Creating a Modular SPS
Creating a modular SPS consists of four broad parts:
1.Design and save the SPS module to be added.
2.Add the module to the SPS in which it is to be used (that is, to the referring SPS module).
3.Activate or deactivate the added object/s as required.
4.Apply the required object wherever required.
The SPS module to be added
There are two points to bear in mind when creating an SPS that will be added to another:
1.The templates that can be used in the referring SPS module can only be global templates. This means that the templates you wish to re-use must be created as global templates in the SPS module that is to be added.
2.The document structure defined in the SPS module to be added must be valid within the content model defined by the source schema/s of the referring SPS. If an added template is not contained in the content model defined by the main schema of the SPS, its content model, however, can still be defined in a user-defined schema.
When creating the SPS module to be added, the schema on which you base the SPS could be one of the following:
•The main source schema of the referring SPS. In this case, when the SPS is added, the added global templates will be part of the content model of the referring SPS's main schema. The output of these global templates in Authentic View is, therefore, editable.
•A schema which defines a content model that is part of the content model defined by the main schema of the referring SPS. In this case, when the global templates are added, they will fit into the content model of the main schema of the referring SPS. The output of these global templates is editable in Authentic View.
•A schema which defines a content model that is not part of the content model defined by the main schema of the referring SPS. When this SPS module is added, its global templates will not be part of the content model of the main schema of the referring SPS. They can, however, be used to produce output if a user-defined schema is used that defines a content model that contains the content model of the global template/s. In Authentic View, however, the output of these global templates cannot be edited.
When defining the content models in your schemas, you should pay close attention to the namespaces used since these determine the expanded names of nodes.
You could use a Working XML File to test the output of the SPS module to be added. The reference to this Working XML File will be ignored by the referring SPS.
Adding the SPS module
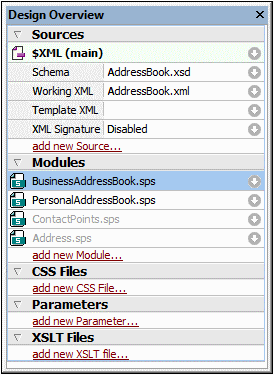
To add a module to an SPS, in the Design Overview (screenshot below), click the Add New Module command, browse for the required SPS file in the dialog that appears, select it, and click Open.

The module is added to the SPS and is listed under the Modules heading in the Design Overview. In the screenshot above, the BusinessAddressBook.sps and PersonalAddressBook.sps modules have been added to the AddressBook.sps module (the active SPS). All the added module objects are listed in the Design Tree sidebar; added CSS files, though, are also also listed in the Design Overview. If the added modules themselves refer to modules, these latter, indirectly imported modules are listed under the Modules heading, but in gray. Information about which modules import an indirectly imported module is available in a pop-up that appears when you mouseover the indirectly imported module.
To open one of the added modules or indirectly imported modules quickly in StyleVision, right-click that module, and select Open Defining Module from the context menu that pops up.
Order of added modules
The order in which modules are added and listed is significant for the prioritizing of CSS styles. In keeping with the CSS cascade order, CSS style rules in a relatively later module (lower down the list) have priority over style rules defined in a relatively earlier module (higher up the list). CSS styles in the referring SPS module have priority over those in any added module. To change the relative position of an added module, right-click it in the Design Overview and click, as required, the Move Up or Move Down command in the context menu.
The module order is not significant for resolving conflicts among scripts, global templates, design fragments, and page layout items.
File modification alerts
If any added file (whether an SPS module, schema, or Working XML File) is modified after the referring SPS module has been opened, then a file modification pop-up will alert you to the change and ask whether the referring SPS module should be refreshed with the changes.
Activating/deactivating the added object
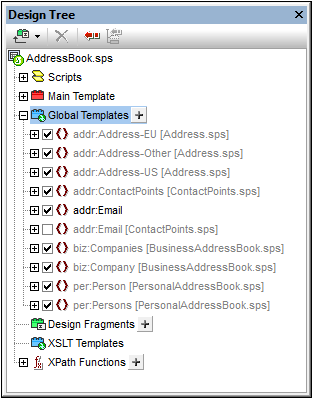
All module objects in all added modules (whether added directly or indirectly) are added to the referring SPS and are listed under the corresponding headings in the Design Tree: Scripts; Global Templates; Design Fragments; XSLT Templates; and XPath Functions. Next to each of these objects is a check box (see screenshot below), which you can check or uncheck to, respectively, activate or deactivate that object. When an object is deactivated, it is effectively removed from the SPS.

In the screenshot above, all the global templates used in the AddressBook.sps module are listed under the Global Templates heading. Those that have been added via other modules (whether directly or indirectly) are displayed in gray. Those that have been created directly in AddressBook.sps are displayed in black. The screenshot shows that only one global template, addr:Email, has been created in AddressBook.sps itself. All the other global templates have been added via other modules, and the file in which each of these is defined is listed next to its name.
Notice that there are two global templates for addr:Email, one created in the referring SPS (AddressBook.sps) itself, and the other created in the added module ContactPoints.sps. If more than one global template has the same (namespace-) expanded name, then only one of these will be active at a time. You can select which one by checking its check box. (Alternatively, you activate the global template from its context menu in Design View.) This mechanism is useful if you: (i) wish to override an added global template with one that you create in the referring SPS module, or (ii) wish to resolve a situation where a global template for one element is defined in more than one added module.
A global template that has been defined in the current SPS can be deleted by selecting it and clicking the Remove button. However, global templates that have been defined in an added module cannot be removed from the referring SPS. They must be removed by opening the added SPS and removing the global template there.
Individual scripts, Design Fragments, and page layout items can be activated and deactivated in the same way.
Applying or using modular objects
In the referring SPS module, you design your templates as usual. Each different type of added object is used or applied differently. You should, of course, ensure that each module object you wish to apply has been activated.
Global templates
When you wish to use a global template from any of the added SPS modules, you must make sure that this global template is indeed applied. This can be done in one of two ways, according to which one is appropriate for your design:
•In the main template, specify that the element template either uses the global template for that element or copies that global template locally. These two commands are available in the context menu that appears when you right-click the element tag in the design.
•In the main template, the contents or rest-of-contents placeholders cause templates to be applied, leading to the relevant global templates being processed.
Design Fragments
To use a Design Fragment, drag it from the Design Tree to the desired location in the main template or a global template. Make sure that the location where the Design Fragment is dropped is the correct context node for that Design Fragment. For details, see Design Fragments.
Scripts
All JavaScript functions (whether in an added module or created in the referring SPS) are available as event handlers, and can be set for a particular event via the Properties sidebar.