Modular SPSs
The global templates of an SPS, as well as Design Fragments, JavaScript functions, and page layout items can be used in the design of another SPS. This enables:
1.The re-use of global templates and other components across multiple SPSs, the main advantages of which are single-source editing and consistency of output.
2.SPSs to be modularized, and thus to be more flexibly structured.
In any given SPS, one or more SPSs can be added as modules. Some types of components (or objects) in these modules are then available to the importing (or referring) SPS.
Available module objects
The section, Available Module Objects, not only describes the extent to which, and conditions under which, the various components of an SPS are available to an importing SPS. It also lists those components that are not available to the importing SPS. You should note that if an added module itself contains modules, then these are added recursively to the referring SPS. In this way, modularization can be extended to several levels and across a broad design structure.
Creating a modular SPS
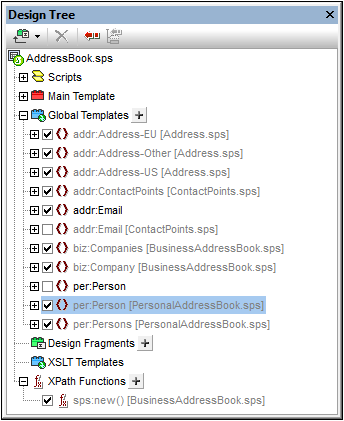
To build a modularized SPS, first add the required SPS to the main SPS as a module. All the JavaScript functions, global templates, Design Fragments, and XPath functions in the added module are available to the referring SPS. Each of the available objects is listed in the Design Tree, under its respective heading (screenshot below), and can be activated or deactivated, respectively, by checking or unchecking its check box.

These objects can then be re-used in the referring SPS according to their respective inclusion mechanisms. Global templates typically would need merely to be activated in order for them to be applied in the referring SPS. Design fragments have to be dragged from the Design Tree to the required location. JavaScript functions are assigned via the Property window as event handlers for the selected design component. And available (activated) XPath functions can be used in Xpath expressions.
How to create and work with a modular SPS is described in the section, Creating a Modular SPS.
Terminology
When an SPS is used within another module it is said to be added to the latter, and we call the process adding. The two SPSs are referred to, respectively, as the added SPS module and the referring SPS module. When an SPS module is added, its objects are added to the referring SPS module. These objects are called module objects, and are of the following types: global templates; Design Fragments; JavaScript functions; and page layout items.