RichEdit
If an element is created in the SPS design as a RichEdit component, then the Authentic View user can mark text fragments within that element and style it using the RichEdit styling properties of Authentic View, as well as set paragraph-level formatting, such as text aliognment.
RichEdit enables the Authentic View user to specify the following:
•Character styles: font, font-weight, font-style, font-decoration, font-size, color, background color.
•Paragraph styles: text alignment.
This description of the RichEdit feature given below is organized as follows:
•Creating an element in the SPS design as a RichEdit component
•Using RichEdit in Authentic View
The RichEdit mechanism
When an Authentic View user selects a text fragment in Authentic View and applies RichEdit styling to it, the RichEdit styling element and the attribute that holds the styling information is created around the selected text fragment. The RichEdit style properties that the Authentic View user selects are inserted as the value of this styling attribute.
So, if there is a text fragment in the source XML document like this:
| <p> ... Altova StyleVision 2012 features a unique graphical design interface ... </p> |
and a part of this text fragment is given a RichEdit style property of bold, then the text fragment in the source XML will look like this:
| <p> ... <span style="font-weight: bold">Altova StyleVision 2012</span> features a unique graphical design interface ... </p> |
The RichEdit styling element in the example above is span and its attribute that is to contain the RichEdit styling properties is style. They could be called anything. For example, instead of calling the styling element span, you could call it Style, and instead of calling the styling attribute style, you could call it css. In this case, the text fragment would then be marked up like this:
| <p> ... <Style css="font-weight: bold">Altova StyleVision 2012</Style> features a unique graphical design interface ... </p> |
The important thing is that whatever name you choose for the styling element and attribute, this styling element and attribute must be defined in the schema and must be allowed within every element containing the text that is to be styled.
When the text is processed with an XSLT stylesheet, the style properties are passed to the output as markup appropriate to the output format.
RichEdit also enables Authentic View users to apply block-level formatting (such as text-alignment). You can select the element and attribute that will contain the block-level formatting, similarly to how this is done for text fragments as described above. Certain block-level formatting properties, such as block-level text alignment, will then become available to the Authentic View user when the user edits an element that contains the element that has been defined for paragraph styles in the RichEdit Configuration dialog. As with character styles, the schema must be defined to allow the RichEdit paragraph-styling element inside any element in which you wish to make this paragraph styling available.
Creating an element as a RichEdit component
To create an element as a RichEdit component, do the following:
1.Drag the element from the Schema Tree and drop it at the desired location in the design.
2.From the menu that pops up, select Create RichEdit. The RichEdit Configuration dialog (screenshot below) pops up. (If a RichEdit character style has already been created for the document, you must right-click a RichEdit component in the design and select Configure RichEdit Elements/Attributes to pop up the RichEdit Configuration dialog.)

3.In the RichEdit Configuration dialog, and in the Character Styles pane, enter the name of the styling element and its attribute that is to contain the RichEdit styling properties for text fragments. You can also select the required element and attribute from the schema tree. Click the respective Select buttons to open the schema tree.
4.To enable block-level formatting (text alignment), do the following. In the Paragraph Styles pane, select the element and attribute that will contain the block-level formatting. In the Create Paragraph Type combo box, you can select the predefined format of the paragraph; this predefined format will be passed to the output.
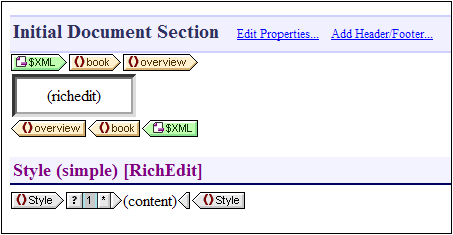
5.When done, click OK. The element is created as a RichEdit component (see screenshot below), and an uneditable RichEdit global template for character styles that has the name of the styling element (Style in the screenshot below) is created in the design. If paragraph styles have also been specified, then an uneditable RichEdit global template for paragraph styles is also created.

Note the following:
•The uneditable RichEdit global template is created when the first RichEdit component is created in the SPS. No additional RichEdit global templates are created subsequently.
•When elements are created as RichEdit components subsequent to the creation of the first RichEdit component, the RichEdit Configuration dialog does not appear. All RichEdit components are indicated by having within them a RichEdit text box (see the overview element in the screenshot above). This RichEdit text box appears instead of the usual contents placeholder.
•The RichEdit global template can be reconfigured in that the styling element and attribute for character styles and paragraph styles can be changed. Do this by right-clicking a RichEdit component, selecting Configure RichEdit Element/Attribute, and entering the desired element and attribute names. The new element names (for character styles and paragraph styles) will appear in the title bar of the RichEdit global templates.
All schema elements that have been created as RichEdit components can now be styled with RichEdit properties in Authentic View.
Using RichEdit in Authentic View
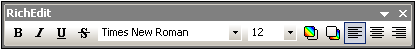
In Authentic View, when the cursor is placed inside an element that has been created as a RichEdit component, the buttons and controls in the RichEdit toolbar (screenshot below) become enabled. Otherwise they are grayed out.

To apply character styles, select the text to be styled. To apply paragraph styles, place the cursor within the paragraph to be styled. Then specify the required styling via the buttons and controls of the RichEdit toolbar. If the selected text is not already enclosed within the tags of the styling element, it will be enclosed now.