Design Tree
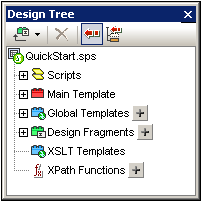
The Design Tree sidebar (screenshot below) provides an overview of the SPS design.

At the root of the Design Tree is the name of the SPS file; the location of the file is displayed in a pop-up when you mouseover. The next level of the Design Tree is organized into the following categories:
•Scripts, which shows all the JavaScript functions that have been defined for the SPS using the JavaScript Editor of StyleVision.
•Main Template, which displays a detailed structure of the main template.
•Global Templates, which lists the global templates in the current SPS, as well as the global templates in all included SPS modules.
•Design Fragments, which shows all the Design Fragments in the design, and enables you to create, edit, rename, and delete them.
•XSLT Templates, which provides the capability to view XSLT templates in imported XSLT files.
•User-Defined XPath Functions, which enables you to create, edit, rename, and remove your own XPath functions.
Toolbar icons
The following toolbar icons are shortcuts for common Design Tree sidebar commands.
Adds a Design Fragment, main template, or layout item to the design. Clicking the left-hand part of the icon adds a Design Fragment. Clicking the dropdown arrow drops down a list with commands to add a Design Fragment or any of various layout items. | |
 | Remove the selected item; icon is active when item in the Global Templates or Layout sub-trees is selected. |
Synchronize tree toggle. When toggled on (icon has border), selecting a node in the tree selects (i) the corresponding node in the design, and (ii) the corresponding node in the schema tree if the Synchronize Tree icon in the schema tree is toggled on. When toggled off, the corresponding nodes in the design and schema tree are not selected. | |
Auto-collapses other items in the design tree when the Synchronize Tree toggle is turned on and an item is selected in the design. Note that this toggle is enabled only when the Synchronize Tree toggle is turned on. |
Modifying the Design Tree display
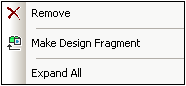
The display of the Design Tree can be modified via the context menu (screenshot below), which pops up on right-clicking an item in the Design Tree.

The Remove command removes the selected Design Tree item from the Design Tree. Make Design Fragment creates a Design Fragment in the design and adds an item for it in the Design Tree. Expand All expands all the items of the Design Tree.
Scripts and Main Template
The Scripts listing displays all the scripts in the Design, including those in imported modules. The Main Template listing displays a tree of the main template. Items in the tree and the design can be removed by right-clicking the item and selecting Remove.
Global Templates
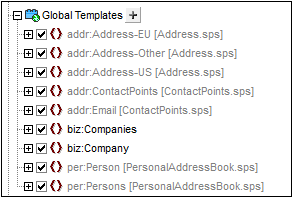
The Global Templates item lists all global templates in the current SPS and in all added SPS modules. Global templates defined in the current SPS are displayed in black, while global templates that have been defined in added modules are displayed in gray (see screenshot below). Each global template has a check box to its left, which enables you to activate or deactivate it. When a global template is deactivated, it is removed from the design.

A global template in the current SPS (not one in an added module) can be removed by selecting it and clicking the Remove button in the toolbar or the Remove command in the context menu. The component is removed from the design and the tree.
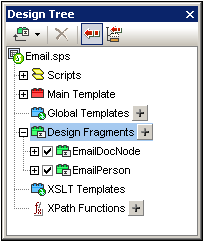
The Design Fragments item lists all the Design Fragments in the current SPS and in all added SPS modules. Design Fragments defined in the current SPS are displayed in black, while Design Fragments that have been defined in added modules are displayed in gray (see screenshot below). Each Design Fragment has a check box to its left, which enables you to activate or deactivate it. A Design Fragment in the current SPS (not one in an added module) can be removed by selecting it and clicking the Remove command in the context menu. The component is removed from the design and the tree.

A Design Fragment can be added by clicking the Add icon ![]() to the right of the Design Fragments item. Each Design Fragment is designed as a tree with expandable/collapsible nodes. Any component in a Design Fragment tree (that is defined in the current SPS) can be removed by selecting it and clicking the Remove button in the toolbar or the Remove command in the context menu. The component is removed from the design and the tree.
to the right of the Design Fragments item. Each Design Fragment is designed as a tree with expandable/collapsible nodes. Any component in a Design Fragment tree (that is defined in the current SPS) can be removed by selecting it and clicking the Remove button in the toolbar or the Remove command in the context menu. The component is removed from the design and the tree.
XSLT Templates
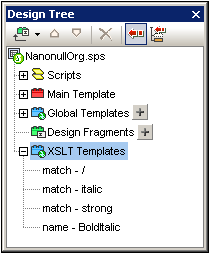
In the Design Tree sidebar (screenshot below), the XSLT Templates contained in the imported XSLT file are displayed under the XSLT Templates heading.

There are two types of imported XSLT templates: (i) match templates (indicated by Match), and (ii) named templates (indicated by Name). In the Design Tree, these two types are listed with (i) the value of the select attribute of match templates, and (ii) by the value of the name attribute of named templates, respectively. For a complete description of how XSLT Templates work, see XSLT Templates.