Available Module Objects
This section lists the objects in added SPS modules that are available to the referring SPS module. The listing explains in what way each object is available to the referring SPS module and how it can be used there. For a step-by-step approach to creating modular SPSs, see the next section, Creating a Modular SPS. The section ends with a list of objects in the added SPS that are not available to the referring SPS module; this will help you to better understand how modular SPSs work.
Namespace declarations
Each SPS stores a list of namespace URIs and their prefixes. When an SPS is added as a module, the namespaces in it are compared to the namespaces in the schema source/s of the referring SPS. If a namespace URI in the added SPS matches a namespace URI in the schema source/s of the referring SPS, then the prefix used in the schema source of the referring SPS is adopted as the prefix for that namespace in the added SPS. If a namespace URI in the added SPS cannot be matched with any namespace URI in the schema source/s of the referring SPS, then an error message indicating this is displayed.

The screenshot above shows the various namespaces in an SPS, together with their prefixes, in the Schema Tree sidebar. These namespaces come from the source schema/s and cannot be edited.
Global templates
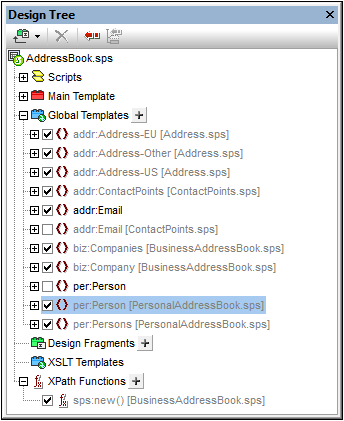
The global templates of the added SPS module are available to the referring SPS module and are displayed in the Design Tree sidebar (screenshot below). They are, by default, activated or deactivated (checked or unchecked), according to the respective activation status in the added module. If you wish to create a global template to override a global template from an added module, create the new global template by clicking the ![]() icon next to the Global Templates entry. In the Add New Global Template that pops up, select an element or attribute for which you wish to create the global template. Alternatively, enter an XPath expression that selects the required node in the schema. On clicking OK, you will be prompted as to whether the new global template should be activated in preference to the global template in the added module. The response you select activates either the newly created global template or the global template in the added module. You can switch your selection at any time by checking the other of the two global templates.
icon next to the Global Templates entry. In the Add New Global Template that pops up, select an element or attribute for which you wish to create the global template. Alternatively, enter an XPath expression that selects the required node in the schema. On clicking OK, you will be prompted as to whether the new global template should be activated in preference to the global template in the added module. The response you select activates either the newly created global template or the global template in the added module. You can switch your selection at any time by checking the other of the two global templates.

Note that the main template of added modules are not available. This means that if you plan to re-use a template via the modular approach, you must create it as a global template. If no global template is defined for a particular element and processing is invoked for that element, then the default processing for that element (XSLT's built-in templates) will be used.
Design fragments
Design fragments in the added SPS module are available to the referring SPS and are displayed in the Design Tree sidebar (screenshot above). When inserting a design fragment in the design, care should be taken to place the design fragment within the correct context node in the design.
Added modules
Each added SPS module also makes available to the referring SPS its own added modules, and their added modules, and so on. In this way, adding one module recursively makes available all modules that have been added to it, down multiple levels. Needless to say, these modules must together construct a content model that is valid according to the source schema/s of the referring SPS module. Modules are displayed and can be managed in the Design Overview sidebar.
Scripts
The scripts in all the added SPS modules are available for use in the referring SPS and are displayed in the Design Tree sidebar. In effect, the scripts of all the added modules are collected in a library that is now—in the referring SPS—available for selection in the Properties dialog.
CSS styles
The global styles present in added SPS modules are carried over to the referring SPS as global styles and the style rules are displayed in the Style Repository sidebar. The CSS files are also listed in the Design Overview sidebar. Similarly, external CSS files that were available to the added SPS module, are available to the referring SPS module.
Page layouts
The page layouts of an added module are available to the referring SPS and are displayed in the Design Tree sidebar.
Module objects that are not available to the referring SPS
The following objects of the added module are not available to the referring SPS:
•Parameter definitions: are ignored.
•Schema sources: The schema source on which the added SPS is based is ignored. Bear in mind that the content model of the document element of the added SPS must be contained within the content model of the referring SPS; otherwise it would not be possible to correctly use the added SPS as a module. If you wish, you could always add a user-defined schema to the referring SPS. The additional schema could accommodate the content model of the added global template/s.
•Working XML File and Template XML File: References to these files are ignored. The referring SPS uses its own Working XML and Template XML Files.
•XPath default namespaces: If they have been set on a module that is imported then they are not carried through to the importing SPS.