Imágenes elegidas por el usuario final
La acción "Permitir al usuario elegir la imagen" activa la solución que se va a diseñar en la que el usuario final puede elegir la imagen que desee guardar en una fuente de datos. La imagen que selecciona el usuario final podría ser una ya existente en una galería de imágenes (carpeta) o una foto que el usuario realiza con la aplicación cámara de su dispositivo móvil. En el segundo caso, la acción "Permitir al usuario elegir la imagen" abre de forma automática la aplicación de la cámara y guarda la imagen fotografiada por el usuario en el nodo de origen de los datos designados. En ambos casos (en caso de la galería y de la cámara), se la imagen se agrega al nodo XML como una imagen codificada en Base64.
Una segunda acción, Cargar/Guardar imagen en archivo, guarda una imagen en un nodo de fuente de datos en un archivo de la imagen (con la extensión de archivo de imagen apropiada).
El archivo de ejemplo UserSelectedImages.mtd presenta un diseño que permite al usuario final seleccionar una imagen desde una galería en el dispositivo móvil. Esta imagen se guarda de forma automática en un nodo XML en los orígenes de datos como cadena codificada en Base64. La imagen codificada en Base64 se guarda así de forma automática como archivo de la imagen en una ubicación seleccionado por el Designer (y definida en el diseño).
| Nota: | Si una imagen se muestra en el diseño, entonces cada vez que se cambie el origen de la imagen (por ejemplo, por la selección de un usuario), se requerirá una acción "Volver a cargar" de la imagen para que se puede visualizar la nueva imagen en el diseño. |
Archivo de muestra: UserSelectedImages.mtd
El archivo del diseño UserSelectedmages.mtd se ubica en su carpeta (Mis) Documentos de MobileTogether: MobileTogetherDesignerExamples\Tutorials\Images. Puede abrir este archivo en el MobileTogether Designer, ejecutarlo en el simulador (F5), y consultar las definiciones del diseño. Asimismo tendrá que realizar los siguientes pasos:
•Crear la carpeta C:\MobileTogether\UserSelectedImages ya que ésta es la carpeta que aparece definida en el diseño como la ubicación donde el usuario seleccionó las imágenes como "guardadas". De forma alternativa, puede definir algún que otra ubicación "guardar" para la acción Cargar/Guardar imagen del evento OnImageClicked.
•En la página de configuración del MobileTogether Server, configure el Directorio de trabajo de la solución del lado del servidor como directorio ancestro del del archivo por defecto del diseño UserSelectedImages.xml. Esto asegura que el archivo por defecto se actualice cuando se desencadene la acción Guardar en archivo del evento OnImageClicked. Dado que el Directorio de trabajo será la base de todos los archivos a los que se hace referencia en el diseño, le sugerimos que define el directorio de trabajo en C:\MobileTogether, y guarde aquí los archivos por defecto. De esta forma, tanto la carpeta de las imágenes como la carpeta del archivo por defecto son relativas al mismo URI de base de C:\MobileTogether.
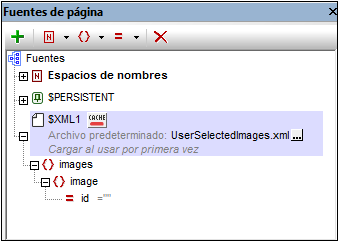
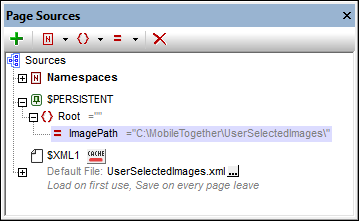
El diseño presenta una fuente de datos simple, un archivo XML llamado UserSelectedImages.xml (también localizado en la carpeta Tutorials\Images). La estructura del documento XML se muestra en la captura de pantalla siguiente. El elemento imagen presenta un atributo id y el contenido del elemento imagen será la codificación Base64 de la imagen que el usuario ha seleccionado. Cada imagen nueva que el usuario selecciona se crea en un elemento imagen que está anexado de forma automática.

El nodo $PERSISTENT/Root/@ImagePath se creó para almacenar la ruta de acceso de la carpeta donde se guardarán las imágenes (imagen siguiente) y tiene el valor predeterminado C:\MobileTogether\UserSelectedImages\. Esta ruta de acceso se puede modificar en el panel "Fuentes de página" del diseño directamente.

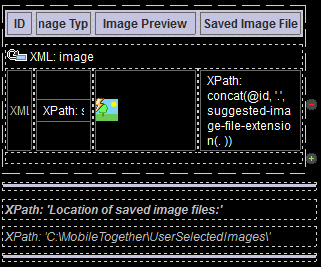
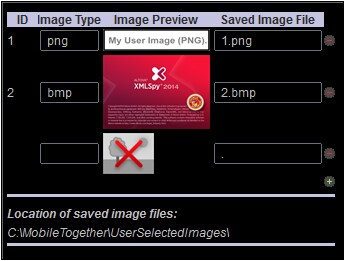
El diseño (captura de pantalla inferior a la izquierda) consta de una etiqueta que muestra el título de la página y una tabla dinámica. La tabla dinámica tiene una fila de cabecera y una fila de repetición que se asocia con el nodo $XML1/images/image Esto quiere decir que la fila se repita apra cada elemento image, dicho de otra manera, cada elemento imagen se crea en en su propia fila. La captura de pantalla siguiente a la derecha muestra la solución cuando se ejecuta en el simulador. A continuación también se ofrece una descripción del diseño.
Tenga en cuenta los siguientes puntos en el diseño:
•La tabla dinámica presenta botones Agregar/Eliminar (que se agregan mediante el menú contextual de la tabla). Esto le permite al usuario agregar y borrar una fila- imagen nueva.
•Cada fila-imagen nueva presenta cuatro columnas: ID, Tipo de imagen, Vista previa de la imagen, y (el nombre del) archivo de imagen guardado.
•Cuando se agrega una fila-imagen nueva, se crea un marcador de posición para la imagen sobre el cual se puede hacer clic (consulte la captura de pantalla superior a la derecha).
•Cuando se hace clic sobre el marcador de posición, se agrega un atributo @id al elemento imagen.
•El valor del atributo @id se calcula para que sea siempre uno más que el ID de la imagen existente más grande. Esto asegura la unicidad de cada valor ID. Si no existe un elemento image precedente, entonces la imagen que se ha añadido será el primer elemento image y se asigna un valor 1 al atributo del elemento @id. La expresión XPath se define con el elemento image como nodo contextual: attribute id {if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1}.
•La columna ID presenta un control "Etiqueta" que se asocia con el nodo $XML1/images/image/@id. Esta asociación (que se crea al arrastrar el nodo al control) tiene el efecto de mostrar el valor del atributo @id del elemento imagen actual en la celda ID de la fila actual.
•La columna Tipo de imagen presenta un control "Editar campo" con una expresión XPath que recupera la información del tipo de archivo desde las cadenas de texto en Base64. La expresión XPath envía el nodo actual (el elemento imagen actual) como el argumento de la función suggested-image-file-extension. La función analiza la cadena codificada en Base64 para la información del tipo de archivo y devuelve la extensión del archivo como una cadena.
•La columna Vista previa de la imagen contiene el control "Imagen". El control presenta la propiedad Tipo de origen de la imagen configurada en base64 y la propiedad Origen de la imagen definida en en la expresión XPath current(). El elemento image actual es el nodo actual. La configuración Tipo de origen de la imagen determina que el contenido del elemento "imagen" se lea como texto en Base64 (y no como URL).
•El control "Imagen" presenta un número de acciones definidas para su evento OnImageClicked. A continuación se describen al detalle.
•La cuarta columna Archivo de imagen guardado da el nombre del archivo de la imagen que está guardado al disco. Usa la función de extensión XPath de Altova suggested-image-file-extension para proporcionar la extensión del archivo de la imagen.
Acciones del evento AlPulsarImagen
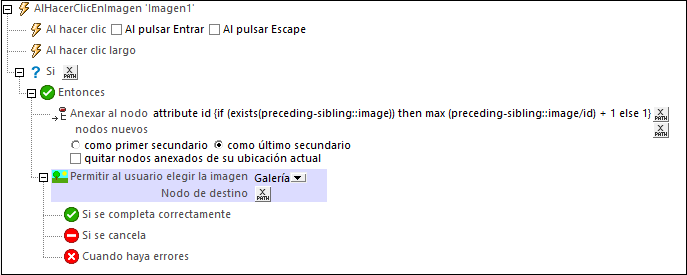
•Al evento AlPulsarImagen del control "Imagen" se han asignado acciones que se muestran en la captura de pantalla siguiente.

•La condición If especifica que si el nodo actual (el elemento imagen) está vacío, entonces cuadno se hace clic sobre la imagen, se crea un atributo id nuevo y se anexa como secundario al elemento vacío imagen. (El elemento vacío imagen se agregó en el momento que el usuario agregó una fila de una tabla (consulte la captura de pantalla del simulador situada más arriba). Al atributo id se le asigna un valor calculado con la expresión XPath: if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1. Esta expresión devuelve n valor que siempre es uno más que el ID de la imagen existente más grande, de esta forma, se asegura la unicidad de cada valor ID. Si no aparece ninguna imagen, entonces a la nueva imagen que se acaba de añadir se le asigna el valor de ID 1.
•La acción "Permitir al usuario elegir la imagen" especifica que la imagen debe elegirse desde una carpeta en el dispositivo móvil (Galería). Esto le permitirá al usuario examinar una imagen cuando haga clic sobre ella. El nodo de destino de la acción es la ubicación donde se guardará la imagen codificada en Base64. En nuestro ejemplo, el nodo de destino es el nood actual que es el elemento Imagen.
•La acción "Permitir al usuario elegir la imagen" presenta tres condiciones: On OK, On Cancel, y On Error (las cuales de describen a continuación por separado).
Al Aceptar: Volver a cargar imagen + Cargar/Guardar imagen en archivo + Guardar en archivo
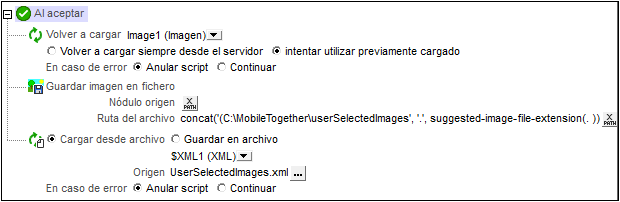
•La condición Al Aceptar define tres acciones a llevar a cabo si la imagen se importa correctamente en el nodo de fuente de datos designada (imagen siguiente): (i) una acción "Volver a cargar" para la imagen; (ii) una acción 'Cargar/Guardar imagen' que guarda la imagen desde el nodo de fuente de datos en un archivo de imagen; (iii) una acción "Guardar en archivo" que guarda los datos en la estructura jerárquica en árbol de origen (en el cliente/servidor) al archivo de fuente de datos.

•Se configura la acción "Volver a cargar" para el control "Imagen". Esto provoca la recarga de la imagen especificada en la propiedad Origen de la imagen del control "Imagen". Desde que el valor de la propiedad Origen de la imagen está definido como el nodo actual y ya que el nodo actual es el elemento Imagen que es el nodo de destino de la imagen seleccionada por el usuario, se recargará la celda de la vista previa de la imagen para la fila actual con la imagen del usuario.
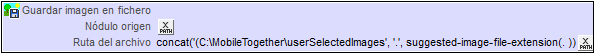
•La acción "Cargar/Guardar imagen" (imagen siguiente) guarda la imagen desde el nodo de fuente de datos en un archivo de imagen. El nodo de origen se ha configurado en el nodo actual (que es el elemento imagen). El archivo de imagen binaria se generará desde los datos Base64 en este nodo.

•La opción Configuración especifica la ubicación donde se guardará el archivo de imagen binario. La expresión XPath genera la ubicación donde se debe guardar la imagen y el nombre de archivo de la imagen. Especifica el nodo de la estructura $PERSISTENT que almacena la ruta de acceso de la carpeta de la imagen. El atributo @id suministra el nombre de archivo y la función de extensión suggested-image-file-extension de Altova ofrece la extensión del archivo.
•La acción Cargar/Guardar archivo guarda los datos de la estructura fuente de datos en el archivo correspondiente del servidor.
Al Cancelar: Eliminar nodo(s)
Si el usuario decide cancelar el proceso de selección de la imagen, la acción "Eliminar nodo(s)" borrará el nodo @id. Recuerde:
El nodo @id se creó cuando se inició el proceso de selección de la imagen (haciendo clic sobre el marcador de posición de la imagen. Consulte el ejemplo "Archivo de muestra" del apartado anterior).
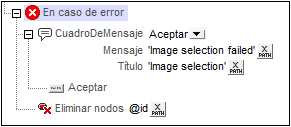
Cuando haya errores: CuadroDeMensaje + Eliminar nodo(s)
Si existe un error mientras importa la imagen como datos en Base64 al nodo XML diseñado, se ejecutarán las acciones definidas para la condición Al generarse un error. Se mostrará un mensaje de error y se borrará el nodo @id. El nodo @id se creó cuando se inició el proceso de selección de la imagen (consulte el apartado anterior "Archivo de muestra").