Row and Column Display
For tables, the following row and column display options are available in the HTML output only. These features are not supported in Authentic View and they require XSLT 2.0 or XSLT 3.0 to be selected as the XSLT version of the SPS.
•Empty rows and columns can be automatically hidden.
•Each column can have a Close button, which enables the user to hide individual columns.
•Row elements with descendant relationships can be displayed with expand/collapse buttons.
Hiding empty rows and columns by default
To hide empty rows and/or columns in the HTML output, do the following:
1.In Design View, select the table or any part of it (column, row, cell).
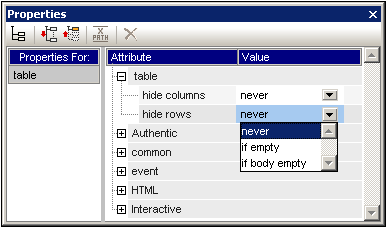
2.In the Properties sidebar, select properties for Table, and the Table group of properties (screenshot below).

3.Select the required value for the Hide Columns and Hide Rows properties. The options for each of these two properties are the same: Never, If empty, and If body empty. The If empty option hides the column or row if the entire column/row (including header and footer) is empty. If body empty requires only that the body be empty.
Note: If a non-XBRL table has row or column spans (where cells of a row or a column have been joined), the hiding of empty rows and columns might not work.
User interaction to hide columns expand/collapse rows
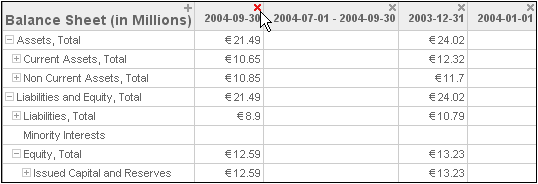
It can be specified in the design that each table column contain a Close button in the HTML output (see screenshot below). The user can then hide individual columns by clicking the Close button. After the user hides a column, a plus symbol appears in the first column (see screenshot below). Clicking this symbol re-displays all hidden columns.

Also, row elements that have descendant elements can be displayed in the HTML output with an expand/collapse (plus/minus) symbol next to it (see screenshot above). Clicking these symbols in the HTML output expands or collapses that row element. In the design, you can specify indentation for individual rows using CSS properties.
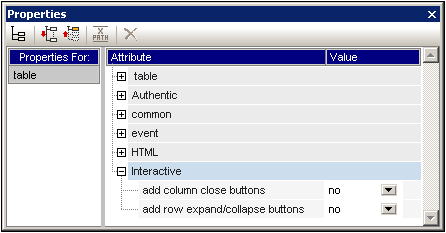
The settings for these two features are made in the Interactive group of properties of the Table properties (screenshot below).

The options for both properties are Yes (to add the feature) and No (to not add the feature).