Diagramas de objetos
En este apartado del tutorial aprenderá a:
•crear un diagrama a partir de clases y de objetos,
•crear objetos/instancias y definir relaciones entre ellos,
•dar formato a asociaciones/vínculos y
•a introducir datos reales dentro de objetos/instancias.
Para continuar ejecute UModel y abra el proyecto BankView-start.ump (véase Abrir el proyecto del tutorial). Este proyecto incluye un diagrama de objetos predefinido llamado "Sample Accounts" que nos servirá de ejemplo para este apartado.
Crear un diagrama a partir de objetos y clases
En la ventana Estructura del modelo navegue hasta Root | Design-phase | BankView | com | altova | bankview. Después haga doble clic en el icono situado junto al diagrama "Sample Accounts".

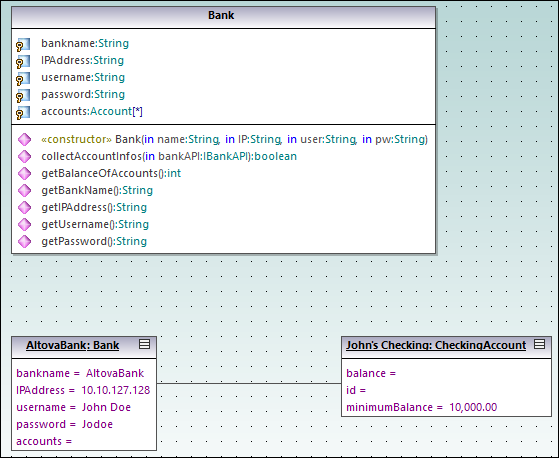
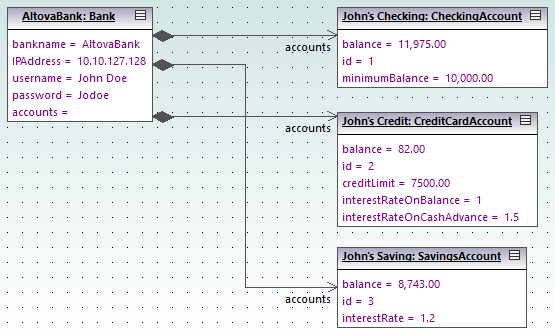
Diagrama "Sample Accounts"
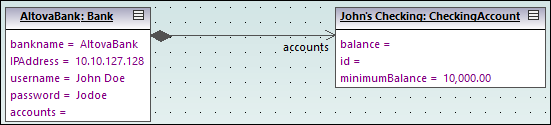
Este diagrama de objetos está compuesto por clases e instancias de dichas clases (objetos). Concretamente, AltovaBank:Bank es el objeto/la instancia de la clase Bank, mientras que John's checking: CheckingAccount es una instancia de la clase CheckingAccount (que todavía no se añadió al diagrama).
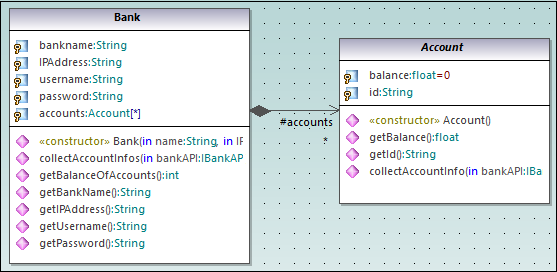
Ahora vamos a agregar la clase Account que falta. Para ello la seleccionamos y la arrastramos desde la Estructura del modelo hasta el diagrama. Observe que aparece automáticamente la asociación compuesta entre Bank y Account (esta asociación se definió en una de las fases anteriores del tutorial, en el apartado Diagramas de clases).

Agregar un objeto/una instancia nuevos (Método 1)
Ahora vamos a agregar un objeto nuevo llamado John's Credit al diagrama. Este objeto creará una instancia de la clase CreditCardAccount.
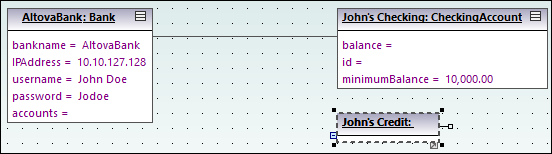
1.Haga clic en el botón EspecificaciónDeInstancia ![]() de la barra de herramientas y después haga clic dentro del diagrama, justo debajo del objeto John's Checking: Checking Account.
de la barra de herramientas y después haga clic dentro del diagrama, justo debajo del objeto John's Checking: Checking Account.
2.Cambie el nombre de la nueva instancia y llámela John's Credit. Para confirmar pulse Entrar.

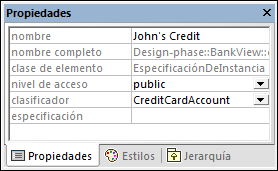
3.Seleccione la instancia nueva para ver sus propiedades en la ventana Propiedades.
4.En la ventana Propiedades, junto al campo clasificador, seleccione CreditCardAccount en la lista desplegable.

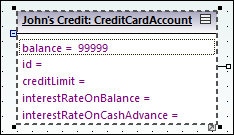
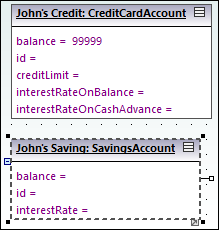
El aspecto de la instancia cambia y ahora muestra todas las propiedades de la clase. Haga doble clic en cualquier propiedad para introducir un valor. Por ejemplo:

Para mostrar u ocultar nodos concretos, haga clic con el botón derecho en la instancia y seleccione Mostrar u ocultar el contenido del nodo (Ctrl+Mayús+H) en el menú contextual.
Agregar un objeto/una instancia nuevos (Método 2)
Ahora vamos a agregar una instancia nueva de la clase SavingsAccount pero utilizaremos un método distinto:
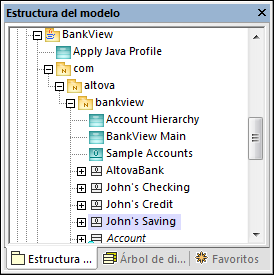
1.En la ventana Estructura del modelo, haga clic con el botón derecho en el paquete bankview y seleccione Elemento nuevo | EspecificaciónDeInstancia.
2.Cambie el nombre de la instancia nueva por John's Saving y pulse Entrar para confirmar. El objeto nuevo se añade al paquete y se coloca en la posición correcta.

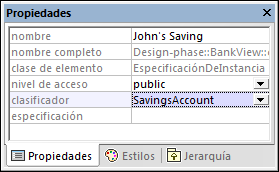
3.Con el objeto todavía seleccionado en la ventana Estructura del modelo, seleccione ahora SavingsAccount, que se encuentra junto al campo clasificador de la ventana Propiedades.

4.Arrastre el objeto John's Saving de la ventana Estructura del modelo hasta el diagrama y colóquelo justo debajo del objeto John's Credit.

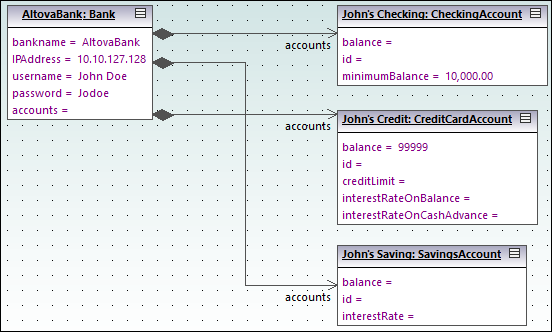
Crear vínculos entre objetos
Los vínculos son las instancias de asociaciones de clase y describen la relación existente entre objetos/instancias en un momento dado.
1.Haga clic en el vínculo existente (en la asociación) entre el objeto AltovaBank: Bank y el objeto John's Checking: CheckingAccount.
2.En la ventana Propiedades, junto al campo clasificador, seleccione la entrada Account - Bank. El vínculo se convierte en una asociación compuesta, de acuerdo con las definiciones de la clase.

3.Haga clic en el botón EspecificaciónDeInstancia  de la barra de herramientas y pase el puntero por encima del objeto John's Credit: CreditAccount. Verá que el puntero adopta la forma del signo +.
de la barra de herramientas y pase el puntero por encima del objeto John's Credit: CreditAccount. Verá que el puntero adopta la forma del signo +.
4.Arrastre el puntero desde el objeto John's Credit: CreditAccount hasta AltovaBank: Bank para crear un vínculo entre los dos.
5.En la ventana Propiedades, junto a clasificador, seleccione la entrada Account - Bank.
6.Por último, usando los métodos descritos anteriormente, cree un vínculo entre el objeto AltovaBank: Bank y el objeto John's Saving: SavingsAccount.

Observe que los cambios aplicados al tipo de asociación en cualquier diagrama de clases se reflejan automáticamente en el diagrama de objetos.
Cambiar el formato de las líneas de asociación/vínculo en un diagrama
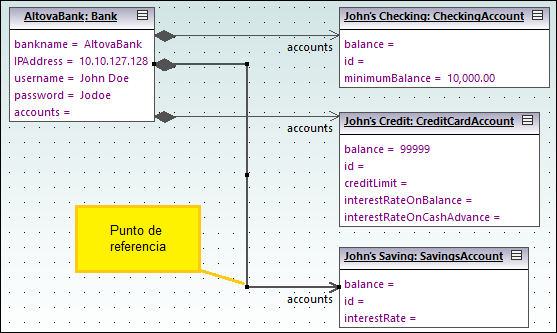
Para cambiar el formato de los vínculos que unen los objetos haga clic en la línea y arrástrela según corresponda. Para cambiar la posición de la línea (horizontal y verticalmente) arrastre el punto de referencia de la línea (imagen siguiente).

Vínculos en un diagrama de objetos
Introducir datos de muestra en objetos
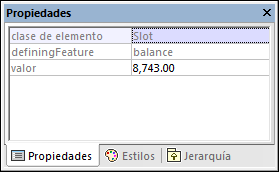
El valor de instancia de un atributo/una propiedad en un objeto se denomina slot. Para describir el estado de un objeto haga doble clic en los slots e introduzca datos de instancia de muestra después del carácter "=". Por ejemplo:

Los slots de los objetos se pueden rellenar en la ventana Propiedades. Basta con seleccionar el objeto en el diagrama y después introducir el texto correspondiente junto al campo valor en la ventana Propiedades.