Editable Variables in Authentic
Variables that are in scope can be edited in Authentic View by the Authentic View user to control the display in Authentic View. For example, if a very large XML document containing, say the personnel data of several branches of a company, is being used, the Authentic View user can be given the option of selecting one particular company branch. The Authentic View display of the XML document could in this way be restricted to the branch selected by the Authentic View user.
How it works
Three steps are involved in setting up editable variables in Authentic View (also see screenshot below):
1.The required variable is defined on the template within which it will be used. This template delimits the scope of the variable. The variable can only be used within the template on which it is in scope.
2.A User-Defined Template is created with the name of the variable. The dynamic content of this User-Defined Template will contain the value of the variable. If the (contents) placeholder or an input field is inserted in the design as the content of the User-Defined Template, then the Authentic View user can enter any content as the value of the variable. The options available to the Authentic View user can however be restricted by inserting a form control, such as a combo box, as the content of the User-Defined Template.
3.The variable can be used in an XPath expression to control the Authentic View display. For example, the variable can be used in a condition. Depending on the value of each branch of the condition, a different display can be specified. Another mechanism where a variable can be well used is in a template match expression or template filter.
Note: Note the following points:
•Since grouping and sorting are not supported in Authentic View, editable variables in Authentic View cannot be used in an SPS containing any of these features.
•Since the editable variables feature applies only to Authentic View, the design for Authentic View will need to be different than that for the other outputs. This can be designed easily using the Output-Based Conditions feature.
Example file
The file AuthenticVariables.sps in the (My) Documents folder, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2023\StyleVisionExamples\Tutorial\Grouping\Scores\, shows how editable variables in Authentic View can be used. The XML file contains the results of matches in a tournament. The teams participating in the tournament are divided into two groups. The editable variable enables the Authentic View user to select the group to be viewed and restrict the display to that group.
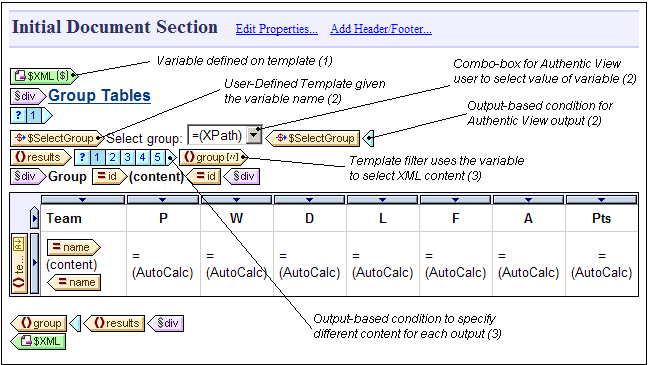
The screenshot below displays the entire SPS design. One editable variable is created and the different steps required to set it up are labeled in the screenshot below. A description of the actual steps is given below the screenshot.

The key steps in setting up the editable variable were as follows:
•On the \$XML template (the root template), an editable variable called SelectGroup is defined with a type of xs:string. This variable will be in scope for the entire template
•On the \$XML template, a non-editable variable called Groups is defined with a type of <auto>. Its purpose is to dynamically collect the distinct values of all the results/group/@id attributes. These distinct values are planned to be displayed in the dropdown list of the combo box from which the Authentic View user will select the group he or she wishes to have displayed.
•A User-Defined Template is created and given the name \$SelectGroup (the name of the editable variable). The location of the User-Defined template does not matter as long as it is within the scope of the editable variable.
•Within this User-Defined Template, a combo box is inserted. The combo box uses the XPath expression \$Groups, 'All' to select the entry values of the dropdown list. This XPath expression returns the sequence of items contained in the variable \$Groups (which dynamically collects all the available groups), and adds an item All to the sequence returned by \$Groups. The All entry item of the combo box will be used to display all groups.
•The User-Defined Template is enclosed in an output-based conditional template with the output set for Authentic View. This is because the editable variable can only be used in Authentic View.
•The next step is to use the value of the editable variable that the Authentic View user selects. This will be used to filter the display down to the group that the Authentic View user selects. It is done by specifying a filter on the results/group template. The XPath expression of this filter is:
if (\$SelectGroup != 'All') then @id=\$SelectGroup else @id
This filter expression sets up a predicate step on the group element. If the \$SelectGroup variable has a value not equal to All, then the predicate step will be [@id=X], where X is the value of the \$SelectGroup variable (that the Authentic View user selected in the combo box). This filter has the effect of selecting the group that has an id attribute with the value the Authentic View user selected. If the \$SelectGroup variable has a value of All, then the predicate expression will select groups with any id attribute value, that is, all groups.
•The group template is enclosed within an output-based condition, each branch of which selects a different output. Only in the Authentic View branch does the group template have the filter applied.
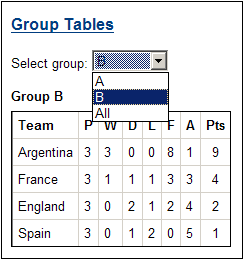
The Authentic View output will look like this:

Notice the entries in the combo box, the combo box selection of Group B, and the display limited to Group B.