Properties
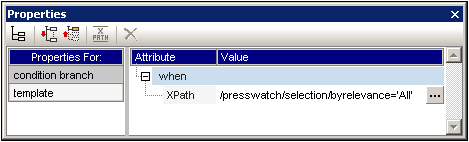
The Properties sidebar (screenshot below) enables properties to be defined for SPS components selected in Design View.

The Properties sidebar is divided into two broad parts:
•The Properties-For column, in which the selected component-types are listed. One of these component types may be selected at a time and properties assigned for it. (In the screenshot above, the template component is selected.) For detailed information about how components with properties are grouped, see the section Components and their Property Groups below.
•The Property Definitions pane, in which component properties are defined for the component type selected in the Properties For column. The Property Definitions pane can be displayed in three views (see below). For the details of what properties are in each property group, see the section Property Groups below.
Settings for Definitions-View
The view of definitions can be changed to suit your editing needs. Three view-settings (listed below) are available as buttons in the toolbar and as commands in context menus.
•List Non-Empty ![]() : When this setting is toggled on, for the component type selected in the left-hand column, only those properties with values defined for them are displayed, in alphabetical order. Otherwise all properties are displayed. This setting is very useful if you wish to see what properties are defined for a particular component type. If you wish to define new properties for the selected component type, this setting must be toggled off so that you can access the required property.
: When this setting is toggled on, for the component type selected in the left-hand column, only those properties with values defined for them are displayed, in alphabetical order. Otherwise all properties are displayed. This setting is very useful if you wish to see what properties are defined for a particular component type. If you wish to define new properties for the selected component type, this setting must be toggled off so that you can access the required property.
•Expand All ![]() : For the component type selected in the left-hand column, all the properties displayed in the right-hand pane are expanded. This setting can be combined with the List Non-Empty setting.
: For the component type selected in the left-hand column, all the properties displayed in the right-hand pane are expanded. This setting can be combined with the List Non-Empty setting.
•Collapse All ![]() : For the component type selected in the left-hand column of the window, all the properties displayed in the right-hand pane are collapsed. This setting can be combined with the List Non-Empty setting.
: For the component type selected in the left-hand column of the window, all the properties displayed in the right-hand pane are collapsed. This setting can be combined with the List Non-Empty setting.
Reset toolbar icon
Clicking the Reset icon ![]() resets the value of the selected property to its default.
resets the value of the selected property to its default.
Components and their property groups
The availability of property groups is context-sensitive. What property groups are available depends on what design component is selected. The table below lists SPS components and the property groups they have.
Component | Property Group |
Content | Content; Common; Event |
Text | Text; Common; Event |
Auto-Calculation | AutoCalc; Common; Event |
Condition Branch | When |
Data-Entry Device | Common; [Data-Entry Device]; Event; HTML |
Image | Image; Common; Event; HTML |
Link | Link; Common; Event; HTML |
Table | Table; Common; Event; HTML; Interactive |
Paragraph | Paragraph; Common; Event; HTML |
The following points about component types should be noted:
•Content components are the content and rest-of-contents placeholders. These represent the text content of a node or nodes from the XML document.
•A text component is a single string of static text. A single string extends between any two components other than text components, and includes whitespace, if any is present.
•Data-entry devices are input field, multiline input fields, combo boxes, check boxes, radio buttons and buttons; their properties cover the data-entry device as well as the contents of the data-entry device, if any.
•A table component refers to the table structure in the design. Note that it contains sub-components, which are considered components in their own right. The sub-components are: row, column, cell, header, and footer.
•A paragraph component is any predefined format.
The table below contains descriptions of each property group.
Property Group | Description |
AutoCalc | These properties are enabled when an Auto-Calculation is selected. The Value Formatting property specifies the formatting of an Auto-Calculation that is a numeric or date datatype. The XPath property specifies the XPath expression that is used for the Auto-Calculation. |
Common | The Common property group is available for all component types except the Template and AutoCalc component types. It contains the following properties that can be defined for the component: class (a class name), dir (the writing direction), id (a unique ID), lang (the language), and title (a name). |
Data-Entry Device | Specifies the value range of combo boxes, check boxes, and radio buttons. Note that this property group does not apply to input fields and buttons. |
Event | Contains properties that enable JavaScript functions to be defined for the following client-side HTML events: onclick, ondblclick, onkeydown, onkeypressed, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup. |
HTML | Available for the following component types: data-entry devices; image; link; table; paragraphs. Note that there are different types of data-entry devices and paragraphs, and that tables have sub-components. These properties are HTML properties that can be set on the corresponding HTML elements (img, table, p, div, etc). The available properties therefore vary according to the component selected. Values for these properties can be selected using XPath expressions. |
In addition, there are component-specific properties for images, links, paragraphs and other predefined formats, and condition branches. These properties are described in the respective sections.
Setting property values
Property values can be entered in one, two, or three ways, depending on the property:
•Entered directly in the Value column. To do this, select a property, double-click in its Value column, enter the value using the keyboard, and press Enter or click anywhere in the GUI.
•By selecting a value from the dropdown list of the combo box for that property. Click the down arrow of the combo box to drop down the list of property-value options.
•By using the Edit button  at the right-hand side of the Value column for that property. Clicking the Edit button pops up a dialog relevant to that property.
at the right-hand side of the Value column for that property. Clicking the Edit button pops up a dialog relevant to that property.
For some properties, in the Common and HTML groups of properties, XPath expressions can be used to provide the values of the property. The XPath icon ![]() toggles on and off the application of XPath expressions as the source of property values. With a property selected, if the XPath icon is toggled on, then an XPath expression can be entered for this property and the return value of the XPath expression is used as the value of that property. In this way, the value of a node in an XML document can be returned, at runtime, as the value of a property. When the XPath icon is toggled off, a static value can be entered as the value of the property. Also see Style Properties Via XPath.
toggles on and off the application of XPath expressions as the source of property values. With a property selected, if the XPath icon is toggled on, then an XPath expression can be entered for this property and the return value of the XPath expression is used as the value of that property. In this way, the value of a node in an XML document can be returned, at runtime, as the value of a property. When the XPath icon is toggled off, a static value can be entered as the value of the property. Also see Style Properties Via XPath.
Modifying or deleting a property value
To modify a property value, use any of the applicable methods described in the previous paragraph, Setting Property Values. To delete a property value, select the property and click the Reset icon  in the toolbar of the Properties sidebar.
in the toolbar of the Properties sidebar.