Using Conditions
If you look at QuickStart.xml, you will see that each newsitem element has a metainfo child element, which in turn can contain one or more relevance child elements. Each relevance node contains a heading under which the relevance of the news item is indexed. Further, there is a node /presswatch/selection/byrelevance. The content of this node contains one of the relevance headings and determines what news items are displayed. For example, if the content of the byrelevance node is NanoPower, then all news items that have a relevance node containing NanoPower are displayed. A condition can test what the content of the byrelevance node is (by looking up that node) and provide appropriate processing (displays) in the conditional template. In this section, you will create a conditional template that displays those news items that have a relevance element that matches the content of byrelevance.
We will proceed as follows:
1.Create a combo box which displays the value of the byrelevance node. The values in the dropdown list of the combo box are obtained by using an XPath expression, which dynamically compiles a list of all unique relevance node values.
2.Insert a condition around the newsitem element. This condition selects all newsitem elements that have a relevance element with content matching the content of the byrelevance node. The content that is surrounded by a branch of a condition is known as a conditional template.
3.Within the conditional template, list each relevance node of that news item.
4.Highlight the relevance element (in the list of relevance elements) that matches the byrelevance element. This is done by creating a condition to select such relevance elements and then applying special formatting to this conditional template.
5.In the condition for the newsitem element, insert a branch that selects all news items.
Creating the combo box to select unique node values
In the XML document, the node that will contain the user selection is /presswatch/selection/byrelevance. Create this node as a combo box. Do this as follows:
1.Insert the static text "Select by relevance: " at the head of the document and just below the second Auto-Calculation (screenshot below).

2.Drag the byrelevance node from the Schema Tree sidebar (screenshot below), and drop it after the newly entered static text.

3.In the context menu that appears, select Create Combo Box. This pops up the dialog shown below.
4.In the Edit Combo Box dialog (screenshot above), select Use XPath Expression and then Use the Same XPath for XML Values and Visible Entries. In the XPath for XML Values and Visible Entries, enter the XPath expression: distinct-values(//relevance). This expression selects unique values of all relevance elements in the XML document. Note that although the values of all relevance nodes will appear in the HTML combo box, selecting one of them in HTML Preview will have no effect on the content of the node in the XML document (which is what the SPS acts on). The HTML document is an output obtained by transforming the XML document; it does not accept input. The combo box is used here to demonstrate alternative ways of presenting content.
5.Click OK to finish. The combo box is inserted and the design will look something like this:

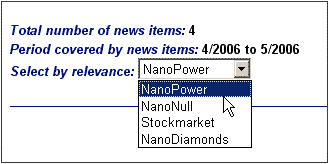
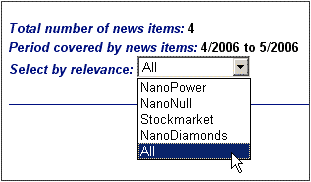
| 6. | Switch to HTML Preview. When you click the dropdown arrow of the combo box, notice that the list contains the unique values of all relevance nodes (screenshot below). Check this against the XML document. This is a dynamic listing that will be augmented each time a new relevance value is added to the XML document. |

Inserting a condition to display news items having the selected relevance
The condition selects newsitem elements that have a metainfo/relevance element with a value that is the same as that in the /presswatch/selection/byrelevance element. Insert the condition as follows:
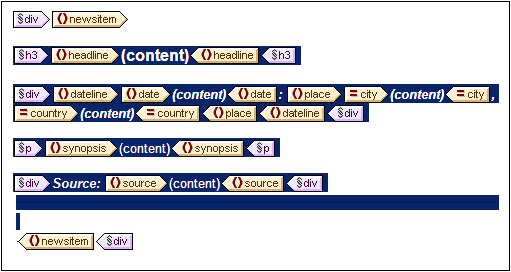
1.Select the contents of the newsitem part of the design which is to be contained inside the condition (highlighted in the screenshot below).

2.Select the menu command (or context menu command) Enclose with | Condition. This pops up the Edit XPath Expression dialog.
3.Enter the expression metainfo/relevance=/presswatch/selection/byrelevance. This expression evaluates to true when the value of the metainfo/relevance descendant of the current newsitem is the same as the value of the /presswatch/selection/byrelevance element (the user selection).
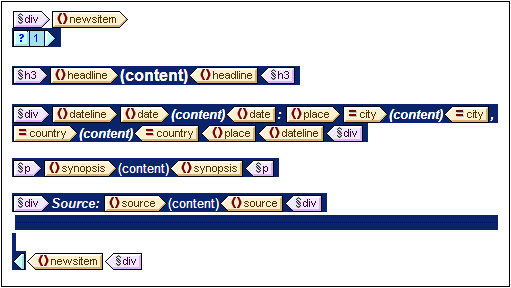
4.Click OK. The condition is created around the contents of the newsitem element (screenshot below).

Note that there is a single branch in this condition. News items for which the condition test evaluates to true are displayed, those for which the condition test does not evaluate to true are not displayed. The condition in this case, therefore, works as a filter. Later in this section, you will add a second branch to this condition.
Inserting the relevance node as a list
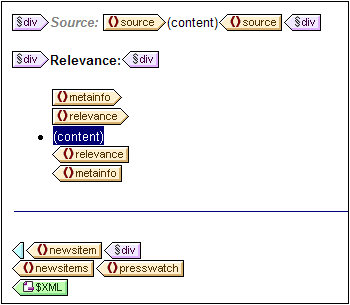
In order to display the relevance nodes of each newsitem element, insert them in the design as follows (see screenshot below):
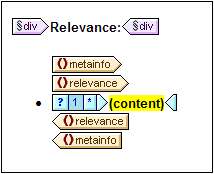
1.Create some vertical space below the div component for the source element and within the end-tag of the conditional template.
2.Type in the static text "Relevance:" and create a predefined format of div around it (highlight the static text and insert the predefined format).
3.Drag the relevance element from the Root elements tree in the Schema Tree sidebar and drop it into the design below the static text Relevance:.
4.Create it as a list. (In the context menu that pops up when you drop the node in the design, select Bullets and Numbering, and then select the desired list format.)
5.Apply text formatting to the contents of the list. When you are done, the design should look something like this:

Now, in HTML Preview, check the results for different selections of relevance; Do this by: (i) changing the value of the byrelevance node in the XML document; (ii) saving the XML document; (iii) and then re-opening the SPS file in StyleVision.
Making the selected relevance element bold
Some news items have more than one relevance element. In such cases, the design would be improved if the relevance that matches the user-selection were visually highlighted while the others were not. You can do this in the following way:
1.Select the relevance element in the design.
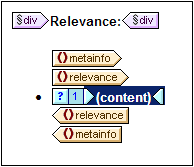
2.Insert a condition, giving it an XPath expression of: .=/presswatch/selection/byrelevance. This creates a condition with a single branch (screenshot below) that selects relevance elements that match the byrelevance element.

3.Select the contents placeholder and give it a local formatting (in the Styles sidebar) of bold (font group) and yellow background-color (color group).
4.Right-click the condition and, from the context menu, select Copy Branch.
5.In the Edit XPath Expression dialog that pops up, check the Otherwise check box (top right-hand side).
6.Click OK to finish. A new branch (Otherwise) is created (screenshot below). This condition branch selects all relevance elements that do not match the byrelevance element.

7.Notice that the contents of the Otherwise branch are a copy of the first branch; the contents placeholder is bold and has a yellow background. Remove this formatting (bold and background-color) from the contents placeholder.
You have put a condition with two branches (each with its conditional template) that carries out the following test on each relevance element: If the contents of relevance match those of /presswatch/selection/byrelevance, then the contents of relevance are displayed bold and with a yellow background. Otherwise (the second branch) they are displayed normal. Check this in HTML Preview.
Modifying the combo box and inserting a second condition branch
In the combo box, there is no dropdown list option for selecting all news items. To include this option do the following:
1.In Design View, select the combo box.
2.In the Properties sidebar, with combobox selected in the Properties For column, click the Edit button of the Combo box entry value property (in the combo box group of properties).
3.In the Edit Combo Box that pops up, modify the XPath expression from distinct-values(//relevance) to distinct-values(//relevance), 'All'. This adds the string All to the sequence of items returned by the XPath expression.
4.Check the dropdown list of the combo box in HTML Preview (screenshot below).

The value All can now be entered in the byrelevance node. The idea is that when the byrelevance node contains the value All, all news items should be displayed.
The condition that displays the news item template has a single branch with the expression metainfo/relevance=/presswatch/selection/byrelevance. Since no metainfo/relevance node has the value All, no news item will be displayed when All is the value of the byrelevance node. What you have to do is create a second branch for the condition, which will test for a value of All. By creating the news item template within this branch, you will be outputting the news item if the test is true. Do this as follows:
1.In Design View, select the news item condition.
2.Right-click the condition and, from the context menu, select Copy Branch.
3.In the Edit XPath Expression dialog that pops up, enter the expression: /presswatch/selection/byrelevance='All'.
4.Click OK to finish. A second branch is created.
The second branch has as its contents the same template as the first branch. What the second branch does is output the news item template if the content of the byrelevance node is All.
After you have completed this section, save the design.
