Dynamic Rows
Dynamic rows work as follows:
•A dynamic row is associated with a repeating element in a page source.
•When the table is rendered, the number of rows in it will dynamically match the number of occurrences of the repeating element. Each table row will correspond to one occurrence of the repeating element.
•When you define the dynamic row, you can specify how many rows will be repeated for each element occurrence. So you could specify that each dynamic (or repeating) row group contains two rows. In this case, the entire row group of two rows is generated for each element occurrence.
•The context node for each dynamic row (or row group) will be the specific element occurrence.
•An Append/Delete control can be added to the table that enables end users to add new rows and delete individual rows. For example, if the user adds a row, a new occurrence of the associated row element will be added to the tree of the page source. These modifications can be saved back to the data source, thus enabling end users to modify the data source.
A table with dynamic rows is defined at the time when the Table control is dropped into the design.
Example
A Person element in the page source contains a repeating structure (say, of First, Last, and Phone elements). The Person element can occur multiple times (its occurrences). If a dynamic row (more precisely, a row group) is associated with the Person element, then the table will be generated with as many row(group)s as there are Person elements (see table below). If the number of Person elements in the page source changes, then the number of rows in the table is modified automatically.
| <First> | <Last> | <Phone> |
<Person> |
|
|
|
<Person> |
|
|
|
<Person> |
|
|
|
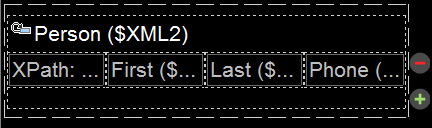
The design shown in the screenshot below contains a table that contains a single dynamic row (group). The row group is associated with the Person element, and it consists of one row and four columns.

For each occurrence of the element associated with the row group, the entire row group is generated. XPath expressions inside the row group are resolved with the current occurrence of the associated element as the context node.
| Note: | A data stream can be generated from an XPath/XQuery expression and can be used as a data source. However, this kind of data source is created for current use only and cannot be accessed as a page source for use elsewhere in the document. |
Difference between a repeating table and a table with dynamic rows
A repeating table is different than a table with dynamic rows in the following ways:
•In a repeating table, it is the entire table that is associated with the repeating data structure. A new table is generated for each occurrence
•In a table with dynamic rows, a table row group is associated with the repeating structure.
This difference has two design effects:
•A table with dynamic rows can have a header and/or footer that applies to the entire table. It is a header/footer for the table. If a header/footer is required for a repeating table, they can be manually added outside the repeating table. If added inside the repeating table, then these will repeat with each table for each element occurrence.
•Since tables are typically rendered with space above and below them in device displays, repeating tables will contain vertical space between each pair of repeated tables.
To convert a repeating table to a table with dynamic rows, right-click the table row that you wish to convert to a dynamic row, then select Dynamic or Repeating Table | Convert this Row to Repeating Row.
Creating a table with dynamic rows
Set up a table with dynamic rows as follows:
1.In the New Table dialog that appears when the control is dropped (screenshot below), make sure that Table will be repeating is unchecked. Then select Dynamic number of rows. This will create a table that contains a dynamic table row group..
2.Specify the number of columns that the table will have and the number of rows that the row group will have (the rows together constitute the row group). You can also specify that the table should have a header and/or footer.
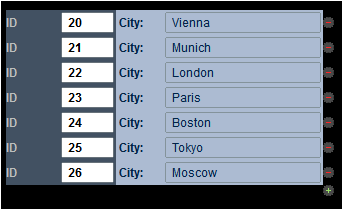
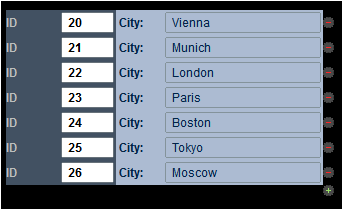
3.Specify whether automatic Append/Delete controls are to be added. If added, each repeating row in the solution will have a Delete button and the table will have an Append button to append a row group (see the screenshot of a simulated solution below).

4.On clicking OK in the New Table dialog, the table is added to the design.
5.The row group must now be associated with the repeating element from the page source. Associate the row group with a repeating element by dragging and dropping the element from the Page Sources Pane into the table. Each occurrence of this element will generate a row (group) in the table. The current occurrence will also be the context node of XPath expressions located inside the row group.
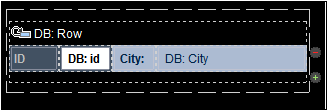
6.You can now add content to the cells of the table. The context node for XPath expressions within table cells is the element node that is associated with the dynamic row (see previous step). To use the context node, XPath expressions in table cells should be relative to the context node. Cell content can be a nested table (static or dynamic), or a page control (with or without a link to a page source node), or even page source nodes. When a page source node is dropped into a cell, the data in that cell will be editable. In the screenshot below, four controls have been added (from left to right): a label, edit field, label, and edit field.

This dynamic row produces the following structure in the MobileTogether solution.

For information about spanning dynamic columns,see the section Row/Column joining and spanning.
Table restructuring commands are available in the context menu of the table. Table formatting properties are available in the Styles & Properties Pane. See also Repeating Tables and Dynamic Columns.
