Adding Elements in Authentic View
When creating elements in the design, the way you create the elements determines how Authentic View will respond to user actions like pressing the Tab key and clicking the Add... prompt. The basic issue is what elements are created in Authentic View when an element is added by the user. For example, when the user adds an element (say, by clicking the Insert Element icon in the Elements sidebar), what child elements are created automatically?
The most important point to bear in mind is that Authentic View follows the structure specified in the underlying schema. In order to ensure that Authentic View implements the schema structure correctly there are a few design rules you should keep in mind. These are explained below.
Unambiguous content model
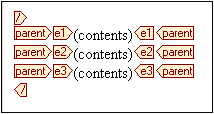
A content model is considered unambiguous when it consists of a single sequence (with maxOccurs=1) of child elements (with no choices, groups, substitutions, etc). In such cases, when the element is added, the sequence of child elements is unambiguously known, and they are automatically added. In the screenshot example below, the three child elements are all mandatory and can occur only once.

When the element parent is added in Authentic View, its child elements are automatically inserted (screenshot below). Pressing the tab key takes you to the next element in the sequence.

If the e2 element were optional, then, when the element parent is added in Authentic View, the elements e1 and e3 are automatically inserted, and the element e2 appears in the Elements sidebar so that it can be inserted if desired (screenshot below). Pressing the tab key in e1 takes the user to e3.

The above content model scenario is the only scenario Authentic View considers unambiguous. All other cases are considered ambiguous, and in order for Authentic View to disambiguate and efficiently display the desired elements the design must adhere to a few simple rules. These are explained below.
Ambiguous content model
For Authentic View to correctly and efficiently display elements while an XML document is being edited, the SPS must adhere to the following rules.
•Child elements will be displayed in the order in which they are laid out in the design.
•In order for Authentic View to disambiguate among sibling child elements, all child elements should be laid out in the design document in the required order and within a single parent node. If the sibling relationship is to be maintained in Authentic View, it is incorrect usage to lay out each child element of a single parent inside multiple instances of the parent node.
These two rules are illustrated with the following example.
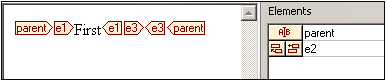
We consider a content model of an element parent, which consists of a single sequence of mandatory child elements. This content model is similar to the unambiguous content model discussed above, with one difference: the single sequence is optional, which makes the content model ambiguous—because the presence of the sequence is not a certainty. If you create a design document as shown in the screenshot below, there will be ambiguity in Authentic View.

The Authentic View of the parent element will look like this (since the sequence is optional):

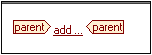
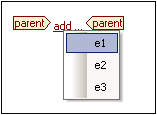
Clicking add... pops up a menu of the three child elements:

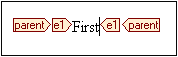
If you select one of these elements, it will be inserted (screenshot below), but since Authentic View cannot disambiguate the sequence it does not insert any of the remaining two elements, nor does it offer you the opportunity of inserting them:

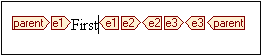
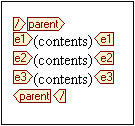
The correct way to design this content model (following the rules given above) would be to explicitly create the required nodes in the desired order within the single parent node. The design document would look like this:

Note that all three child elements are placed inside a single parent node. The design shown above would produce the following Authentic View:

The Authentic View user clicks the respective add element prompt to insert the element and its content.
Note:
•If an element can occur multiple times, and if the rules above are followed, then the element appears in the sidebar till the number of occurrences in Authentic View equals the maximum number of occurrences allowed by the schema (maxOccurs).
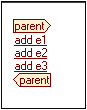
•Creating each child element inside a separate parent node (see screenshot below) not only creates isolated child–parent relationships for each child element so instantiated; it also increases processing time because the parent node has to be re-traversed in order to locate each child element.