Diagramme
In der Grid-Ansicht können mit Hilfe der Altova XPath/XQuery-Erweiterung altovaext:chart Diagramme erstellt werden (siehe Abbildungen unten). Diese Erweiterung wird weiter unten beschrieben. Eine Beschreibung dazu finden Sie zusammen mit anderen Diagrammerweiterungen im Abschnitt Diagrammfunktionen.
Diagrammbeispiel in XML
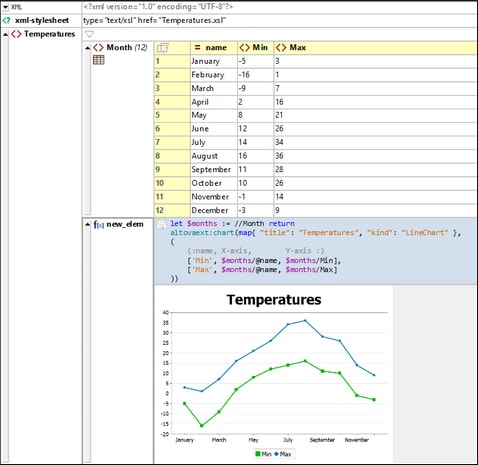
Die in der Abbildung unten gezeigte altovaext:chart-Erweiterungsfunktion wird in einem XQuery-Let-Ausdruck, der innerhalb einer Formel in der-Grid-Ansicht definiert wird, verwendet. Das Diagramm wird unterhalb der Formel als Bild angezeigt. Sie können die Diagrammfunktion unter Verwendung des XML-Codefragments und des XQuery-Ausdrucks weiter unten ausprobieren.
<?xml version="1.0" encoding="UTF-8"?> <Temperatures> <Month name="January"> <Min>-5</Min> <Max>3</Max> </Month> <Month name="February"> <Min>-16</Min> <Max>1</Max> </Month> <Month name="March"> <Min>-9</Min> <Max>7</Max> </Month> <Month name="April"> <Min>2</Min> <Max>16</Max> </Month> <Month name="May"> <Min>8</Min> <Max>21</Max> </Month> <Month name="June"> <Min>12</Min> <Max>26</Max> </Month> <Month name="July"> <Min>14</Min> <Max>34</Max> </Month> <Month name="August"> <Min>16</Min> <Max>36</Max> </Month> <Month name="September"> <Min>11</Min> <Max>28</Max> </Month> <Month name="October"> <Min>10</Min> <Max>26</Max> </Month> <Month name="November"> <Min>-1</Min> <Max>14</Max> </Month> <Month name="December"> <Min>-3</Min> <Max>9</Max> </Month> </Temperatures>
|
let $months := //Month return altovaext:chart(map{ "title":"Temperatures", "kind":"LineChart" }, ( (:name, X-axis, Y-axis :) ['Min', $months/@name, $months/Min], ['Max', $months/@name, $months/Max] ))
|
Diagrammbeispiel in JSON
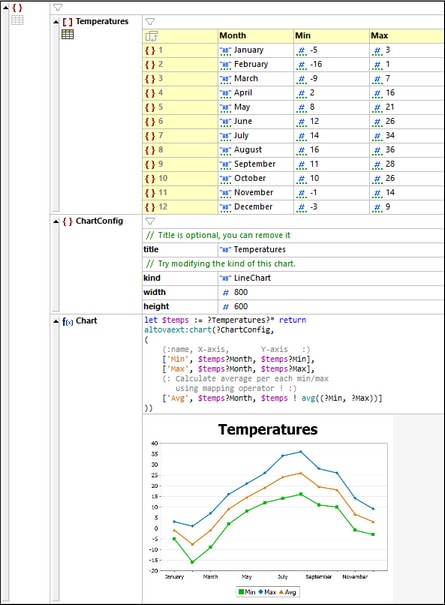
Die in der Abbildung unten gezeigte altovaext:chart-Erweiterungsfunktion wird in einem XQuery-Let-Ausdruck, der innerhalb einer Formel in der-Grid-Ansicht definiert wird, verwendet. Das Diagramm wird unterhalb der Formel als Bild angezeigt. Dieses Diagrammbeispiel befindet sich in der Datei Chart.jsonc, die sich im Ordner "Examples" Ihres Ordners (Eigene) Dokumente befindet und sich auch über das Projekt "Examples" aufrufen lässt.) Außerdem finden Sie unten auch das JSON-Dokumentfragment, damit Sie die Dialgrammfunktion einfach ausprobieren können. Die Diagrammfunktion ist im JSON-Dokument-Codefragment enthalten, ist aber unten auch separat angeführt.
// This file demonstrates the new features in JSON Grid View. // Switch to Grid View to enjoy new features like filters and formulas. { "Temperatures": [ { "Month": "January", "Min": -5, "Max": 3 }, { "Month": "February", "Min": -16, "Max": 1 }, { "Month": "March", "Min": -9, "Max": 7 }, { "Month": "April", "Min": 2, "Max": 16 }, { "Month": "May", "Min": 8, "Max": 21 }, { "Month": "June", "Min": 12, "Max": 26 }, { "Month": "July", "Min": 14, "Max": 34 }, { "Month": "August", "Min": 16, "Max": 36 }, { "Month": "September", "Min": 11, "Max": 28 }, { "Month": "October", "Min": 10, "Max": 26 }, { "Month": "November", "Min": -1, "Max": 14 }, { "Month": "December", "Min": -3, "Max": 9 } ], "ChartConfig": { //Title is optional, you can remove it "title": "Temperatures", //Try modifying the kind of this chart. "kind": "LineChart", "width": 800, "height": 600 } /*(:altova_xq:)Chart(:altova_xq_key:) altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', $temps?Month, $temps?Min], ['Max', $temps?Month, $temps?Max], (: Calculate average per each min/max using mapping operator ! :) ['Avg', $temps?Month, $temps ! avg((?Min, ?Max))] ))*/ }
|
let $temps := ?Temperatures?* return altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', $temps?Month, $temps?Min], ['Max', $temps?Month, $temps?Max], (: Calculate average per each min/max using mapping operator ! :) ['Avg', $temps?Month, $temps ! avg((?Min, ?Max))] ))
|
Verwendung der Altova Diagramm-Erweiterung
•In der Diagramm-Erweiterungsfunktion altovaext:chart muss das Namespace-Präfix altovaext: verwendet werden.
•Die Funktion altovaext:chart erhält zwei Argumente: (i) Diagrammkonfigurationsinformationen und (ii) Informationen über die Diagrammdatenreihe.
•Die Diagrammkonfigurationsinformationen bilden das erste Argument von altovaext:chart. Es handelt sich hierbei um eine nicht geordnete Reihe von vier Schlüssel-Wert-Paaren. Diese Paare sind für (i) den Titel des Diagramms (der Schlüssel ist title), (ii) die Art des Diagramms, wie z.B. Kreisdiagramm, Liniendiagramm, usw. (der Schlüssel ist kind; verfügbare Arten finden Sie unter Diagrammfunktionen), (iii) die Diagrammbreite in Pixel (nur Ganzzahlen; der Schlüssel ist width) und (iv) die Diagrammhöhe in Pixel (nur Ganzzahlen; der Schlüssel ist height). Wenn entweder der Wert "width" oder der Wert "height" oder beide Werte fehlen, werden der fehlende Wert bzw. die fehlenden Werte anhand der Daten automatisch berechnet.
•Im JSON-Beispiel in der Abbildung oben sind die Konfigurationsinformationen im Objekt ChartConfig gespeichert, das in der Funktion altovaext:chart referenziert wird.
•Die Diagrammdatenreihe bildet das zweite Argument von altovaext:chart. Jede Datenreihe ist ein Array der Größe 3: (i) der Name der Datenreihe, (ii) die Werte der x-Achse, (iii) die Werte der y-Achse. Wenn Sie mehrere Datenreihen erstellen möchten (z.B. solche, bei denen jede Datenreihe eine Linie bildet, wie im Beispiel oben), erstellen Sie eine Sequenz mehrerer Arrays.
•Das XML-Beispiel oben enthält zwei Datenreihen; für die Temperaturminima und die Temperaturmaxima. Die Daten für die x- und y-Achse werden über die Sequenz aller Month-Elemente referenziert.
•Das JSON-Beispiel oben enthält drei Datenreihen; für die Temperaturminima, -maxima und die Durchschnittstemperaturen. Die Daten für die x- und y-Achse werden über das Array namens Temperatures referenziert.
Nähere Informationen dazu finden Sie im Abschnitt Diagrammfunktionen.