Vídeo
El control Vídeo muestra el vídeo especificado por la propiedad Fuente del vídeo del control (ver más abajo). En una página se pueden colocar varios controles Vídeo. Cada control se identifica por un nombre y reproduce el vídeo especificado en su propiedad Fuente del vídeo. Las propiedades del control se pueden configurar en el Panel Estilos y propiedades.
Estas son algunas de las características:
•Los recursos de vídeo se encuentran por medio de direcciones URL. Estas URL se pueden especificar mediante un vínculo de fuente de página, con una expresión XPath o introduciendo direcciones estáticas directamente. Para elegir un archivo de vídeo del dispositivo cliente, la URL debe ser una URL relativa al correspondiente directorio propio de cada dispositivo (ver descripción de la propiedad Fuente del vídeo más abajo). Para más información sobre formatos de archivo de vídeo, consulte el apartado Formatos de audio y vídeo.
•Puede definir el tamaño que tiene el control mientras se descarga el vídeo. Una vez terminada la descarga, el control se expande o se contrae hasta el tamaño real del vídeo. Consulte la descripción de las propiedades Ancho inicial y Alto inicial más abajo.
•El vídeo se puede iniciar cuando se carga la página (propiedad Reproducir al cargar). Si prefiere que la reproducción del vídeo comienza más tarde, debe utilizar la acción Vídeo Inicio (de un Botón, por ejemplo).
•También puede configurar si los botones que controlan las acciones de reproducción de vídeo aparecen o no en el control (con la propiedad Mostrar controles). Si prefiere que los botones no aparezcan, puede utilizar la acción Vídeo para crear botones personalizados.
•La acción Vídeo ofrece funciones para iniciar la reproducción del vídeo, detenerla, continuarla, interrumpirla e incluso desplazarse hasta un momento dado de la reproducción o reproducir segmentos concretos.
•También puede especificar que se lleven a cabo un conjunto de acciones cuando se desencadene un evento de vídeo (ver más abajo).
•Puede utilizar varias funciones de extensión XPath de MobileTogether que ofrecen atributos de archivos de vídeo y reproducción para definir un procesamiento condicional. Por ejemplo, puede definir conjuntos alternativos de acciones que se deben llevar a cabo si la función mt-video-is-playing devuelve true() o false().
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Eventos del control Vídeo
Puede acceder a los eventos del control Vídeo desde el menú contextual del control o desde la propiedad Acción de control (ver propiedades más abajo). Para definir acciones para un evento de vídeo, arrastre la acción desde el panel Acciones situado a mano izquierda hasta la pestaña del evento de vídeo.
•CuandoVídeoComienza: antes de que ocurra este evento (es decir, antes de que comience a reproducirse el vídeo), los datos del archivo de vídeo no se conocen y por eso no se debe llamar a las funciones que obtienen el alto, el ancho, la duración y la posición actual del vídeo. En este momento solamente devolverá información válida la función mt-video-is-playing. Este evento puede utilizarse, por ejemplo, para registrar en un nodo de la estructura XML los detalles de la reproducción de vídeo (con la acción Actualizar nodo(s), por ejemplo).
•CuandoErrorVídeo: pueden producirse errores como No se encontró el archivo, errores de formato de archivo o interrupciones en la descarga/reproducción. Puede recuperar información sobre el error detectado con la función de extensión XPath de MobileTogether mt-external-error. Si se definieron, las acciones del evento se ejecutarán. De lo contrario, el error aparece en un cuadro de mensaje.
•CuandoVídeoFinaliza: se considera que la reproducción de vídeo ha finalizado cuando el archivo o el segmento indicado del archivo llega a su fin (sin mediar la acción Stop). Las acciones definidas para este evento no se llevan a cabo cuando el vídeo se pone en pausa o se suspende (con la propiedad de proyecto Al cambiar a otra solución).
Propiedades del control Vídeo
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
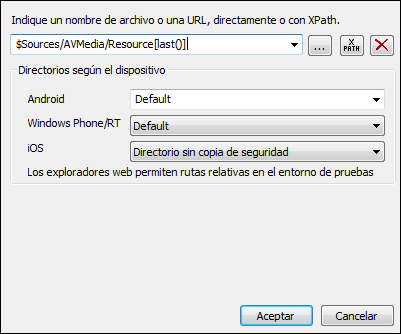
Selecciona la fuente del vídeo que se debe reproducir en el control Vídeo. Puede introducir una URL que encuentre un archivo remoto o una expresión XPath que seleccione o genere la URL. En la imagen siguiente, por ejemplo, la URL del último elemento $Sources/AVMedia/Resource sirve para encontrar el archivo de vídeo que se debe reproducir.  Para elegir un archivo de vídeo del dispositivo cliente, la URL debe ser una URL relativa al directorio correspondiente de cada tipo de dispositivo (imagen anterior).
•Android: seleccione el directorio del dispositivo Android en la lista desplegable. Si selecciona Predet. (opción predeterminada), se elige el directorio del entorno de pruebas de la aplicación MobileTogether. Sin embargo, tenga en cuenta que si el dispositivo Android no es la ruta raíz, ninguna otra aplicación (aparte de MobileTogether) podrá acceder al directorio del entorno de pruebas de MobileTogether. Por tanto, se producirá un error si se intenta abrir un archivo del entorno de pruebas de MobileTogether con otra aplicación. •Windows/RT: seleccione la carpeta del dispositivo Windows o Windows RT en la lista desplegable. Si selecciona Predet. (opción predeterminada), se elige el directorio del entorno de pruebas de la aplicación MobileTogether. •iOS: MobileTogether crea dos directorios en el dispositivo del usuario: (i) un directorio con copia de seguridad para los archivos para los que el sistema operativo crea una copia de seguridad y que estarán disponibles posteriormente (p. ej. después de una restauración). Este directorio está pensado para archivos que el usuario considera importantes y que no desea perder ; (ii) un directorio sin copia de seguridad para los archivos que no requieren una copia de seguridad o si necesita un almacenamiento en búfer más rápido. Seleccione la opción correspondiente en la lista desplegable. •Explorador web: no ofrece opciones. Las rutas de acceso relativas se resuelven dentro del contexto del entorno de pruebas del explorador.
Para obtener más información sobre los diferentes formatos de vídeo consulte el apartado Formatos de audio y vídeo.
|
Si se definió el valor false para la propiedad Reproducir al cargar (ver más abajo), entonces se puede especificar el archivo caché desde el que se debe reproducir el vídeo. Si se especifica un archivo caché, el archivo de vídeo seleccionado para la reproducción (con la propiedad Fuente del vídeo) se almacenará en caché en el dispositivo cliente cuando se descargue el archivo de vídeo. Si ya existe un archivo caché local para un control Vídeo determinado, entonces el archivo caché se reproducirá en el control sin que se produzca ninguna descarga.
Para especificar un archivo caché local debe introducir una URL relativa como valor de esta propiedad. Esta URL se resolverá en relación a la carpeta seleccionada para cada sistema operativo en el panel Directorios según el dispositivo. Además puede indicar si se deben crear subcarpetas de la URL relativa si no existen ya en el dispositivo cliente.
•Android: seleccione el directorio del dispositivo Android en la lista desplegable. Si selecciona Predet. (opción predeterminada), se elige el directorio del entorno de pruebas de la aplicación MobileTogether. Sin embargo, tenga en cuenta que si el dispositivo Android no es la ruta raíz, ninguna otra aplicación (aparte de MobileTogether) podrá acceder al directorio del entorno de pruebas de MobileTogether. Por tanto, se producirá un error si se intenta abrir un archivo del entorno de pruebas de MobileTogether con otra aplicación. •Windows/RT: seleccione la carpeta del dispositivo Windows o Windows RT en la lista desplegable. Si selecciona Predet. (opción predeterminada), se elige el directorio del entorno de pruebas de la aplicación MobileTogether. •iOS: MobileTogether crea dos directorios en el dispositivo del usuario: (i) un directorio con copia de seguridad para los archivos para los que el sistema operativo crea una copia de seguridad y que estarán disponibles posteriormente (p. ej. después de una restauración). Este directorio está pensado para archivos que el usuario considera importantes y que no desea perder ; (ii) un directorio sin copia de seguridad para los archivos que no requieren una copia de seguridad o si necesita un almacenamiento en búfer más rápido. Seleccione la opción correspondiente en la lista desplegable. •Explorador web: no ofrece opciones. Las rutas de acceso relativas se resuelven dentro del contexto del entorno de pruebas del explorador.
|
Esta propiedad está habilitada si el valor de la propiedad Tipo de fuente de imagen es url. Establece el nombre de usuario para que el usuario pueda acceder al recurso. Haga doble clic en el campo de valor para editar la propiedad.
|
Esta propiedad está habilitada si el Tipo de fuente de imagen es url. Establece la contraseña para que el usuario pueda acceder al recurso. Haga doble clic en el campo de valor de la propiedad para editarla.
|
Especifica si se muestran o no los botones del control Vídeo. Los valores de esta propiedad son true o false, siendo true el valor predeterminado. Si utiliza el valor false, la reproducción puede controlarse con la acción Vídeo. Recuerde que los botones del control Vídeo no son compatibles con Windows Phone.
|
Especifica si el vídeo se reproduce justo después de que se cargue la página. Los valores de esta propiedad son true o false. El valor predeterminado es true. Si utiliza el valor false, la reproducción se inicia con la acción Vídeo Inicio.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Acciones". Aquí puede configurar qué acciones se llevan a cabo cuando se desencadena un evento del control. Los eventos del control están predefinidos y el cuadro de diálogo ofrece una pestaña para cada uno de ellos. En el panel izquierdo del cuadro de diálogo está la biblioteca de acciones. Desde aquí puede arrastrar una acción hasta la pestaña del evento correspondiente. Después puede definir las propiedades de la acción elegida. Por cada evento puede configurar varias acciones, que se ejecutarán en el orden en el que aparecen, de arriba a abajo.
Una vez definidas, las acciones del control se pueden editar en cualquier momento (haciendo clic en el botón Examinar de la propiedad). También puede acceder a un evento del control haciendo clic con el botón derecho del ratón en el control y seleccionando el evento en el menú contextual que aparece.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: La información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de $MT_CanvasX y $MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de $MT_CanvasX y $MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min($MT_CanvasX, $MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Un valor dado en píxeles, dp o sp que especifica el ancho inicial del control Vídeo. Se trata del ancho del control Vídeo mientras el vídeo se descarga. Cuando el vídeo empieza a reproducirse, el control se expande o se contrae hasta el ancho real del vídeo. El ancho inicial predeterminado es el valor de $MT_CanvasX.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Un valor dado en píxeles, dp o sp que especifica el alto inicial del control Vídeo. Se trata del alto del control Vídeo mientras el vídeo se descarga. Cuando el vídeo empieza a reproducirse, el control se expande o se contrae hasta el alto real del vídeo. El alto inicial predeterminado es ($MT_CanvasX * 9) div 16.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Abre el cuadro de diálogo Variables locales del control, donde puede añadir, editar y eliminar las variables de control. Una variable de control tiene un nombre, que es una cadena de texto, y un valor, que es una expresión XPath. Las variables que se declaren en el cuadro de diálogo Variables locales se evaluarán cuando se llame al control y se utilizarán con este valor hasta que se vuelva a llamar al control. En las expresiones XPath que calculan el valor de la variable pueden utilizarse parámetros.
Las variables de control son útiles para proporcionar valores que pueden utilizarse en acciones de control. Por ejemplo, la variable de control puede seleccionar un nombre de dominio en función del contexto del control. Así, si el nodo actual es, digamos, un nodo Departamento de un nodo Empresa, entonces la empresa actual podría tener un nombre de dominio de, digamos, altova.com o nanonull.com. Con el nombre de dominio establecido como variable de control, la variable de control puede utilizarse entonces en una acción del control. Por ejemplo, las direcciones de correo electrónico de los elementos secundarios Empleado de un departamento pueden generarse utilizando los elementos Nombre y Apellido de cada empleado junto con la variable de control que contiene el nombre de dominio de la empresa.
Las variables de control también pueden establecerse a través del menú contextual de un control.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|

