Defining JavaScript Functions
To define JavaScript functions, do the following:
1.In Design View, switch to the JavaScript Editor by clicking the Design View tab and selecting JavaScript (screenshot below).

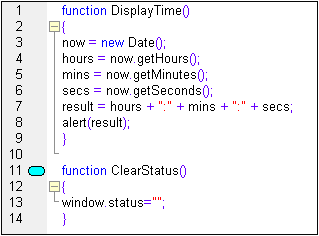
| 2. | In the JavaScript Editor, type in the function definitions (see screenshot below). |

The screenshot above shows the definitions of two JavaScript functions: DisplayTime and ClearStatus. These have been described for the active SPS. They will be entered in the header of the HTML file as follows:
<script language="javascript">
<!-- function DisplayTime()
{
now = new Date();
hours = now.getHours();
mins = now.getMinutes();
secs = now.getSeconds();
result = hours + "." + mins + "." + secs;
alert(result)
}
function ClearStatus()
{
window.status="";
}
-->
</script>
These functions can now be called from anywhere in the HTML document. In StyleVision, all the defined functions are available as options that can be assigned to an event handler property in the Event property group in the Properties sidebar. See Assigning Function to Event Handlers for details.