Propiedades y formato
Cuando se crea una tabla con el Asistente para tablas XBRL, puede aplicar propiedades y formato de tabla con CSS a la tabla. Así funciona esta característica:
•Se asignan elementos de tabla (p. ej. encabezados de columna, de fila y contenido de celda) a diferentes clases.
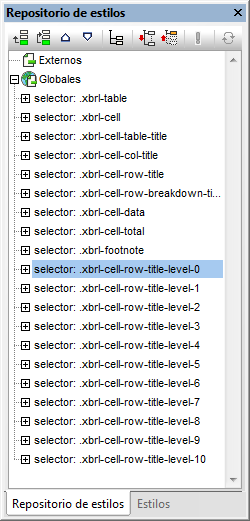
•Se crean selectores para estas clases. Los selectores tienen asignadas ciertas propiedades predeterminadas. Como resultado, la tabla aparece con las propiedades CSS predeterminadas asignadas a las diferentes clases de elemento de tabla. Los selectores de clase generados automáticamente y sus propiedades se pueden ver bajo la entrada Globales de la ventana Repositorio de estilos (imagen siguiente).

Puede personalizar el formato de la tabla (i) modificando las propiedades CSS predeterminadas de los selectores de clase generados por StyleVision; (ii) asignando clases propias y definiendo propiedades para estas clases; (iii) definiendo estilos adicionales en las ventanas Estilos y Propiedades. Siga leyendo para aprender a hacer todo esto.
Modificar propiedades de selectores de clase CSS generados
Siga estas instrucciones para modificar las propiedades de un selector de clase CSS generado automáticamente:
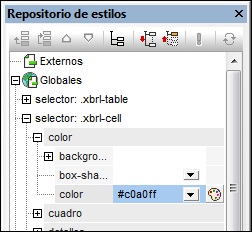
1.En la ventana Repositorio de estilos expanda el selector cuyas propiedades desea modificar (imagen siguiente).

2.Seleccione el grupo de propiedades y modifique el valor de la propiedad que desea cambiar.
Para más información consulte el apartado sobre la ventana Repositorio de estilos y sobre cómo Trabajar con estilos CSS. Si no sabe a qué elemento de tabla corresponde un selector, modifique una propiedad (p. ej. el color de fondo) y fíjese en qué elemento cambia en la vista Diseño.
Crear clases nuevas y definir sus propiedades
Siga estos pasos para crear un selector de clase nuevo en la ventana Repositorio de estilos:
1.En la barra de herramientas de la ventana Repositorio de estilos haga clic en el icono Agregar o Insertar.
2.Escriba un nombre para el selector recién creado y pulse Entrar.
3.En el cuadro expandido defina las propiedades necesarias.
Consulte el apartado Trabajar con estilos CSS para obtener más información.
Propiedades desde las ventanas Estilos y Propiedades
Igualmente puede definir estilos directamente en los componentes de la tabla (desde las ventanas Estilos y Propiedades), es decir, sin usar selectores de clase ni selectores de Id. Para más información consulte los apartados Formato de tablas SPS dinámicas y estáticas y Presentación de filas y columnas.
