Campo de firma
Los controles Campo de firma sirven para almacenar la firma del usuario final en forma de archivo gráfico. Por ejemplo, imagine que diseña una solución para servicios de mensajería donde debe utilizarse una firma para confirmar el acuse de recibo. Cuando el usuario firme en el campo de firma, la firma se escribe en una imagen codificada en base64 y se guarda en un nodo de la fuente de página. Cuando se guarde la fuente de página, los datos de la imagen base64 se guardan en el nodo designado para ello.
A continuación puede ver las propiedades predeterminadas de las imágenes de las firmas. El color de fondo será el color inverso del color de fondo de la página. El color de la firma propiamente dicha es el color de fondo de la página. El ancho de la imagen es menor que las dimensiones de la pantalla del dispositivo. El alto de la imagen es la mitad de su ancho. Estos valores se calculan por medio de expresiones XPath tal y como se explica más abajo en la tabla, que también incluye las propiedades que puede utilizar para personalizar la configuración.
Propiedad de la firma | Valor predeterminado | Personalizar valor con la propiedad del control... |
Color de la firma | Color del texto | |
Color de fondo de la firma | Color de fondo | |
Ancho de la imagen de la firma | min ($MT_CanvasX, $MT_CanvasY) | Creación de firma: ancho |
Alto de la imagen de la firma | min ($MT_CanvasX, $MT_CanvasY) div 2 | Creación de firma: alto |
Esta es la configuración básica que necesita de un campo de firma:
•un enlace con la fuente de la página, es decir, el nodo de la fuente de página donde se debe almacenar los datos de la imagen de la firma. Arrastre un nodo de la fuente de página hasta el control para crear/modificar el enlace con la fuente de página. Elimine el enlace con la fuente de página para borrar la asociación (ver notas más abajo).
•las propiedades Creación de firma: ancho y Creación de firma: alto, que especifican las dimensiones de la imagen que se creará.
•las propiedades Color del texto y Color de fondo, que especifican el color del texto y el color de fondo de la firma.
•alguna acción Guardar que guarde los datos de la imagen de la firma en la fuente de página. Hasta que no se ejecuta dicha acción los datos solamente se almacenan en la estructura XML temporal.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Permitir al usuario editar una firma
La firma del usuario final se crea en forma de imagen en un nodo de la fuente de la página, de modo que el usuario final solamente puede añadir datos a un dibujo de firma que ya esté empezado. Si fuera necesario editar la imagen (si, por ejemplo, el usuario no está conforme con la firma dibujada), entonces los datos de la imagen deben eliminarse del nodo (o el nodo debe eliminarse) y el usuario final debe volver a dibujar la firma. La manera más sencilla de implementar esta característica es crear un control Botón que permita eliminar el nodo. A continuación explicamos cómo:
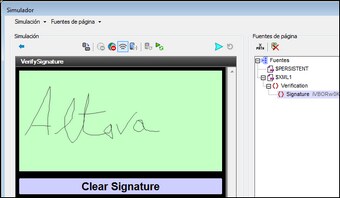
1.Cree un botón junto al control Campo de firma (imagen siguiente).
2.Añada la acción Eliminar nodo(s) como evento AlHacerClic del botón y defina el nodo de la fuente de página de la firma como el nodo que se debe eliminar.
3.Utilice el simulador para ver si el botón funciona correctamente. Por ejemplo, en la simulación de la imagen anterior, la firma se dibuja y los datos de la imagen se guardan en el nodo Signature.
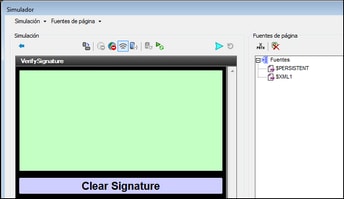
4.La imagen siguiente se tomó después de que se hiciera clic en el botón. Observe que el nodo se eliminó y el campo de firma aparece en blanco.
5.Si la firma se vuelve a dibujar en el campo de firma, entonces se vuelve a crear el nodo Signature con los datos de la imagen de la nueva firma.
| Nota: | Si lo prefiere, también puede configurar la acción del botón para que actualice el nodo de la fuente de página de la firma con una cadena vacía (consulte el apartado sobre la acción Actualizar nodo(s)). Esto quitaría los datos de la imagen del nodo y borraría el contenido del campo de firma, pero el nodo propiamente dicho no se eliminará. |
Eventos del control Campo de firma
No hay ningún evento asociado al control Campo de firma.
Propiedades del control Campo de firma
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
El control se habilita o se puede editar dependiendo del valor de esta propiedad: true (habilitado) o false (deshabilitado). El valor se puede introducir directamente (seleccionándolo en el cuadro combinado o haciendo doble clic en el campo de valor e introduciendo el valor deseado). El valor también puede ser una expresión XPath que dé como resultado true o false. Por lo general la expresión XPath de esta propiedad comprobará la presencia o el valor de un nodo. Si la expresión da como resultado true, el control se habilitará.
|
Define el color del texto del control cuando éste está habilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p.ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está deshabilitado use la propiedad Color del texto(Deshabilitado).
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: La información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Define si se aplica el suavizado de contorno cuando se crea la imagen asociada al control. El suavizado de contorno es una técnica utilizada para eliminar bordes con aspecto escalonado de las imágenes. La propiedad puede tener el valor true o false. El valor predeterminado es false.
Nota: Si los colores de la imagen se van a convertir más tarde, aconsejamos utilizar el valor false en esta propiedad. Esto se debe a que la información de la imagen original sobre colores para el suavizado de contorno de imágenes no se puede convertir de forma fiable en la combinación de colores de destino. En los clientes web el valor de esta propiedad se omite y siempre se utiliza suavizado de contorno de imágenes. |
El número de píxeles, dp o sp que especifica el ancho de la imagen de la firma. Es el ancho del lienzo donde se dibuja la firma. Por ejemplo, el valor 400 asignará un ancho de 400 píxeles a la imagen de firma. Recuerde que se trata del ancho con el que se crea la imagen y no necesariamente el ancho que tendrá la imagen cuando se represente en el dispositivo móvil. El ancho de la imagen cuando se represente en el dispositivo móvil se ajustará al ancho definido en la propiedad Ancho del control. Por ejemplo, si la imagen de firma tiene un ancho de 400 píxeles y la propiedad Ancho del control tiene el valor 80%, entonces en un dispositivo con 1000 píxeles de ancho, la imagen se ajustará a un ancho de 800 píxeles (es decir, 80% del ancho del dispositivo).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
El número de píxeles, dp o sp que especifica el alto de la imagen de la firma. Es la altura del lienzo donde se dibuja la firma. Por ejemplo, el valor 200 asignará un alto de 200 píxeles a la imagen de firma. Recuerde que se trata del alto con el que se crea la imagen y no necesariamente el alto que tendrá la imagen cuando se represente en el dispositivo móvil. El alto de la imagen cuando se represente en el dispositivo móvil se ajustará a la altura definida en la propiedad Alto del control. Por ejemplo, si la imagen de firma tiene una altura de 300 píxeles y un ancho de 400 píxeles y la propiedad Ancho del control tiene el valor 80%, entonces en un dispositivo con 1000 píxeles, la imagen se ajustará a un ancho de 800 píxeles (es decir, 80% del ancho del dispositivo) y a una altura de 600 píxeles (manteniendo la relación de aspecto de la imagen).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de $MT_CanvasX y $MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de $MT_CanvasX y $MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min($MT_CanvasX, $MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Establece el alto del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el alto del control al elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido.
En realidad, el valor rellenar_principal crea un alto máximo, mientras que ajuste_automático_línea crea un alto mínimo. El alto predeterminado de todos los controles es ajuste_automático_línea.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|