Panel "Estilos y propiedades"
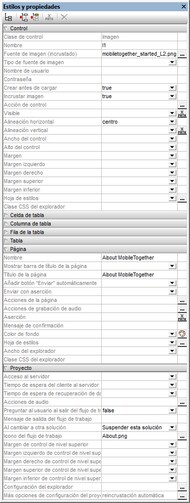
El panel Estilos y propiedades (imagen siguiente; véase Interfaz del usuario) muestra las propiedades del control o de la página seleccionados y del proyecto. Desde este panel podrá editar todas estas propiedades con facilidad. Observe que el panel está dividido en varios paneles inferiores:
•Control: reúne todas las propiedades del control de página que está seleccionado en el diseño.
•Página: incluye todas las propiedades de la página que está seleccionada.
•Proyecto: contiene todas las propiedades del proyecto actual.
Si el control seleccionado es de tipo Tabla, en el panel Estilos y propiedades también aparecerán paneles inferiores para la tabla y sus partes (celdas, columnas y filas), como puede ver en la imagen siguiente.
Barra de herramientas del panel Estilos y propiedades
En la tabla que aparece más abajo puede ver los comandos de la barra de herramientas Estilos y propiedades (imagen siguiente):
Icono | Comando | Descripción |
| Mostrar elementos no vacíos | Alterna entre presentar todas las propiedades o solamente las que tengan valores definidos. Las propiedades que tienen valores predeterminados se consideran vacíos en este caso. |
| Expandir todos | Expanda todos los paneles inferiores. |
| Contraer todos | Contrae todos los paneles inferiores. |
| XPath | Se habilita cuando se selecciona una propiedad que requiere una expresión XPath. Abre la ventana XPath/XQuery. |
| Restaurar | Restaura el valor predeterminado de la propiedad o deja el valor de la propiedad en blanco. |
Introducir y editar valores de propiedad
Los valores de las propiedades se pueden introducir o editar de distintas formas, que enumeramos a continuación en una tabla. A menudo es posible introducir valores de más de una forma, por lo que puede escoger a forma que prefiera. Si existe la posibilidad de introducir valores para una propiedad con expresiones XPath, entonces esa propiedad tendrá un icono de XPath en la tercera columna o al seleccionarla se habilitará el icono de XPath de la barra de herramientas.
Método de entrada | Siga estos pasos... |
Campo de texto | Haga doble clic e introduzca o edite el valor de la propiedad. |
Cuadro combinado | Seleccione un valor en la lista desplegable. También puede introducir o editar un valor. |
Paleta de colores | Haga clic para abrir la paleta de colores y seleccione un color. |
Edición XPath | Haga clic para abrir el cuadro de diálogo "Editar expresión XPath/XQuery" e introduzca una expresión XPath/XQuery. La expresión aporta el valor de la propiedad. |
Examinar | Haga clic para abrir un cuadro de diálogo adicional en el que introducir un valor. Este cuadro de diálogo puede ser, por ejemplo, "Acciones" o "Abrir archivo". |
Menú contextual
El menú contextual de una propiedad permite acceder rápidamente a las funciones adicionales que enumeramos a continuación.
•Establecer un valor fijo de una lista de valores válidos preseleccionados.
•Establecer una expresión XPath que, en tiempo de ejecución, evalúe el valor de la propiedad.
•Establecer una plataforma predeterminada. Esta opción está disponible si el valor predeterminado es diferente para las distintas plataformas.
•Restablecer el valor predeterminado de la propiedad. Este puede verse al colocar el cursor sobre el nombre de la propiedad.
•Los comandos Costar, Copiar, Pegar.
•Acceder al cuadro de diálogo Hojas de estilos de MobileTogether Designer, en el que puede manipular los estilos a varios niveles (todo el documento o solo un tipo de control).
•Enumerar, en el panel "Listas", controles con el mismo valor de estilo directos que la propiedad seleccionada. Los valores de estilo directos son los que se introducen directamente a nivel del control (en contraposición a un valor que se define en una hoja de estilos).
•Enumerar, en el panel "Listas", controles con el mismo valor de estilo que la propiedad seleccionada, independientemente de si ese valor se ha introducido directamente a nivel del control o si se ha definido en una hoja de estilos).
•Agrupar, en el panel "Listas", controles según su valor de estilo directo. Aparecerá una lista de todos los controles que usan la propiedad seleccionada, organizados en grupos según el valor establecido para la propiedad seleccionada. Por ejemplo, si este comando se ejecuta en la propiedad Tamaño del texto, entonces los controles se agrupan por tamaños de texto (grande, mediano, 10pt, etc.). El valor de estilo directo es el que se introduce directamente a nivel del control en lugar de definirlo en una hoja de estilos.
•Agrupar, en el panel "Listas", controles según su valor de estilo, independientemente de si ese valor se ha introducido directamente a nivel del control o si se ha definido en una hoja de estilos. El efecto es parecido al del comando anterior: agrupa controles en función de los valores de sus propiedades.