Tabla
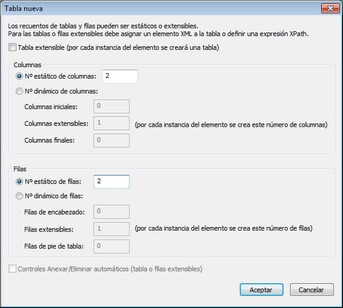
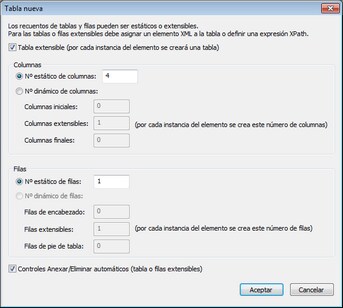
El control Tabla inserta una tabla estática, tabla extensible, tabla con filas dinámicas o tabla con columnas dinámicas. Al colocar la tabla en el diseño aparece el cuadro de diálogo "Tabla nueva" (ver imágenes más abajo).
•Si especifica un número estático de columnas y filas (imagen siguiente a la izquierda), entonces se crea una tabla estática.
•Las tablas extensibles son tablas donde se crea una tabla nueva con cada repetición del elemento que está asociado a la tabla. Para crear una tabla extensible, seleccione la casilla de verificación Tabla extensible. Cada instancia del elemento que se repite crea una tabla nueva. El número de columnas y filas se especifica como números estáticos (imagen siguiente a la derecha).
•En una tabla con filas dinámicas lo que se repite no es la tabla entera sino un grupo de filas de la tabla. Para crear este tipo de tabla asegúrese de que la casilla Tabla extensible no está marcada y después seleccione el botón de opción Nº dinámico de filas. Cada instancia del elemento que se repite crea un número de filas especificado por el usuario. El número de columnas puede ser fijo (estático) o extensible (dinámico).
•En una tabla con columnas dinámicas, dentro de cada fila se repite una columna que corresponde al nodo de elemento seleccionado. De este modo, por cada instancia del elemento se crea una columna nueva de forma dinámica. Para crear columnas dinámicas seleccione el botón de opción Nº dinámico de columnas. Pueden generarse columnas dinámicas tanto para tablas extensibles como para tablas con filas dinámicas.
En las tablas extensibles y en las tablas con filas dinámicas también se puede añadir automáticamente los controles Anexar/Eliminar. Si se añaden estos controles, cada instancia del elemento que se repite tendrá el control Eliminar. Así el usuario final podrá eliminar esta instancia del elemento. El control Añadir permite crear una tabla o una fila nueva (y por tanto una nueva instancia del elemento correspondiente) dependiendo de si cada instancia del elemento que se repite crea una tabla nueva (en tablas extensibles) o una fila nueva (en tablas con filas dinámicas).
Las celdas de la tabla (independientemente de si es estática o dinámica) puede contener estos valores:
•Texto estático
•Un nodo de una fuente de página
•Un control de página
•Una tabla anidada
Las propiedades para dar formato a las tablas están disponibles en el panel Estilos y propiedades y en el menú contextual que aparece al hacer clic en la tabla con el botón derecho.
Para más información, consulte el apartado Tablas.
•Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. |
Eventos del control Tabla
No hay ningún evento asociado al control Tabla.
Propiedades del control Tabla
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Celda de la tabla
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
Esta propiedad está disponibles para celdas de tabla y toma como valor true or false; el valor predeterminado es false. Si se establece en true, el contenido de esa celda se ignora al hacer el cálculo wrap_content para determinar el ancho mínimo de la columna que lo contiene.
|
La propiedad Altura mínima de celda establece la altura mínima de las celdas. Seleccione un valor del cuadro combinado o introduzca uno directamente. La altura debe indicarse en una de estas unidades: píxel, dp, o porcentaje de la altura de celda original . El valor debe incluir la unidad de longitud, de forma parecida a las entradas del cuadro combinado. La altura de la celda es la que indica la propiedad Altura mínima de celda, independientemente de si el contenido de la celda tiene menos altura que la indicada en la propiedad. Si el contenido de la celda tiene una altura mayor que la indicada en la propiedad Altura mínima de celda, la celda tendrá la altura que tenga el contenido.
|
Esta propiedad solo está disponible en la primera columna de un grupo de columnas y toma el valor true o false (el valor predeterminado es false). Si tiene el valor true, entonces todas las columnas de todos los grupos de columnas se convierten en una sola columna, independientemente de si el grupo de columnas está compuesto por una o varias columnas.
El proceso de transformación tiene lugar en dos fases: (i) en el diseño, todas las columnas del grupo de columnas, incluidas las de tipo estático, se fusionan en una sola columna (igual que si se utilizara el comando Combinar) y (ii) en el resultado, todas las instancias del elemento de repetición se crean como una sola columna.
Además, las expresiones XPath devolverán un error si (i) están situadas dentro de una columna del diseño e (ii) intentan encontrar instancias del elemento que correspondan a columnas de salida.
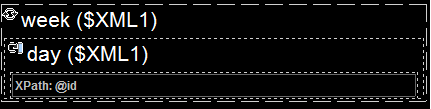
En la imagen siguiente puede ver un ejemplo de columna dinámica creada en un grupo de columnas. El grupo de columnas del diseño contiene un solo grupo de columnas que está asociado al elemento day y este grupo de columnas está dentro de una tabla extensible asociada al elemento week (que en la fuente de página es el elemento primario del elemento day). Como el elemento week se repite, se creará una tabla nueva por cada elemento week. Si en la fuente de página hay varios elementos secundarios day del elemento week y si en el diseño las columnas dinámicas del grupo de columnas no se distribuyen, entonces la tabla que se genera (por cada week) a partir del diseño tendrá tantas columnas como elementos secundarios day existan en la fuente de página. Si, por el contrario, configuramos el valor true para la propiedad Comprende grupo de columnas, entonces las columnas de la tabla que se genera estarán distribuidas y la tabla tendrá una columna solamente.
Consulte los apartados Columnas dinámicas y Propiedades de las tablas para obtener más información.
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el ancho del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. Para definir un ancho distinto para alguno de los cuatro lados, expanda la propiedad Ancho del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Ancho del borde es de 1px y el Ancho del borde superior es de 2px, entonces el ancho del borde izquierdo, derecho e inferior será de 1px pero el del borde superior será de 2px.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el color del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un color de borde distinto para alguno de los cuatro lados, expanda la propiedad Color del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Color del borde es azul y el Estilo del borde superior es rojo, entonces el estilo del borde será azul en los lados izquierdo, derecho e inferior, y rojo en el lado superior.
|
Indica el estilo del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un estilo distinto para alguno de los cuatro lados, expanda la propiedad Estilo del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Estilo del borde es discontinuo y el Estilo del borde superior es sólido, entonces el estilo del borde será discontinuo en los lados izquierdo, derecho e inferior, y sólido en el lado superior.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|
Columna de la tabla
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Establece el ancho del objeto. Seleccione rellenar_principal o ajuste_automático_línea o un valor porcentual de la lista desplegable del cuadro combinado. Los valores porcentuales hacen referencia al porcentaje del objeto principal.
•rellenar_principal: el ancho es tan ancho como el objeto principal, que puede ser una fila de la tabla, por ejemplo •ajuste_automático_línea: el ancho es el que requiera el contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo. Si quiere que se omita el ancho de una celda en concreto al calcular el ancho de la columna de tabla en la que está, establezca la propiedad Skip wrap_content de esa celda en true. •wrap_content_fit_parent: si una tabla es más ancha que el objeto que la contiene, entonces este valor se puede usar en una columna para reducir su ancho. Si la tabla es más estrecha que el objeto que la contiene, entonces este valor tiene el mismo efecto que wrap_content. •valor porcentual: un porcentaje del objeto principal. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho de la columna de la tabla tiene el valor ajuste_automático_línea. La propiedad Ancho máximo establece el ancho máximo de las columnas de la tabla. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores que se pueden elegir:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles: seleccione un valor en píxeles de la lista desplegable o escriba un valor directamente.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el ancho del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. Para definir un ancho distinto para alguno de los cuatro lados, expanda la propiedad Ancho del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Ancho del borde es de 1px y el Ancho del borde superior es de 2px, entonces el ancho del borde izquierdo, derecho e inferior será de 1px pero el del borde superior será de 2px.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el color del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un color de borde distinto para alguno de los cuatro lados, expanda la propiedad Color del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Color del borde es azul y el Estilo del borde superior es rojo, entonces el estilo del borde será azul en los lados izquierdo, derecho e inferior, y rojo en el lado superior.
|
Indica el estilo del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un estilo distinto para alguno de los cuatro lados, expanda la propiedad Estilo del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Estilo del borde es discontinuo y el Estilo del borde superior es sólido, entonces el estilo del borde será discontinuo en los lados izquierdo, derecho e inferior, y sólido en el lado superior.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|
Si asigna colores de fondo diferentes a una fila y a una columna de la tabla, la celda situada en la intersección de la fila y la columna recibirá el color de la fila. Si quiere puede invalidar esta configuración predeterminada asignando un color de fondo a esa celda en particular. |
Fila de la tabla
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el ancho del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. Para definir un ancho distinto para alguno de los cuatro lados, expanda la propiedad Ancho del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Ancho del borde es de 1px y el Ancho del borde superior es de 2px, entonces el ancho del borde izquierdo, derecho e inferior será de 1px pero el del borde superior será de 2px.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el color del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un color de borde distinto para alguno de los cuatro lados, expanda la propiedad Color del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Color del borde es azul y el Estilo del borde superior es rojo, entonces el estilo del borde será azul en los lados izquierdo, derecho e inferior, y rojo en el lado superior.
|
Indica el estilo del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un estilo distinto para alguno de los cuatro lados, expanda la propiedad Estilo del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Estilo del borde es discontinuo y el Estilo del borde superior es sólido, entonces el estilo del borde será discontinuo en los lados izquierdo, derecho e inferior, y sólido en el lado superior.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|
Si asigna colores de fondo diferentes a una fila y a una columna de la tabla, la celda situada en la intersección de la fila y la columna recibirá el color de la fila. Si quiere puede invalidar esta configuración predeterminada asignando un color de fondo a esa celda en particular. |
Grupos de filas de tabla
Añade automáticamente los controles anexar/eliminar en las (i) tablas con una estructura que se repite y (ii) filas en una tabla con una estructura de filas que se repiten. El botón Anexar (imagen siguiente) anexa otra instancia de la estructura extensible. El botón Eliminar elimina la instancia correspondiente de la estructura extensible. En la imagen siguiente, por ejemplo, podemos ver una estructura de tabla extensible de una solución con botones Anexar y Eliminar.  Esta propiedad define si los botones Anexar y Eliminar se añaden automáticamente al diseño. Puede tener los valores true o false. El valor predeterminado es true.
|
Esta propiedad está disponible para tablas, grupos y columnas de filas. Establece el número de veces que el elemento (la tabla, fila o columna) se repite, siendo este número el número de elementos que devuelve la expresión XPath de la propiedad.
La expresión XPath puede seleccionar un nodo de repetición de una estructura de datos. Esto es muy práctico si se quiere generar la tabla, fila o columna tantas veces como aparezca un nodo determinado y se quiere establecer de forma dinámica el número de repeticiones. De esta manera, si cambia el número de veces que aparece el nodo seleccionado, el número de repeticiones se modificará automáticamente. Por ejemplo, si la expresión XPath de la propiedad es $XML1/Office/Department, entonces el número de veces que se genera la tabla, fila o columna será igual al número de elementos $XML1/Office/Department.
La expresión XPath también puede ser independiente de la estructura de datos. En ese caso, la tabla se crea una vez por cada elemento de la secuencia devuelta. Por ejemplo:
•9 veces en el caso de la expresión 1 to 9 •2 veces en "John", "Mary" •2 veces en 45, true()
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
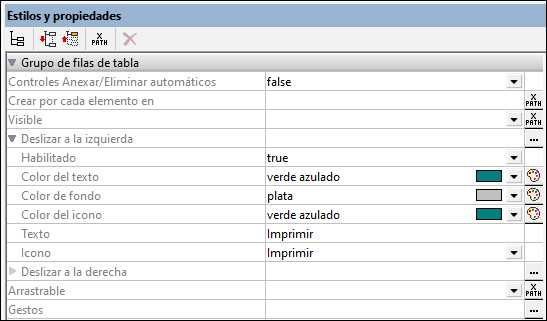
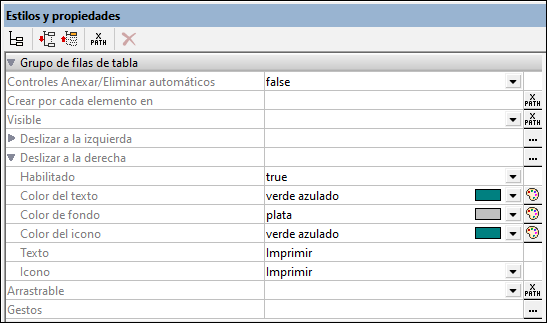
Esta propiedad se configura en un grupo de filas de una tabla de nivel superior y se aplica a las filas de este grupo. Cuando el usuario final desliza a la derecha en una fila del grupo de filas, puede aparecer una cadena de texto y/o un icono en el área de la fila descubierta por el deslizamiento. Puede definir las propiedades del texto o del icono correspondientes en las subpropiedades de esta propiedad (ver imagen siguiente). Puede seleccionar el icono de una variedad de iconos disponibles. Tenga en cuenta que el valor de las propiedades también se puede generar de forma dinámica a través de expresiones XPath.
En la propiedad Deslizar a la izquierda haga clic en el botón Examinar para abrir un cuadro de diálogo ‘Acciones’ donde puede establecer las acciones que se ejecutarán cuando el usuario final deslice a la izquierda en una fila. Otra opción para abrir el cuadro de diálogo ‘Acciones’ es hacer clic en el botón Examinar en la propiedad Gestos.
Para más información consulte el apartado Propiedades de las tablas.
|
Esta propiedad se configura en un grupo de filas de una tabla de nivel superior y se aplica a las filas de este grupo. Cuando el usuario final desliza a la derecha en una fila del grupo de filas, puede aparecer una cadena de texto y/o un icono en el área de la fila descubierta por el deslizamiento. Puede definir las propiedades del texto o del icono correspondientes en las subpropiedades de esta propiedad (ver imagen siguiente). Puede seleccionar el icono de una variedad de iconos disponibles. Tenga en cuenta que el valor de las propiedades también se puede generar de forma dinámica a través de expresiones XPath.
En la propiedad Deslizar a la derecha haga clic en el botón Examinar para abrir un cuadro de diálogo ‘Acciones’ donde puede establecer las acciones que se ejecutarán cuando el usuario final deslice a la derecha en una fila. Otra opción para abrir el cuadro de diálogo ‘Acciones’ es hacer clic en el botón Examinar en la propiedad Gestos.
Para más información consulte el apartado Propiedades de las tablas.
|
Esta propiedad determina si las filas de un grupo de filas de nivel superior en una tabla pueden arrastrarse a otra ubicación de este grupo de filas. La propiedad permite al usuario cambiar el orden de las filas en un grupo de filas. Los valores son true o false. El valor predeterminado para esta opción es false. Si establece el valor de la propiedad Arrastrable en true aparecerá una ventana emergente preguntándole si desea que MobileTogether defina automáticamente las acciones de reordenación. Seleccione Sí si no quiere asignar otras acciones aparte de las acciones de reordenación. Los valores de la propiedad también se pueden generar de forma dinámica a través de una expresiones XPath. Para más información consulte el apartado Propiedades de las tablas.
|
Haga clic en el botón Examinar para abrir un cuadro de diálogo ‘Acciones’. Allí podrá establecer las acciones que se ejecutarán cuando el usuario final deslice una fila de un grupo de filas hacia la izquierda/derecha o cuando arrastre una fila a una nueva posición dentro del grupo de filas. Puede seleccionar una o varias acciones regulares que se deben ejecutar. Para más información consulte las descripción de las acciones individuales. Para más información sobre las acciones ‘Deslizar’ y ‘Arrastrar’ consulte el apartado Propiedades de las tablas. Las acciones que seleccione se introducirán como valor de la propiedad Gestos.
|
Grupos de columnas de tabla
Esta propiedad está disponible para tablas, grupos y columnas de filas. Establece el número de veces que el elemento (la tabla, fila o columna) se repite, siendo este número el número de elementos que devuelve la expresión XPath de la propiedad.
La expresión XPath puede seleccionar un nodo de repetición de una estructura de datos. Esto es muy práctico si se quiere generar la tabla, fila o columna tantas veces como aparezca un nodo determinado y se quiere establecer de forma dinámica el número de repeticiones. De esta manera, si cambia el número de veces que aparece el nodo seleccionado, el número de repeticiones se modificará automáticamente. Por ejemplo, si la expresión XPath de la propiedad es $XML1/Office/Department, entonces el número de veces que se genera la tabla, fila o columna será igual al número de elementos $XML1/Office/Department.
La expresión XPath también puede ser independiente de la estructura de datos. En ese caso, la tabla se crea una vez por cada elemento de la secuencia devuelta. Por ejemplo:
•9 veces en el caso de la expresión 1 to 9 •2 veces en "John", "Mary" •2 veces en 45, true()
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
Tabla
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Define si la tabla es de tipo extensible o estática. Puede tener dos valores: true o false. El valor de esta propiedad se asigna automáticamente cuando se crea una tabla extensible (=true) o estática (=false). Una vez creada la tabla, el tipo de tabla se puede modificar cambiando el valor de la propiedad Extensible. Esta propiedad no está disponible para las tablas dinámicas.
|
Añade automáticamente los controles anexar/eliminar en las (i) tablas con una estructura que se repite y (ii) filas en una tabla con una estructura de filas que se repiten. El botón Anexar (imagen siguiente) anexa otra instancia de la estructura extensible. El botón Eliminar elimina la instancia correspondiente de la estructura extensible. En la imagen siguiente, por ejemplo, podemos ver una estructura de tabla extensible de una solución con botones Anexar y Eliminar.  Esta propiedad define si los botones Anexar y Eliminar se añaden automáticamente al diseño. Puede tener los valores true o false. El valor predeterminado es true.
|
Esta propiedad está disponible para tablas, grupos y columnas de filas. Establece el número de veces que el elemento (la tabla, fila o columna) se repite, siendo este número el número de elementos que devuelve la expresión XPath de la propiedad.
La expresión XPath puede seleccionar un nodo de repetición de una estructura de datos. Esto es muy práctico si se quiere generar la tabla, fila o columna tantas veces como aparezca un nodo determinado y se quiere establecer de forma dinámica el número de repeticiones. De esta manera, si cambia el número de veces que aparece el nodo seleccionado, el número de repeticiones se modificará automáticamente. Por ejemplo, si la expresión XPath de la propiedad es $XML1/Office/Department, entonces el número de veces que se genera la tabla, fila o columna será igual al número de elementos $XML1/Office/Department.
La expresión XPath también puede ser independiente de la estructura de datos. En ese caso, la tabla se crea una vez por cada elemento de la secuencia devuelta. Por ejemplo:
•9 veces en el caso de la expresión 1 to 9 •2 veces en "John", "Mary" •2 veces en 45, true()
|
Esta propiedad el ancho de la tabla (i) en píxeles, dp o sp (ii) en relación al ancho de la pantalla del dispositivo o (iii) con dimensiones optimizadas para las columnas (ajuste_automático_línea). El valor predeterminado es ajuste_automático_línea. Seleccione un valor en el cuadro combinado de la propiedad. Si el ancho de tabla es superior al ancho de pantalla, entonces la tabla incluirá una barra de desplazamiento horizontal.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
Consulte el apartado Propiedades de las tablas para obtener más información.
|
Esta propiedad especifica el alto que tiene la tabla en la pantalla del dispositivo, en píxeles, dp o sp o en relación al alto de la pantalla del dispositivo. Seleccione un valor en el cuadro combinado de la propiedad. Por ejemplo, si selecciona el valor 50%, la tabla tendrá un alto igual a la mitad del alto de la pantalla del dispositivo. Si la tabla tiene una extensión vertical superior al espacio asignado en pantalla, entonces incluirá una barra de desplazamiento y el usuario final podrá desplazarse por el resto de la tabla. Si existen componentes de diseño antes de la tabla, todos aparecerán antes de la misma. La tabla propiamente dicha tendrá el alto absoluto o relativo especificado en la propiedad Alto de tabla máximo.
Ademas de porcentajes y píxeles, esta propiedad puede tener otros dos valores:
•resto del alto de pantalla (máx): el alto de tabla se minimiza todo lo posible para que pueda verse el máximo contenido posible del resto de la página (en los márgenes superior e inferior de la tabla). Puede usar este valor de propiedad para fijar el contenido que hay sobre la tabla y que siga visible mientras se desplaza hacia abajo en la página. •resto del alto de pantalla (siempre): con esta opción podrá usar todo el alto de pantalla para mostrar la página. Si la tabla no tiene una extensión vertical suficiente para rellenar toda la página, el espacio adicional se añade debajo de la tabla para que el último componente de la página aparezca justo al final de la pantalla.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
Consulte el apartado Propiedades de las tablas para obtener más información.
|
Esta propiedad se habilita después de que se establezca el valor de la propiedad Alto de tabla máximo. La propiedad Desplazamiento en vertical puede tener dos valores:
•por toda la tabla: el usuario puede desplazarse hacia arriba y hacia abajo por todo el alto de tabla asignado a la tabla con la propiedad Alto de tabla máximo. Este es el valor predeterminado. •por las filas excepto encabezado y pie: el encabezado y el pie de tabla se fijan en la vista y el usuario final puede desplazarse por las demás filas de la tabla.
Consulte el apartado Propiedades de las tablas para obtener más información.
|
La propiedad Tamaño de fragmento de grupo de filas se habilita solamente si hay un grupo de filas extensible en la tabla y una vez establecido el valor de la propiedad Alto de tabla máx de las tablas con desplazamiento. Permite especificar el número de grupos de filas que se cargan de una vez. Cuando el usuario se desplaza hacia abajo y alcanza el último grupo de filas del último fragmento cargado, entonces se carga el siguiente fragmento. Esta propiedad no tiene ningún valor predeterminado.
Consulte el apartado Propiedades de las tablas para obtener más información.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
|
Puede seleccionar distintos controles que estén cada uno en una celda de tabla y agregarlos a un mismo grupo. Para ello use la propiedad Ajuste automático del tamaño del texto del control en cuestión. Una vez haya agrupado los controles, puede ajustar el tamaño de las cadenas de texto de todas las celdas que pertenecen a ese grupo para que (i) tengas todas el mismo tamaño, (ii) el texto entre entero en todas las celdas y (iii) se aplique el ancho óptimo a todas las columnas de ese grupo. El tamaño del texto y el ancho de las columnas se optimizan para que todo el texto de las columnas sea visible dentro del área disponible. El ancho de las columnas solo se ajusta si se ha definido su propiedad Ancho como wrap_content; de lo contrario solo se ajusta el tamaño del texto.
Recuerde que esta optimización consume recursos, por lo que se suele usar en tablas pequeñas.
Puede encontrar esta propiedad en las tablas. Puede tener por valores cualquier grupo Ajuste automático del tamaño del texto que se haya usado para identificar un conjunto de celdas o un grupo de plantillas. El contenido del grupo seleccionado ajusta su contenido y las celdas de la tabla se adaptan al ancho disponible (en lugar de aparecer cortadas). Esto permite ver también las filas largas dentro del ancho permitido. La propiedad predeterminada es off.
Para más información consulte la propiedad Ajuste automático del tamaño del texto de cualquier control que contenga texto (como los controles Botón o Etiqueta).
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el ancho del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. Para definir un ancho distinto para alguno de los cuatro lados, expanda la propiedad Ancho del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Ancho del borde es de 1px y el Ancho del borde superior es de 2px, entonces el ancho del borde izquierdo, derecho e inferior será de 1px pero el del borde superior será de 2px.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Indica el color del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un color de borde distinto para alguno de los cuatro lados, expanda la propiedad Color del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Color del borde es azul y el Estilo del borde superior es rojo, entonces el estilo del borde será azul en los lados izquierdo, derecho e inferior, y rojo en el lado superior.
|
Indica el estilo del borde en los cuatro lados del elemento tabla al mismo tiempo. Seleccione un valor de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor. Para definir un estilo distinto para alguno de los cuatro lados, expanda la propiedad Estilo del borde para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Estilo del borde es discontinuo y el Estilo del borde superior es sólido, entonces el estilo del borde será discontinuo en los lados izquierdo, derecho e inferior, y sólido en el lado superior.
|
Seleccione true como valor para aplicar las propiedades del borde de la tabla a los bordes de todas las celdas de esa tabla. (El valor predeterminado de la propiedad es false.) Esta propiedad es útil si quiere dar formato a los bordes de todas las celdas con una sola operación
Tenga en cuenta lo siguiente:
•Las propiedades se aplicarán solamente a las celdas de tabla a las que no se haya asignado previamente una propiedad de borde distinta. •Las propiedades se aplican solamente a los bordes superior e izquierdo de las celdas. •Si esta propiedad está definida como true, los cambios que se apliquen a las propiedades del borde de la tabla (excepto laspropiedades de los bordes derecho e inferior) se aplicarán también a los bordes de todas las celdas. •Los cambios que se apliquen en la tabla a bordes individuales (superior, inferior, izquierdo, derecho) no se aplican a los bordes de las celdas.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|
Si se selecciona toda una tabla anidada, entonces: (i) las propiedades de la tabla anidada se enumeran bajo el encabezado Tabla, mientras que (ii) las propiedades de la celda, columna y fila contenedora de la tabla principal se enumeran, respectivamente, bajo los siguientes encabezados: Celda de la tabla principal, columna de la tabla principal y fila de la tabla principal. Tenga en cuenta que las tablas anidadas pueden alinearse horizontal y verticalmente. |
| Not: | Puede modificar los bordes de tabla en el cuadro de diálogo Configuración del borde (Tabla | Configuración del borde). |