Cuadros de diseño
Todos los elementos de diseño (como texto estático, nodos del esquema, cálculos automáticos, imágenes, listas, etc.) deben introducirse dentro de cuadros de diseño. Los cuadros de diseño que contienen estos elementos de diseño se distribuyen por el contenedor de diseño. Recuerde que los elementos de diseño no se pueden insertar directamente en el contenedor de diseño. Deben estar en un cuadro de diseño.
En este apartado explicamos cómo:
•Seleccionar y mover cuadros de diseño
•Modificar el tamaño del cuadro de diseño
•Definir las propiedades de estilo del cuadro de diseño
•Insertar contenido en el cuadro de diseño
•Ordenar los cuadros de diseño en una pila de cuadros
Insertar un cuadro de diseño
Los cuadros de diseño solamente se pueden insertar dentro de contenedores de diseño. Para añadir un cuadro de diseño, haga clic en el icono Insertar cuadro de diseño de la barra de herramientas Insertar elementos de diseño y después haga clic en la posición del contenedor donde desea insertarlo. Acto seguido aparece un cuadro de diseño sin contorno y con un texto predeterminado.
Seleccionar y mover un cuadro de diseño
Para seleccionar un cuadro de diseño, pase el cursor sobre el borde izquierdo o superior del cuadro. Cuando el cursor se convierta en una doble flecha cruzada, haga clic con el ratón para seleccionar el cuadro de diseño. Mantenga pulsado el botón del ratón para arrastrar el cuadro de diseño a otra posición del contenedor. También puede mover el cuadro de diseño a la izquierda, derecha, arriba o abajo con las teclas de dirección. Cuando el cuadro de diseño está seleccionado, sus propiedades y estilos aparecen en las correspondientes ventanas laterales.
Tamaño del cuadro de diseño
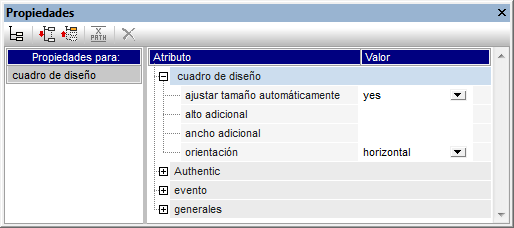
Todos los cuadros de diseño tienen una propiedad llamada ajustar tamaño automáticamente (imagen siguiente). Si el valor de esta propiedad es yes, el tamaño del cuadro se ajusta automáticamente al contenido estático (incluido el marcado) que se inserte en el cuadro en la vista de diseño. Si el valor de la propiedad es no, el tamaño del cuadro de diseño no cambia al insertar contenido nuevo. Para cambiar a mano el tamaño del cuadro de diseño, arrastre su borde derecho e inferior. También puede cambiar el tamaño con las teclas de dirección: primero seleccione todo el cuadro de diseño y después, (i) con la tecla Mayús pulsada, pulse la tecla de dirección izquierda o derecha para mover el borde derecho del cuadro de diseño o (ii), con la tecla Mayús pulsada, pulse la tecla de dirección arriba o abajo para mover el borde inferior del cuadro de diseño.

Las propiedades alto adicional y ancho adicional son las medidas que se obtienen al cambiar a mano el tamaño del cuadro de diseño (son medidas adicionales porque se suman a la dimensión óptima que se determina durante el ajuste automático del tamaño). Por tanto, puede cambiar el valor de estas propiedades para cambiar el tamaño del cuadro de diseño.
Nota: en los cuadros de diseño los saltos de línea se crean pulsando la tecla Entrar. Es importante recordarlo porque si añade contenido que no tiene un salto de línea, la longitud de la línea actual aumenta, aumentando también el ancho óptimo del cuadro de diseño (lo cual afecta también al valor de la propiedad ancho adicional, que se calcula en relación con el ancho óptimo).
Propiedades de estilo del cuadro de diseño
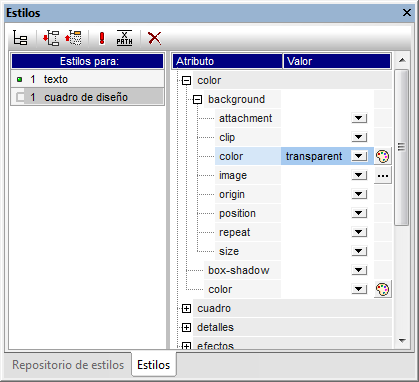
Las propiedades de estilo de un cuadro de diseño se definen en la ventana Estilos (componente cuadro de diseño) (imagen siguiente). Los estilos aparecen en esta ventana cuando se selecciona el cuadro de diseño.

Nota: el valor transparent del estilo background-colour solamente se puede seleccionar en la lista desplegable del cuadro combinado (imagen anterior) y no se puede seleccionar en la paleta de colores como el resto de valores. Es importante recordar esto porque el valor transparent puede serle muy útil cuando trabaje con cuadros de diseño que forman parte de una pila de cuadros.
Insertar contenido en un cuadro de diseño
En un cuadro de diseño puede insertar cualquier tipo de elemento de diseño y los elementos de diseño se insertan en el cuadro igual que en el diseño SPS. Recuerde que en los cuadros de diseño no se pueden insertar ni contenedores ni líneas. Debe tener en cuenta estos puntos:
•Si inserta elementos de diseño que necesitan un nodo de contexto, el nodo actual se toma como nodo de contexto. El nodo actual es el nodo en el que se creó el módulo de diseño.
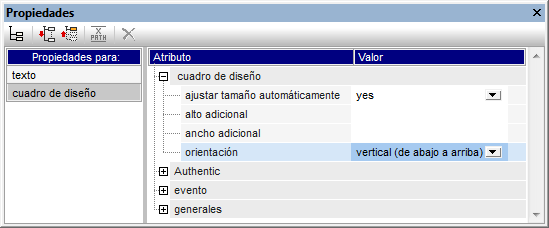
•El contenido de texto de un cuadro de diseño se puede girar 90 grados en el sentido de las agujas del reloj y en el sentido contrario de las agujas del reloj. Así el texto se podrá leer en vertical de arriba a abajo o de abajo a arriba. Para ello, seleccione el texto que desea girar y en la ventana Propiedades (imagen siguiente), seleccione el componente cuadro de diseño. Después expanda el grupo de propiedades cuadro de diseño y seleccione un valor para la propiedad orientación.

Es importante recordar que:
•La rotación se aplicará al documento de salida, pero no estará visible en la vista Diseño del SPS.
•Esta propiedad se puede aplicar a las celdas de tablas que contienen texto.
Orden de apilamiento de los cuadros de diseño
También puede colocar varios cuadros de diseño unos encima de otros. Cuando un cuadro de diseño opaco se coloca encima de otro, el cuadro opaco oculta al otro. Esto se puede extender naturalmente a todos los cuadros de una pila de cuadros. En casos así, el cuadro de diseño situado en la parte superior de la pila debe estar totalmente visible y los demás están parcialmente o totalmente cubiertos.

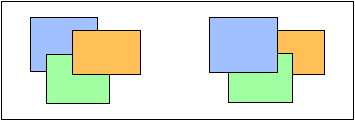
Los cuadros de diseño se pueden traer hacia adelante o enviar hacia detrás con ayuda de los comandos del menú Orden (del menú contextual del cuadro de diseño). Con estos comandos puede cambiar el orden de los cuadros de diseño: (i) en relación a los demás cuadros (con los comandos Traer hacia adelante y Enviar hacia detrás) o (ii) en relación a toda la pila (con los comandos Traer al frente y Enviar al fondo). En las imágenes anteriores, por ejemplo:
•Pila de la izquierda: el orden es naranja, verde y azul
•Pila de la derecha: el orden es azul, verde y naranja
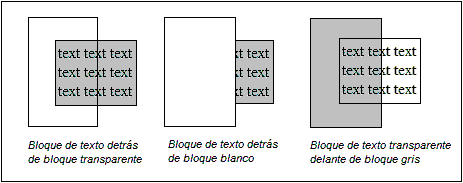
No olvide que si los cuadros de diseño con fondo transparente (el color de fondo predeterminado) no tienen bordes y hay otros cuadros de diseño transparentes en la pila, puede parecer que los cuadros no se mueven debido a su transparencia. Por ejemplo, pueden darse estos casos:

Nota: a la pila de cuadros de diseño también puede añadir líneas y cada línea se puede mover en relación a los demás componentes de la pila.