Authentic视图主窗口
Authentic视图中有四种查看模式:大标记、小标记、混合标记和隐藏所有标记。这些模式使您能够以不同程度的标记信息查看文件。要在模式之间切换,请使用Authentic菜单中的命令,或工具栏中的图标(参见上一部分“Authentic视图”工具栏图标)。
大标记
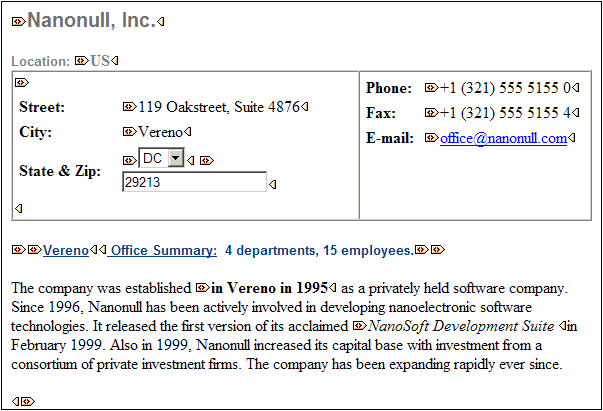
这将显示元素和特性的开始和结束标记,以及标记中的元素/特性名称:

上图中的元素Name为展开状态,即显示了元素的开始和结束标记及其内容。一个元素/特性可以通过双击其开始或结束标记来收缩。要展开收缩的元素/特性,请双击收缩的标记。
在大标记模式下,特性是通过其开始和结束标记中的等号识别的。
小标记
这将显示不带名称的元素/特性的开始和结束标记。

请注意,开始标记中有一个符号,而结束标记是空的。此外,元素标记有一个尖括号符号,而特性标记的符号是一个等号(参见下方截图)。
要折叠或展开元素/特性,请双击相应的标记。下方示例显示了一个被折叠的元素(以蓝色突出显示)。请注意折叠元素的标记形状,和展开元素左侧的开始标记的形状。
混合标记
混合标记显示了自定义级别的标记。StyleVision Power Stylesheet的设计者可以为文档中的单个元素/特性指定大标记、小标记、或不使用标记。Authentic视图用户可在混合标记查看模式下查看自定义标记。
隐藏所有标记
这将隐藏所有XML标记。由于在Authentic视图中看到的格式就是打印文档的格式,因此这种查看模式是文档的WYSIWYG视图。
内容显示
在Authentic视图中,内容以两种方式显示:
•纯文本。您输入文本,该文本将成为元素的内容或特性的值。

•数据输入设备。它包含输入字段(文本框)、多行输入字段、组合框、复选框或单选按钮。在输入字段和多行输入字段中,您输入的文本将成为元素的XML内容或特性的值。
在其他数据输入设备中,您的选择将生成相应的XML值,该值在StyleVision Power Stylesheet中指定。因此,在组合框中,选择“approved”(可在组合框的下拉列表中找到)可以映射到XML值“1”、“approved”或其它内容;而“not approved”将会被映射到“0”、“not approved”或其他任何内容。
可选节点
当元素或特性是可选的时(根据被引用的Schema),将显示add [element/attribute]类型的提示。
点击提示后,就会添加元素,并将光标放置到数据输入处。如果有多个可选的节点,则会显示add...提示。点击提示将显示一个可选节点的菜单。