Content Model-Objekte
Die im Diagramm in der Content Model-Ansicht gezeigten Objekte lassen sich in drei große Gruppen einteilen:
•Kompositoren: sequence, choice, all
•Komponenten: Element, complexType, Model Group, Wildcard
•Diverses: Attribut, Attribute Group, Assertion, Constraint, Open Content
Die grafischen Darstellungen der einzelnen Objekte sind weiter unten im Detail beschrieben.
Kompositoren
Ein Kompositor definiert die Reihenfolge, in der Child-Elemente angeordnet sind. Es gibt drei Kompositoren: sequence, choice und all.
So fügen Sie einen Kompositor ein:
| 1. | Rechtsklicken Sie auf das Element, zu dem Sie Child-Elemente hinzufügen möchten. |
| 2. | Wählen Sie den Befehl Child hinzufügen | Sequence (oder Choice oder All). |
Daraufhin wird ein Kompositor hinzugefügt, der folgendermaßen aussieht:
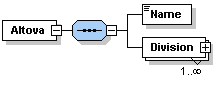
•Sequence

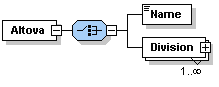
•Choice

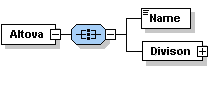
•All

Um den Kompositor zu ändern, rechtsklicken Sie darauf und wählen Sie Modell ändern | Sequence (oder Choice oder All). Nachdem Sie den Kompositor hinzugefügt haben, müssen Sie (ein) Child-Element(e) oder eine Model Group hinzufügen.
Komponenten
Unten finden Sie eine Liste von Komponenten, die in Content Models verwendet werden. Die grafische Darstellung der einzelnen Komponenten gibt Ihnen genaue Informationen über die Art der Komponente und ihre strukturellen Eigenschaften.
•Obligatorisches Einzelelement
Details: Das Rechteck zeigt an, dass es sich um ein Element handelt, die durchgezogene Umrandung bedeutet, dass das Element "required" also obligatorisch ist. Das Fehlen eines Zahlenbereichs weist darauf hin, dass es ein Einzelelement ist (d.h. minOcc=1 und maxOcc=1). Der Name des Elements ist Country. Die blaue Farbe zeigt an, dass das Element gerade ausgewählt ist (eine Komponente wird durch Anklicken ausgewählt). Wenn eine Komponente nicht ausgewählt ist, ist sie weiß.
•Optionales Einzelelement
Details: Das Rechteck bedeutet, dass es sich um ein Element handelt und die gestrichelte Umrandung, dass das Element optional ist. Der fehlende Zahlenbereich gibt an, das es sich um ein Einzelelement handelt (d.h. minOcc=0 und maxOcc=1. Der Element-Name ist Location.
Anmerkung: Im Kontextmenü können Sie ein obligatorisches Element über die Menüoption Optional in ein optionales umwandeln.
•Obligatorisches mehrmals vorkommendes Element
Details: Das Rechteck bedeutet, dass es sich um ein Element handelt und die durchgezogene Umrandung, dass das Element obligatorisch ist. Der Zahlenbereich 1..5 bedeutet minOcc=1 und maxOcc=5. Der Element-Name ist Alias.
•Obligatorisches mehrfach vorkommendes Element, das Child-Elemente enthält
Details: Das Rechteck bedeutet, dass es sich um ein Element handelt und die durchgezogene Umrandung, dass das Element obligatorisch ist. Der Zahlenbereich 1..unendlich bedeutet, dass minOcc=1 und maxOcc=unbounded. Das Plus-Zeichen bedeutet complex content (d.h. es hat mindestens ein Child-Element oder -Attribut). Der Element-Name ist Division.
Anmerkung: Über die Kontext-Menüoption Unbounded können Sie maxOcc in unbounded ändern.
Wenn Sie auf das +-Zeichen des Elements klicken, wird die Baumstruktur erweitert und Sie sehen die Child-Elemente.

•Element, das ein globales Element referenziert
Details: Pfeil in der linken unteren Ecke bedeutet, dass das Element ein globales Element referenziert. Das Rechteck bedeutet, dass es sich um ein Element handelt und die durchgezogene Umrandung, das das Element obligatorisch ist. Der Zahlenbereich 1..unendlich bedeutet minOcc=1 und maxOcc=unbounded.Das Plus-Zeichen bedeutet complex content (d.h. mindestens ein Child-Element oder -Attribut). Der Element-Name ist xs:field.
Anmerkung: Ein globales Element kann von simple- und complex type-Definitionen aus referenziert werden, sodass Sie eine globale Deklaration an mehreren Stellen in Ihrem Schema wiederverwenden können. Es gibt zwei Möglichkeiten, um eine Referenz auf ein globales Element zu erstellen: (i) durch Eingabe eines Namens für das lokale Element, der mit dem des globalen Elements identisch ist; und (ii) durch Rechtsklick auf das lokale Element und Auswahl der Kontextmenüoption Reference. Um die Definition eines globalen Elements anzusehen, halten Sie die Strg-Taste gedrückt und doppelklicken Sie auf das Element. Alternativ dazu können Sie auch rechtsklicken und den Befehl Gehe zu Definition auswählen. Wenn Sie ein Element referenzieren, das nicht existiert, wird der Elementname rot angezeigt. Dies ist eine Warnung, dass es keine referenzierbare Definition gibt.
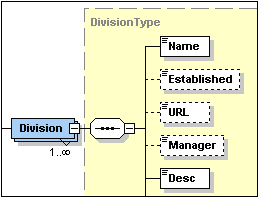
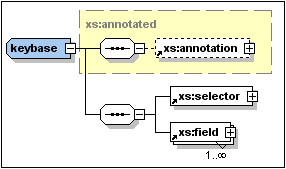
•ComplexType
Details: Ein unregelmäßiges Sechseck mit einem Plus-Zeichen (siehe oben) kennzeichnet einen complexType. Der hier dargestellte complexType hat den Namen keybase. Dieses Symbol (das unregelmäßige Sechseck mit einem Plus-Zeichen) bedeutet, dass es sich um einen globalen complexType handelt. Ein globaler complexType wird in der Schema-Übersicht deklariert. Sein Content Model wird normalerweise in der Content Model-Ansicht definiert. Ein globaler complexType kann für folgende Zwecke verwendet werden: (i) als Datentyp eines Elements oder (ii) als Base Type eines anderen complexType, indem Sie ihn in der Details-Eingabehilfe (entweder in der Content Model-Ansicht oder in der Schema-Übersicht) dem Element bzw. complexType zuweisen.

Der oben dargestellte complexType keybase wurde in der Schema-Übersicht mit einem Base Type xs:annotated deklariert. Der Base Type wird als Rechteck mit einer grau gestrichelten Umrandung und gelbem Hintergrund dargestellt. Anschließend wurden in der Content Model-Ansicht die Child-Elemente xs:selector und xs:field erstellt. (Beachten Sie die kleinen Pfeile in der linken unteren Ecke der Rechtecke mit der Beschriftung xs:selector und xs:field. Diese Pfeile bedeuten, dass beide Elemente globale Elemente dieses Namens referenzieren.)
Ein lokaler complexType wird direkt in der Content Model-Ansicht durch Erstellung eines Child-Elements oder -Attributs für ein Element definiert. Es gibt kein separates Symbol für lokale complexTypes.
Anmerkung: Der Base Type eines Content Models wird als Rechteck mit grau gestrichelter Umrandung und gelber Hintergrundfarbe dargestellt. Um das Content Model des Base Type aufzurufen, doppelklicken Sie auf seinen Namen.
•Model Group
Details: Das unregelmäßige Achteck mit einem Plus-Zeichen (siehe Abbildung oben) kennzeichnet eine Model Group. Eine Model Group gestattet Ihnen, Element-Deklarationen zu definieren und wiederzuverwenden.
Anmerkung: Wenn die Model Group (in der Schema-Übersicht) deklariert wird, erhält sie einen Namen. Anschließend wird (in der Content Model-Ansicht) der Content Mode durch Zuweisung eines Child-Kompositors, der die Element-Deklarationen enthält, definiert. Wenn die Model Group verwendet wird, wird sie (in der Content Model-Ansicht) innerhalb des Content Models einer anderen Komponente als Child eingefügt oder angehängt.
•Wildcards
Details: Das unregelmäßige Achteck mit any auf der linken Seite kennzeichnet eine Wildcard.
Anmerkung: Wildcards werden als Platzhalter für Elemente verwendet, die im Schema nicht definiert sind oder aus anderen Namespaces stammen. ##other = Elemente können zu jedem Namespace gehören, bei dem es sich nicht um den im Schema definierten Target Namespace handelt; ##any = Elemente können zu jedem Namespace gehören; ##targetNamespace = Elemente müssen zum Target Namespace gehören, der im Schema definiert wurde; ##local = Elemente können nicht zu jedem beliebigen Namespace gehören; anyURI = Elemente gehören zu dem von Ihnen angegebenen Namespace.
Diverse Objekte
Dazu gehören Attribute, Attribute Groups, Assertions, Identity Constraints und Open Content.
•Attribute, Attribute Groups

Details: Attribute werden durch das kursiv geschriebene Wort 'attributes' in einem erweiterbaren Rechteck dargestellt. Jedes Attribut wird in einem Rechteck (i) mit einer strichlierten Umrandung dargestellt, wenn das Attribut optional ist und (ii) mit einer durchgezogenen Umrandung, wenn das Attribut obligatorisch ist. Attribute Groups und Attribute Wildcards sind ebenfalls im 'attributes'-Rechteck enthalten.
Anmerkung: Attribute können im Diagramm und in der Details-Eingabehilfe bearbeitet werden. Sie können Attribute im Diagramm der Content Model-Ansicht oder im AAIDC-Bereich unterhalb der Content Model-Ansicht anzeigen. Durch Klicken auf das Symbol "Attribute anzeigen" ![]() können Sie zwischen den beiden Ansichten hin- und herwechseln. Um die Reihenfolge von Attributen eines Elements zu ändern, ziehen Sie das Attribut aus dem Kästchen heraus und lassen Sie die Maustaste los, wenn an der gewünschten Stelle ein Pfeil erscheint.
können Sie zwischen den beiden Ansichten hin- und herwechseln. Um die Reihenfolge von Attributen eines Elements zu ändern, ziehen Sie das Attribut aus dem Kästchen heraus und lassen Sie die Maustaste los, wenn an der gewünschten Stelle ein Pfeil erscheint.
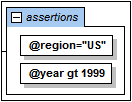
•Assertions

Details: Werden in einem erweiterbaren Rechteck durch das kursiv geschriebene Wort 'assertions' gekennzeichnet. Jede Assertion wird innerhalb des Kästchens "Assertions" in einem Rechteck angezeigt.
Anmerkung: Assertions können im Diagramm und in der Eingabehilfe "Details" bearbeitet werden. Sie können in der Content Model-Ansicht oder im AAIDC-Bereich unterhalb der Content Model-Ansicht angezeigt werden. Durch Klicken auf das Symbol "Assertions anzeigen"  können Sie zwischen diesen beiden Ansichten wechseln. Um die Reihenfolge der Assertions eines Elements zu ändern, ziehen Sie die Assertion mit der Maus an eine Stelle und lassen Sie die Maustaste los, wenn an der gewünschten Position ein Pfeil erscheint.
können Sie zwischen diesen beiden Ansichten wechseln. Um die Reihenfolge der Assertions eines Elements zu ändern, ziehen Sie die Assertion mit der Maus an eine Stelle und lassen Sie die Maustaste los, wenn an der gewünschten Position ein Pfeil erscheint.
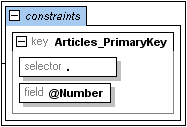
•Identity Constraints

Details: Identity Constraints werden durch das kursiv gedruckte Wort 'constraints' in einem erweiterbaren Rechteck dargestellt.
Anmerkung: Die im Content Model einer Komponente aufgelisteten Identity Constraints zeigen Constraints, die mit Hilfe der Elemente key und keyref definiert wurden und das Element unique haben. Identity Constraints, die mit Hilfe des ID-Datentyps definiert wurden, werden nicht im Content Model-Diagramm, sondern in der Details-Eingabehilfe angezeigt. Identity Constraints können in der Content Model-Ansicht oder auf dem Register "Identity Constraints" der Schema-Übersicht angezeigt und bearbeitet werden. In der Content Model-Ansicht können Sie den Constraints-Kasten durch Klicken auf das Symbol "Contraints anzeigen"  ein- und ausblenden.
ein- und ausblenden.
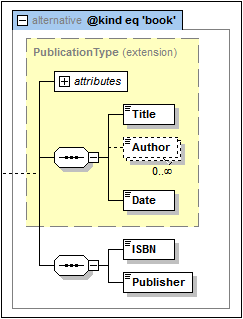
•Conditional Type Assignment
Details: Das Element alternative ist ein Rechteck, das den XPath-Ausdruck enthält, der ausgewertet werden soll (siehe Abbildung oben). Die Art des alternative Elements ist in der Eingabehilfe "Details" definiert. Wenn es sich um einen complexType handelt, wird dies im erweiterten Rechteck des alternative Elements angezeigt und kann dort weiter bearbeitet werdent (siehe Abbildung unten). SimpleType-Elemente werden im Diagramm nicht angezeigt, sondern können in der Eingabehilfe "Details" auf dem Register "Simple Type" definiert werden.


Anmerkung: Das Element alternative ist neu in XSD 1.1. Wenn der XPath-Ausdruck auf true ausgewertet wird, so wird der vom alternative Element definierte Typ verwendet. Es wird das erste alternative Element aus den gleichrangigen alternative Elementen, das auf true ausgewertet wird, ausgewählt. Daher spielt die Reihenfolge der alternativ-Elemente eine wichtige Reihenfolge. Die Reihenfolge kann durch Ziehen der alternative Elementkästchen an die gewünschte Position geändert werden. Eine ausführliche Beschreibung dazu finden Sie im Abschnitt Conditional Type Assignment.
•Default Open Content, Open Content
Details: Die Elemente defaultOpenContent und openContent sind in der Content Model-Ansicht mit openContent und defOpenContent beschriftet. Wildcard-Elementinhalt wird durch ein any Kästchen gekennzeichnet (siehe Abbildung oben).
Anmerkung: Die Elemente defaultOpenContent und openContent sind neu in XSD 1.1. Default Open Content ist eine globale Komponente und wird in der Schema-Übersicht erstellt. In der Content Model-Ansicht einer Komponente können Sie das Element "Default Open Content" durch ein Element "Open Content" nur für diese Komponente ersetzen, das den Default Open Content des Schemas außer Kraft setzt. Fügen Sie das Open Content-Element einfach als Child der Komponente hinzu. Daraufhin wird das "Default Open Content" Kästchen durch ein "Open Content"-Kästchen ersetzt. In der Content Model-Ansicht können Sie das mode Attribut des Open Content und den Namespace seines Wildcard-Elements sowohl im Diagramm als auch in der Eingabehilfe "Details" bearbeiten. Sie können das Default Open Content-Element (für das gesamte Schema) auch in der Content Model-Ansicht über das entsprechende Kästchen für einen beliebigen complexType ändern.
Anmerkung:
•Vordefinierte Details, die Sie im Dialogfeld "Schema-Ansicht konfigurieren" definiert haben, können durch Klicken auf die Symbolleisten-Schaltfläche "Vordefinierte Details hinzufügen"  ein- und ausgeblendet werden.
ein- und ausgeblendet werden.
•Durch Auswahl des entsprechenden Symbols zur Anzeige von Attributen, Assertions und Identity Constraints können Sie auswählen, ob diese im Diagramm des Content Model selbst oder im AAIDC-Bereich (unterhalb der Content Model-Ansicht) angezeigt werden sollen.
•In der Content Model-Ansicht können Sie zur Content Model-Ansicht einer beliebigen globalen Komponente im aktuellen Content Model springen, indem Sie die Strg-Taste gedrückt halten und auf die gewünschte Komponente doppelklicken.
•Das Kontextmenü von Komponenten enthält Befehle, um (i) zur Definition einer Komponente und (ii) zur Typdefinition einer Komponente, falls vorhanden, zu springen.