Resumen de acciones
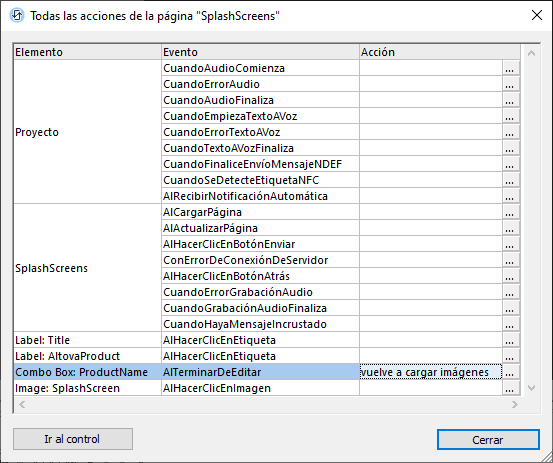
Este comando abre el cuadro de diálogo "Todas las acciones de la página..." de la página que está activa (imagen siguiente). El cuadro de diálogo muestra todas las acciones de control y todas las acciones de página. En el cuadro de diálogo aparecen también todos lo controles del diseño junto con sus eventos y acciones correspondientes (las acciones de control). Además muestra los eventos disponibles para la página activa (las acciones de página). Por ejemplo, en la imagen siguiente la página SplashScreens tiene un elemento Página con eventos de página que toman acciones de página. Todos los demás elementos son controles y tienen acciones de control.

En este cuadro de diálogo se pueden ver:
•Acciones de eventos a nivel de todo el proyecto
•Acciones de página: En la imagen anterior, por ejemplo, SplashScreens es el nombre de la única página del proyecto. En el cuadro de diálogo aparecen todos los eventos de página. Como se puede ver, no se han definido acciones para ninguno de esos eventos.
•Acciones de control: cada control del diseño aparece con su evento correspondiente.
This dialog not only provides you with an overview of all actions defined in the design, but also enables you to do the following:
•Para crear una acción para un evento o editar una acción que ya existe, haga clic en el botón Editar de dicho evento (imagen anterior). Este botón abre el cuadro de diálogo "Acciones para..." del control o de la página.
•Cuando se selecciona un control en este cuadro de diálogo, se habilita el botón Ir al control. Este botón le lleva al control en el diseño.
Nota: este cuadro de diálogo recuerda cuál fue el último elemento seleccionado. Es decir, cuando vuelva a abrir este cuadro de diálogo, estará seleccionado el elemento que seleccionó la última vez que lo abrió.