Objetos del modelo de contenido
En la vista del modelo de contenido los objetos que aparecen en el diagrama se pueden dividir en tres grandes grupos:
•Compositores: (i) sequence, (ii) choice, (iii) all
•Componentes: (i) element, (ii) complex type, (iii) group, (iv) comodín
•Objetos varios: (i) attribute, (ii) attributeGroup, (iii) assert, (iv) restricciones de identidad, (v) openContent
A continuación describimos la representación gráfica de estos objetos.
Compositores
El compositor define el orden en que aparecen los elementos secundarios. Hay tres tipos de compositores: sequence, choice y all.
Para insertar un compositor:
1.Haga clic con el botón derecho en el elemento al que desea añadir elementos secundarios
2.Seleccione la opción Agregar secundario | Sequence (o Choice o All).
Se añade el compositor, que dependiendo del tipo tiene este aspecto:
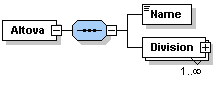
•Sequence

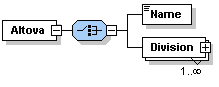
•Choice

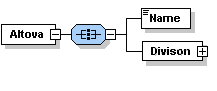
•All

Para cambiar el tipo de compositor, haga clic con el botón derecho en el compositor y seleccione Cambiar modelo de grupo | Sequence (o Choice o All). Después de añadir el compositor deberá añadir los elementos secundarios o un grupo.
Componentes
A continuación describimos los componentes que se usan en los modelos de contenido. La representación gráfica de cada uno de ellos ofrece información sobre el tipo del componente y sus propiedades estructurales.
•Elemento simple obligatorio
Detalles: el rectángulo significa que es un elemento y el borde sólido indica que el elemento es obligatorio. La ausencia de un intervalo numérico indica que es un elemento simple (es decir, con minOcc=1 y maxOcc=1). El nombre del elemento es Country. El color azul indica que el elemento está seleccionado (se hizo clic sobre el elemento). Los elementos que no están seleccionados son de color blanco.
•Elemento simple opcional
Detalles: el rectángulo significa que es un elemento y el borde discontinuo indica que el elemento es opcional. La usencia de un intervalo numérico indica que es un elemento simple (es decir, con minOcc=1 y maxOcc=1). El nombre del elemento es Location.
Nota: la opción del menú contextual Opcional convierte un elemento obligatorio en opcional.
•Elemento múltiple obligatorio
Detalles: el rectángulo significa que es un elemento y el borde sólido indica que es un elemento obligatorio. El intervalo numérico 1..5 significa que minOcc=1 y maxOcc=5. El nombre del elemento es Alias.
•Elemento múltiple obligatorio con elementos secundarios
Nota: la opción del menú contextual Ilimitado cambia el valor de maxOcc a unbounded (ilimitado).
Si hace clic en el signo +, se expande la vista en forma de árbol y aparecen los elementos secundarios.

•Elemento que hace referencia a un elemento global
Detalles: la flecha en la zona inferior izquierda del elemento denota que el elemento hace referencia a un elemento global. El rectángulo significa que es un elemento y el borde sólido indica que el elemento es obligatorio. El intervalo numérico 1..infinito significa que minOcc=1 y maxOcc=unbounded. El signo + denota un contenido complejo (es decir, contiene como mínimo un elemento o atributo secundario). El nombre del elemento es xs:field.
Nota: a los elementos globales se les puede hacer referencia desde definiciones de tipo complejo o simple, lo cual permite volver a utilizar una declaración global en varias posiciones del esquema. Puede crear una referencia a un elemento global de dos formas diferentes: (i) ponga al elemento local el mismo nombre que al elemento global o (ii) haga clic con el botón derecho en el elemento local y seleccione la opción Referencia del menú contextual. Para ver la definición de un elemento global, mantenga pulsada la tecla Ctrl mientras hace doble clic en el elemento. Otra opción es hacer clic con el botón derecho en el elemento y seleccionar la opción Ir a la definición. Si crea una referencia a un elemento que no existe, el nombre del elemento aparece en colo rojo, advirtiéndole de que no hay ninguna definición a la que se pueda hacer referencia.
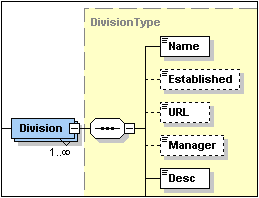
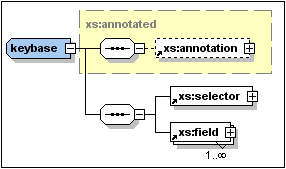
•Tipo complejo (complexType)
Detalles: el hexágono irregular con un signo + significa que es un tipo complejo. El nombre del tipo complejo es keybase. Se trata de un tipo complejo global. Un tipo complejo global se declara en la vista general del esquema y su modelo de contenido se suele definir en la vista del modelo de contenido. Un tipo complejo global se puede usar (i) bien como tipo de datos de un elemento, (ii) bien como tipo base de otro tipo complejo. Para ello es necesario asignar el tipo complejo al elemento o al otro tipo complejo en el ayudante de entrada Detalles (bien en la vista del modelo de contenido, bien en la vista general del esquema).

El tipo complejo keybase se declaró en la vista general del esquema con un tipo base xs:annotated. El tipo base se representa dentro de un rectángulo con un borde discontinuo de color gris y el fondo amarillo. Después, en la vista del modelo de contenido, se crearon los elementos secundarios xs:selector y xs:field. (Observe las pequeñas flechas de la esquina inferior izquierda de los rectángulos xs:selector y xs:field. Estas flechas indican que ambos elementos hacen referencia a los elementos globales del mismo nombre.)
Un tipo complejo local se define directamente en la vista del modelo de contenido. Esto se hace creando un elemento o atributo secundario para un elemento. Los tipos complejos locales no tienen un símbolo propio.
Nota: el tipo base de un modelo de contenido se representa en forma de rectángulo con un borde discontinuo de color gris y el fondo amarillo. Haga doble clic en el nombre del tipo base para ir a su modelo de contenido.
•Modelo de grupo (group)
Detalles: el octágono irregular con un signo + indica que es un modelo de grupo. Un modelo de grupo le permite definir y volver a utilizar declaraciones de elementos.
Nota: cuando se declara un modelo de grupo (en la vista general del esquema) se le da un nombre. Después define su modelo de contenido (en la vista del modelo de contenido), asignándole un compositor secundario que contiene las declaraciones de elemento. Cuando se usa un modelo de grupo, se inserta como secundario o se inserta o anexa dentro del modelo de contenido de otro componente (en la vista modelo de contenido).
•Comodines
Detalles: el octágono irregular con la marca any a la izquierda indica que se trata de un comodín.
Nota: los comodines se usan como marcadores de posición para elementos no indicados en el esquema o de otros espacios de nombres. ##other = los elementos pueden pertenecer a cualquier espacio de nombres que no sea el espacio de nombres de destino definido en el esquema. ##any = los elementos pueden pertenecer a cualquier espacio de nombres. ##targetNamespace = los elementos deben pertenecer al espacio de nombres de destino definido en el esquema. ##local = los elementos no pueden pertenecer a un espacio de nombres. anyURI = los elementos pertenecen al espacio de nombres que indique el usuario.
Objetos varios
En esta categoría se encuentran los atributos (attribute), los grupos de atributos (attributeGroup), las aserciones (assert), las restricciones de identidad y los openContent.
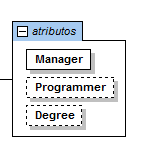
•Atributos (attribute) y grupos de atributos (attributeGroup)

Nota: los atributos se pueden editar en el diagrama del modelo de contenido y en el ayudante de entrada Detalles. Los atributos se pueden ver y editar en el diagrama de la vista del modelo de contenido o en el panel AARID situado debajo de la vista. Para pasar de una vista a otra, haga clic en el icono Mostrar atributos ![]() . Para cambiar el orden de los atributos de un elemento, arrastre el atributo fuera del recuadro contenedor y suéltelo cuando aparezca una flecha en la posición en la que desea colocarlo.
. Para cambiar el orden de los atributos de un elemento, arrastre el atributo fuera del recuadro contenedor y suéltelo cuando aparezca una flecha en la posición en la que desea colocarlo.
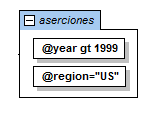
•Aserciones (assert)

Detalles: se identifican con la palabra "aserciones" en cursiva en un recuadro que se puede expandir. Cada aserción aparece dentro de un pequeño recuadro dentro del recuadro Aserciones.
Nota: las aserciones se pueden editar en el diagrama o en el ayudante de entrada Detalles. Las aserciones se pueden ver y editar en el diagrama de la vista del modelo de contenido o en el panel AARID situado debajo de la vista. Para pasar de una vista a otra, haga clic en el icono Mostrar aserciones  . Para cambiar el orden de las aserciones de un elemento, arrastre la aserción fuera del recuadro contenedor y suéltela cuando aparezca una flecha en la posición en la que desea colocarla.
. Para cambiar el orden de las aserciones de un elemento, arrastre la aserción fuera del recuadro contenedor y suéltela cuando aparezca una flecha en la posición en la que desea colocarla.
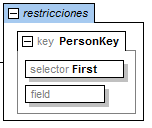
•Restricciones de identidad

Detalles: se identifican con la palabra "restricciones" en cursiva en un recuadro que se puede expandir.
Nota: las restricciones de identidad que aparecen en el modelo de contenido de un componente muestran las restricciones definidas con los elementos key y keyref y con el elemento unique. Las restricciones de identidad definidas usando el tipo de datos ID no aparecen en el diagrama del modelo de contenido sino en el ayudante de entrada Detalles. Las restricciones de identidad se pueden ver y editar en la vista del modelo de contenido o en el panel AARID situado debajo de la vista. Para pasar de una vista a otra, haga clic en el icono Mostrar restricciones  .
.
•Asignación de tipos condicionales
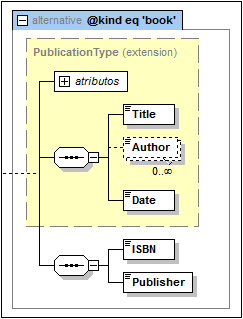
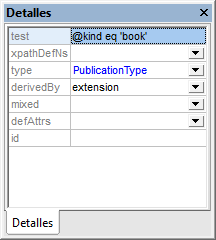
Detalles: el elemento alternative se presenta en un recuadro que contiene la expresión XPath que se probará (imagen siguiente). El tipo de elemento alternative se especifica en el ayudante de entrada Detalles. Si el tipo es un complexType, esto aparece en el recuadro expandido del elemento alternative, donde se puede seguir editando (imagen siguiente). Los simpleType no aparecen en el diagrama, pero se pueden definir en la pestaña SimpleType del ayudante de entrada Detalles.


Nota: el elemento alternative es nuevo en la especificación XSD 1.1. Si la expresión XPath da como resultado true, el tipo especificado por el elemento alternative será el tipo seleccionado. Se selecciona el primer elemento alternative de los elementos del mismo nivel de alternative que dé como resultado true. Esto significa que el orden de los elementos alternative es importante. Para ordenar los elementos de otra forma, seleccione un recuadro del elemento alternative y arrástrelo hasta la posición deseada. Para más información consulte el apartado Asignación de tipos condicionales.
•defaultOpenContent, openContent
Detalles: los elementos defaultOpenContent y openContent se indican en la vista del modelo de contenido por medio de las etiquetas openContent y defOpenContent. Los elementos comodín se señalan con un recuadro any (imagen anterior).
Nota: los elementos defaultOpenContent y openContent son nuevos en la especificación XSD 1.1. Default Open Content es un componente global, que se crea en la vista general del esquema. En la vista del modelo de contenido del modelo de contenido de un componente puede invalidar el elemento defaultOpenContent con un elemento openContent del componente que reemplaza al elemento defaultOpenContent del esquema. Basta con añadir openContent como secundario del componente. El recuadro defOpenContent se sustituye por un recuadro openContent. En la vista del modelo de contenido puede editar el atributo mode del openContent y el espacio de nombres de su elemento comodín, bien en el diagrama o en el ayudante de entrada Detalles. También puede modificar el defaultOpenContent (para todo el esquema) desde su representación en el modelo de contenido de cualquier complexType.
Nota:
•Las líneas de descriptor de propiedad definidas en el cuadro de diálogo Configurar visualización del esquema se pueden activar o desactivar si hace clic en el icono "Agregar detalles predefinidos"  de la barra de herramientas.
de la barra de herramientas.
•Los atributos, las aserciones y las restricciones de identidad se pueden ver en el diagrama del modelo de contenido o en el panel AARID (situado debajo de la vista del modelo de contenido). Para cambiar de una vista a otra, pulse los iconos Mostrar en el diagrama para atributos, aserciones y restricciones de identidad.
•Desde la vista de modelo de contenido puede pasar al modelo de contenido de otro componente global comprendido en el diagrama activo. Para ello pulse la tecla Ctrl mientras hace doble clic en el componente global que le interesa. Para ir al modelo de contenido de un tipo base, haga doble clic en el nombre del tipo base.