Casillas y botones de opción
Los campos de entrada permiten al usuario introducir datos sin ningún tipo de restricción. Sin embargo, las casillas de verificación y los botones de opción permiten la entrada de determinados datos solamente.
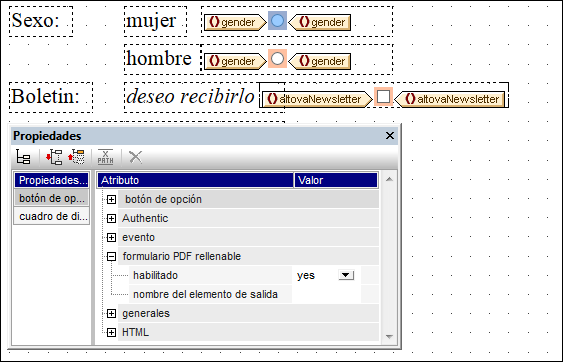
•Casilla de verificación: con las casillas de verificación se puede definir un valor marcado o sin marcar. Si el usuario marca la casilla en el formulario PDF, el valor marcado se introduce para dicho campo de datos. De lo contrario se introduce el valor sin marcar. Por ejemplo, en la imagen siguiente, se configuró el elemento altovaNewsletter para que tome el valor de una casilla de verificación. Si el usuario marca la casilla en el formulario PDF, entonces se introducirá el valor yes en el elemento altovaNewsletter.
•Botones de opción: cada botón de opción representa un valor diferente y está asociado a un campo de datos. El valor del botón de opción que seleccione el usuario en el formulario PDF se introduce como valor del campo de datos. Por ejemplo, en el diseño de la imagen siguiente hay un botón de opción cuyo valor es mujer y otro botón de opción cuyo valor es hombre y ambos están asignados al elemento gender. Al estar asignados a un solo elemento, estos botones se excluyen mutuamente. Esto significa que solamente se puede elegir un botón de opción. El valor del botón que seleccione el usuario en el formulario PDF (mujer u hombre) se introducirá en el elemento gender.

Además, recuerde estas características de los campos de entrada:
•Los valores predeterminados de los campos de entrada se toman de los nodos correspondientes del archivo XML de trabajo. Si no se asignó ningún archivo XML de trabajo, no habrá valores predeterminados.
•Los botones de opción se presentan en forma de casilla en el formulario PDF.
Insertar casillas y botones de opción
1.Seleccione el icono Insertar casilla de verificación o Insertar botón de opción en la barra de herramientas. También puede seleccionar sencillamente el comando de menú Insertar | Insertar controles de formulario | Casilla o Insertar | Insertar controles de formulario | Botón de opción.
2.Dentro del contenedor de diseño del formulario haga clic en la posición donde desea insertar el control.
3.La aplicación solicitará que seleccione el nodo del esquema con el que se debe asociar el control. Se trata del nodo donde se almacenarán los datos que introduzca el usuario. Seleccione el nodo y haga clic en Aceptar. El nodo y el control se crearán dentro de un cuadro de diseño. En la imagen anterior, por ejemplo, puede ver que se creó una casilla de verificación para el elemento altovaNewsletter y se crearon botones de opción para el elemento gender.
4.Seleccione el control en el diseño y después elija el valor yes para la propiedad habilitado en el grupo de propiedades formulario PDF rellenable (imagen anterior). Si lo prefiere, también puede configurar el valor de la propiedad con una expresión XPath que dé como resultado la cadena yes. Esto puede ser práctico si, por ejemplo, desea especificar que el control se puede rellenar por medio de un parámetro global declarado por el usuario. En este caso, primero deberá definir un parámetro global declarado por el usuario con el valor yes y después deberá configurar la propiedad habilitado con una expresión XPath que llame al parámetro (p. ej. $MyFillablePDFParam). Como el valor del parámetro es yes, la propiedad rellenable del control se habilitará.
5.El valor de las propiedades nombre del elemento de salida e id indica el nombre del campo de datos al guardar o extraer datos. Si no configura el valor de estas propiedades, la aplicación genera automáticamente el nombre de los campos de datos. Si tiene pensado procesar los datos de los campos de entrada, es mejor usar un nombre personalizado que un nombre generado por la aplicación de forma aleatoria. Para más información consulte el apartado Datos de los formularios y, sobre todo, el apartado Extraer datos en FDF/XML.