Estilos locales
Cuando se definen estilos de forma local, las reglas de estilo se definen directamente en los componentes del diseño SPS. Estas reglas locales tienen prioridad sobre las reglas de estilo globales y sobre las reglas de estilo de las hojas de estilos CSS externas que seleccionan dicho componente. Los estilos definidos de forma local son estilos CSS y se definen desde la barra de herramientas Formato o desde la ventana Estilos. (No se pueden definir en la ventana Repositorio de estilos como los estilos globales.)
Definir estilos locales en la barra de herramientas Formato
En la vista Diseño puede seleccionar contenido y aplicarle estilos locales desde la barra de herramientas Formato (imagen siguiente).

Desde esta barra de herramientas puede aplicar formatos HTML predefinidos (como div, h1, pre, etc.), estilo de texto, color de fondo, alineación de texto, listas e hipervínculos. Consulte el apartado Barra de herramientas Formato para obtener más información.
Definir estilos locales en la ventana Estilos
Para definir un estilo local desde la ventana Estilos son necesarios tres pasos:
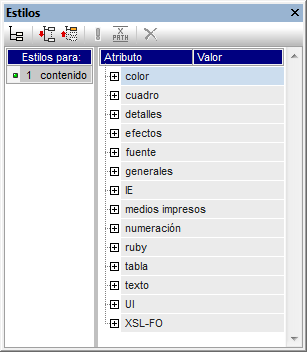
1.Seleccione el componente en la vista Diseño. Puede aplicar estilos a cualquier componente del diseño excepto a las etiquetas de nodo. El componente seleccionado en la vista Diseño aparece en la columna Estilos para: de la ventana Estilos. En el ejemplo de la imagen siguiente se seleccionó un componente (contenido) en la vista Diseño.

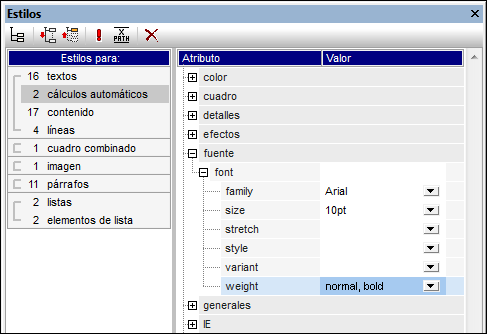
A menudo, el componente seleccionado en la vista Diseño incluye otros componentes. En casos así en la columna Estilos para: de la ventana Estilos aparecen todos los componentes de la selección. La imagen siguiente, por ejemplo, incluye todos los componentes que incluye la selección en la vista Diseño. A la izquierda de cada tipo de componente aparece el número de instancias del componente. Por ejemplo, en la imagen siguiente vemos que la selección de la vista Diseño contiene, entre otros, 16 componentes de texto y 2 cálculos automáticos. Para seleccionar un rango de componentes mantenga pulsada la tecla Ctrl mientras hace clic los componentes en la vista Diseño.

| 2. | Ahora seleccione el tipo de componente al que quiere dar estilos en la columna Estilos para:. Si hay más de una instancia del tipo de componente, los estilos se aplican a todas sus instancias. Por ejemplo, si selecciona 16 textos, los estilos que defina (ver paso 3) se aplican a los 16 componentes de texto seleccionados. Si quiere dar estilos diferentes a cuatro de estos componentes de texto, por ejemplo, entonces debe seleccionarlos por separado y darles estilos distintos. Si dos componentes del mismo tipo de componente tienen asignados estilos diferentes y ambos están seleccionados en la vista Diseño, los estilos de ambas instancias aparecen en la ventana Estilos. Por ejemplo, en la imagen anterior, un cálculo automático tiene font-weight normal y el otro cálculo automático tiene font-weight bold. Como ambos cálculos automáticos están seleccionados (2 cálculos automáticos) los dos valores de la propiedad font-weight aparecen en la ventana Estilos. |
| 3. | Tras seleccionar el tipo de componente en la columna Estilos para: defina los estilos en el panel derecho Definiciones de estilos. Consulte el apartado Establecer valores de estilos para más información. |