Usar el selector de fechas
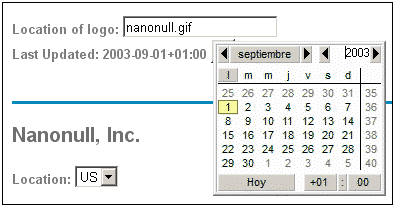
El selector de fechas (imagen siguiente) es un calendario gráfico de la vista Authentic que sirve para insertar fechas en el formato léxico correcto para los nodos de tipo de datos xs:date y xs:dateTime.

El formato léxico de los datos es el del tipo de datos.
•Para el tipo de datos xs:date el formato de los datos insertados es YYYY-MM-DD[±HH:MM], siendo el componente de zona horaria (prefijo ±) un componente opcional, de acuerdo con la especificación XML Schema. El valor del componente de zona horaria se puede elegir también en el selector de fechas.
•Para el tipo de datos xs:dateTime el formato de los datos insertados es YYYY-MM-DDTHH:MM:SS[±HH:MM], siendo el componente de zona horaria (con el prefijo ±) un componente opcional, de acuerdo con la especificación XML Schema. El valor del componente de zona horaria se puede elegir también en el selector de fechas.
Insertar y eliminar un selector de fechas en el diseño
En el diseño SPS puede insertar un selector de fechas (i) para cualquier nodo que tenga el tipo de datos xs:date o xs:dateTime y (ii) cuando a partir de este nodo se crea contenido (marcador de posición (contenido)) o un campo de entrada. Hay dos formas de insertar el selector de fechas:
•De forma automática cuando se inserte un nodo de tipo xs:date o xs:dateTime en el diseño SPS. Para que el selector de fechas se inserte automáticamente con este tipo de nodos, primero debe activar la función Agregar selector de fechas automáticamente (haga clic en el comando Authentic | Agregar selector de fechas automáticamente). Cuando esta función está activada, el selector de fechas se inserta cada vez que se crea contenido o un campo de entrada a partir de un elemento de tipo xs:date o xs:dateTime o cada vez que un componente se convierte en uno de estos dos componentes.
•El selector de fechas también se puede insertar con el comando de menú Insertar | Selector de fechas cuando el cursor está dentro de un nodo de tipo xs:date o xs:dateTime del diseño SPS. Este comando está disponible tanto en el menú Insertar como en el menú contextual que aparecer al hacer clic con el botón derecho dentro de un nodo de tipo xs:date o xs:dateTime.
En la posición donde se insertó el selector de fechas aparece este icono ![]() . Para eliminar un selector de fechas, selecciónelo y pulse la tecla Supr o Retroceso.
. Para eliminar un selector de fechas, selecciónelo y pulse la tecla Supr o Retroceso.
Usar el selector de fechas en la vista Authentic
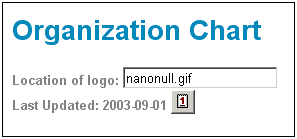
En la vista Authentic el selector de fechas aparece en forma de icono (imagen siguiente).

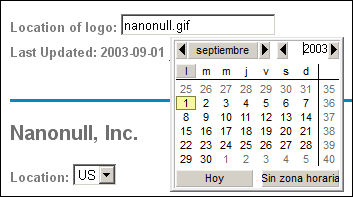
Haga clic en el icono para abrir el selector de fechas propiamente dicho (imagen siguiente). Seleccione la nueva fecha y la fecha se introducirá en el formato léxico correcto correspondiente al tipo de datos del nodo en cuestión.

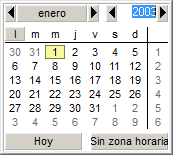
Para introducir una zona horaria, haga clic en el botón Sin zona horaria (imagen anterior) y seleccione una opción. La zona horaria se introduce en el formato léxico correcto correspondiente al tipo de datos del nodo (imagen siguiente).