Enviar/recibir datos JSON
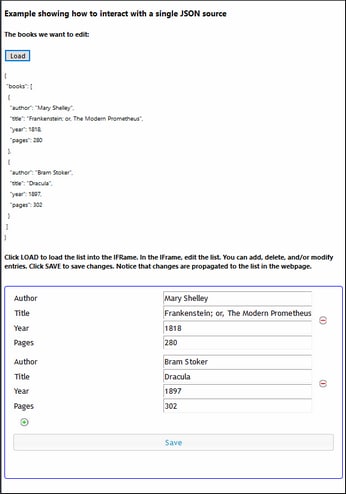
Este ejemplo explica cómo funciona una solución incrustada en una página web que usa datos de origen JSON. La página web envía una lista de libros en formato JSON (imagen siguiente) a un IFrame incrustado (el marco azul). Aquí se puede editar la lista con ayuda de la solución de MobileTogether. Cuando se guarden los cambios en el IFrame, la lista de libros editada se envía a la página web.
La solución incrustada en la página web está compuesta por la página web HTML (jsonBooks.html) y por un diseño de MobileTogether (jsonBooks.mtd). Ambos archivos están en la carpeta MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions de la carpeta (Mis) Documentos de MobileTogether. Para probar estos archivos implemente el archivo MTD en su servidor y habilite el acceso anónimo a este archivo. Si es necesario, modifique el código HTML para que el IFrame apunte correctamente al flujo de trabajo en el servidor. Abra la página web en un explorador y haga clic en el botón Load (Cargar) para empezar.
A continuación puede ver todo el código HTML de la página web y varios apartados codificados por colores que explican cómo interactúa el código HTML con la solución.
Código HTML
Éste es el código HTML del archivo jsonBooks.html. El código se describe más abajo pero tenga en cuenta que puede que algunas funciones de JavaScript utilizadas en este ejemplo no estén disponibles en todos los exploradores. Cuando ese sea el caso, modifique el código JavaScript y adáptelo al explorador.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script> // The initial book list is stored in a variable in JSON format // It can be easily handled in JavaScript var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Envía la variable 'books' al IFrame (desde donde se reenvía 'books' a MT Server) function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
// El contenido de la variable 'books' convertido en una cadena y presentado dentro del elemento HTML CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = evento de mensaje HTML; data = contenedor para el mensaje del servidor // m.data.json = contenido del objeto 'json' que se envío desde el servidor function receivebooks(m) { books = m.data.json; showbooks(); }
// Controlador para recibir mensajes desde el servidor a través de la solución que está en el IFrame window.addEventListener('message', receivebooks);
// Controlador para mostrar la lista de libros inicial en la página web cuando se cargue la página document.addEventListener('DOMContentLoaded', showbooks);
</script> </head>
<body> <h4>Example showing how to interact with a single JSON source</h4> <h5>The books we want to edit:</h5> <!-- Send the JSON book list from the webpage to the IFrame --> <button onclick="sendbooks()">Load</button> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5> Click LOAD to load the book list into the IFrame. In the IFrame, edit the list. You can add, delete, and/or modify entries. Click SAVE to save changes. Notice that changes are propagated to the list in the webpage. </h5> <iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0"></iframe> </body>
</html>
|
Funcionamiento
En este apartado usamos distintos colores de fondo par indicar qué ocurre en cada parte del mecanismo (página web - solución - flujo de trabajo):
Página web: acciones del usuario y funcionamiento del código HTML/JavaScript | |
Solución: acciones llevadas a cabo por la solución que está en el IFrame | |
Flujo de trabajo: procesamiento en el servidor (basado en el diseño de MT) |
Cuando se carga la página HTML:
Se lee una variable JavaScript llamada books. Contiene un objeto JSON llamado books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
El contenido de la variable books se presenta dentro del elemento HTML code por medio de un agente de escucha de eventos (que escucha el evento DOMContentLoaded) y de una función JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Esto nos permite ver el contenido de la variable books cuando se carga el documento HTML. Más adelante utilizaremos la misma función JavaScript para comprobar si la variable books se ha actualizado.
|
El IFrame carga la solución jsonBooks (a la que apunta el atributo src del elemento iframe):
<iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0">
|
Cuando se hace clic en el botón Load:
<button onclick="sendbooks()">Load</button>
Una función JavaScript usa postMessage() para enviar el contenido de la variable books al IFrame.
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
|
{books} se envía automáticamente al flujo de trabajo en el servidor (en formato JSON serializado). |
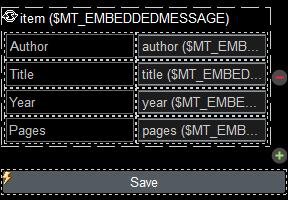
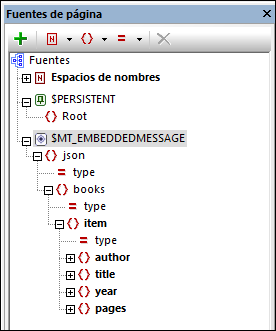
Como el evento de página CuandoHayaMensajeIncrustado tiene definida una acción...  ... la fuente de página $MT_EMBEDDEDMESSAGE se carga automáticamente con los datos de {books}. Para que esto funcione tal y como es la intención del diseño, la estructura de la fuente de página (definida en tiempo de diseño) debe coincidir con la estructura de los datos JSON entrantes. Recuerde que el nodo item de la fuente de página corresponde a cada uno de los elementos de la matriz JSON. Si los datos JSON entrantes no coinciden con la estructura definida para la fuente de página, se cargarán de todas maneras con su propia estructura. Pero como las expresiones XPath del diseño hacen referencia a la estructura definida, no alcanzarán la estructura que se carga en tiempo de ejecución.  El diseño contiene una tabla extensible de nodos item. Las celdas de la tabla están vinculadas con los nodos author, title, year y pages de la fuente de página.
Como resultado... |
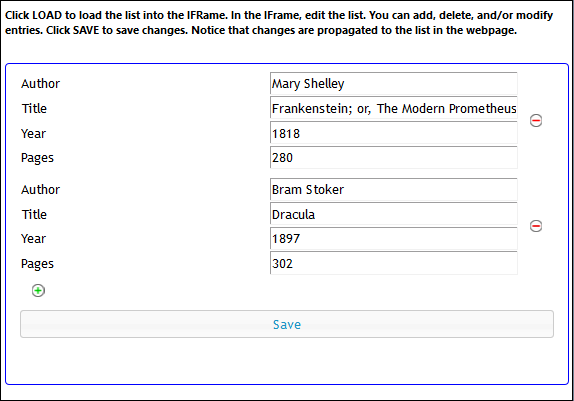
...se actualiza la solución que está en el IFrame. La tabla extensible se rellena con los datos de la fuente de página $MT_EMBEDDEDMESSAGE del flujo de trabajo.
|
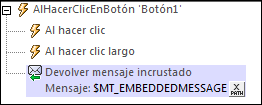
Cuando se editan los datos de los libros en la solución, se actualiza la fuente de página $MT_EMBEDDEDMESSAGE. Cuando se hace clic en el botón Save (Guardar), se desencadena un controlador del evento AlHacerClicEnBotón. |
El evento AlHacerClicEnBotón especifica que se debe llevar a cabo una acción Devolver mensaje incrustado. Esta acción envía el contenido de toda la fuente de página $MT_EMBEDDEDMESSAGE como evento message al IFrame. (Recuerde que ahora la fuente de página $MT_EMBEDDEDMESSAGE contiene la lista de libros editada.)  |
Previamente se registró un agente de escucha de eventos para escuchar el evento message. Cuando se detecta el evento message, se llama a la función JavaScript receivebooks:
window.addEventListener('message', receivebooks);
La función receivebooks (ver más abajo) toma como parámetro el evento message (m) (data son los datos del evento message) y asigna el contenido del objeto json del mensaje recibido a la variable books. Ahora la variable books contiene el contenido del objeto json, es decir, la lista de libros actualizada que estaba en el servidor. La estructura de la lista de libros modificada es la misma que la de la lista de libros original (pero con más o menos libros en la matriz books).
function receivebooks(m) { books = m.data.json; showbooks(); }
La función showbooks presenta la lista de libros actualizada en la página web:
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
|