Iconos de estado del texto
Un icono de estado del texto es un botón de la barra de herramientas de la vista Authentic que está asociado a un nombre de elemento. Cuando el usuario de la vista Authentic hace clic en un icono de estado del texto, el fragmento de texto seleccionado se incluye dentro del elemento asociado al icono. El formato de texto definido para este elemento (en la plantilla global del elemento) se aplica al fragmento de texto seleccionado. Por tanto, el usuario de la vista Authentic puede aplicar estilos de texto con estos iconos.
El diseñador del SPS deberá crear los iconos de estado del texto y definir los estilos de los elementos asociados a los iconos.
Crear un icono de estado del texto
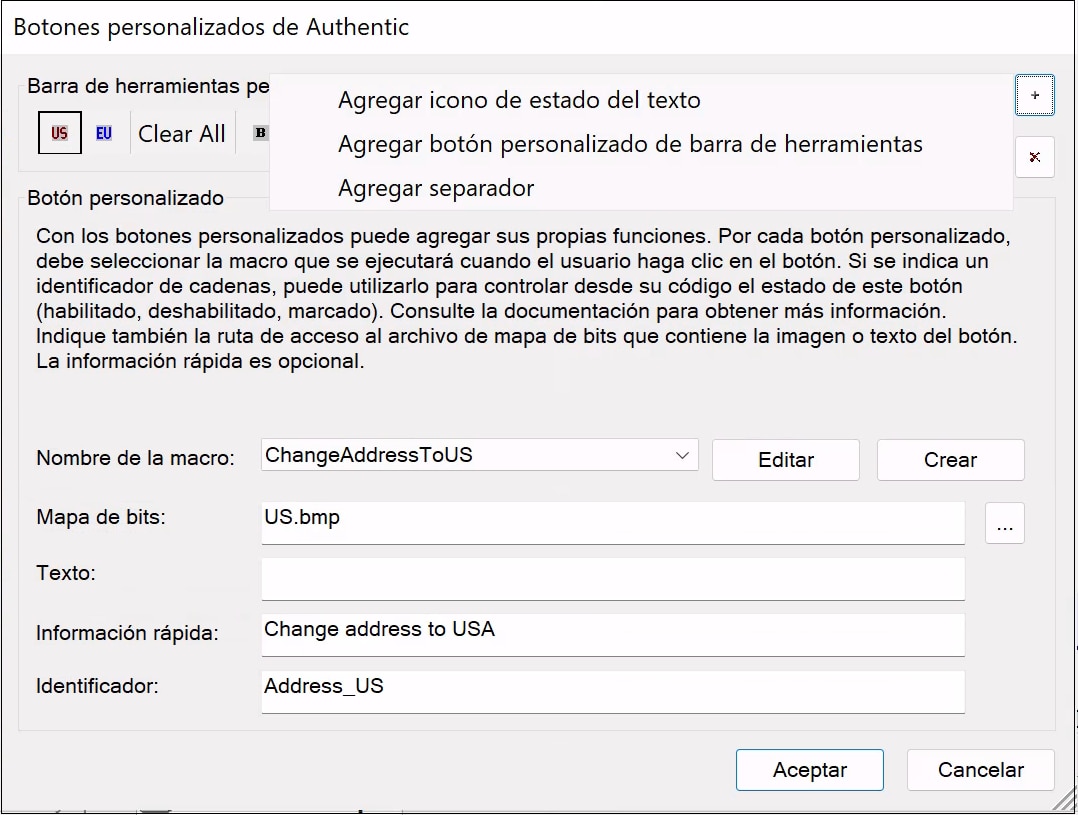
Para crear un icono de estado del texto para la barra de herramientas Authentic, en la vista Diseño seleccione el comando Authentic | Personalizar botones de la barra de herramientas. Se abre el cuadro de diálogo "Botones personalizados de Authentic" (imagen siguiente). Haga clic en el botón Agregar (en forma de +) en la parte superior derecha del cuadro de diálogo y seleccione el comando Agregar icono de estado del texto.

Los iconos de estado del texto toman estos parámetros:
•Nombre del elemento: este es el elemento en el que se incluirá el fragmento de texto seleccionado cuando el usuario de la vista Authentic hace clic en el icono de estado del texto.
•Mapa de bits: ubicación de la imagen para el icono de estado del texto. La ruta de acceso del archivo es relativa al SPS.
•Texto: si no hay un mapa de bits, entonces se usa el texto de este campo como texto del icono.
•Información rápida: información adicional para el usuario de la vista Authentic que aparece la pasar el cursor del ratón por encima del icono.
En el ejemplo anterior usamos imágenes comunes para los iconos de estado del texto para macar el texto con los elementos bold e italic. Pero puede usar cualquier otra imagen con la que esté familiarizado el usuario de la vista Authentic. Por ejemplo, los fragmentos de texto importantes pueden asociarse al elemento bold, mientras que los comentarios se pueden asociar al elemento italic. En este caso podría crear los iconos de estado del texto que aparecen en la siguiente imagen.
Observe que el icono Comentario está asociado al elemento italic. De este modo, cuando el usuario de la vista Authentic selecciona texto y después hace clic en el icono Comentario, el fragmento de texto se incluye dentro del elemento italic y se procesa tal y como se especificara para el elemento italic.
Definir una regla de estilo para el elemento asociado al icono de estado del texto
Las propiedades de estilo de un elemento asociado a un icono de estado del texto se pueden definir en una plantilla global (imagen siguiente).
La imagen anterior, por ejemplo, muestra las plantillas globales de dos elementos (bold e italic) y cada uno de estos elementos se asoció a un icono de estado del texto. El estilo se define seleccionando el componente (contenido) y definiendo el estilo deseado en la ventana Estilos.
Como consecuencia, cuando el usuario de la vista Authentic inserte un fragmento de texto dentro de uno de estos elementos, la plantilla global correspondiente (con su estilo de texto) se aplicará al fragmento de texto.