CSS
CSS-Dokumente können mit Hilfe der intelligenten Bearbeitungsfunktionen der Textansicht bearbeitet werden. Diese Funktionen werden im Zusammenhang mit der Bearbeitung von CSS-Dokumenten im Folgenden beschrieben.
Syntaxfärbung
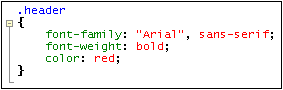
Eine CSS-Regel besteht aus einem Selektor, einer oder mehreren Eigenschaften und den Werten dieser Eigenschaften. Diese drei Komponenten können in noch spezifischere Kategorien unterteilt werden; so kann es sich bei einem Selektor z.B. um eine Klasse, eine Pseudo-Klasse, eine ID, ein Element oder ein Attribut handeln. Außerdem kann ein CSS-Dokument zusätzlich zu den Regeln noch weitere Elemente enthalten, wie z.B. Kommentare. In der Textansicht kann jede dieser Kategorien in einer anderen Farbe angezeigt werden (Abbildung unten), je nachdem, welche Einstellungen Sie im Dialogfeld "Optionen" (siehe unten) vorgenommen haben.

Sie können die Farben der verschiedenen CSS-Komponenten im Dialogfeld "Optionen" (Abbildung unten) im Abschnitt "Schriftarten" definieren. Wählen Sie in der Auswahlliste links oben die Option "CSS" aus und wählen Sie anschließend im Bereich "Stile" für die einzelnen CSS-Elemente die gewünschte Farbe aus.
Klappleisten
Mit Hilfe der Klappleiste können Sie jede CSS-Regel erweitert bzw. reduziert anzeigen. Dies wird in der Klappleiste durch ein +/--Zeichen markiert. Die Klappleiste kann über das Dialogfeld "Einstellungen für Textansicht" ein- und ausgeblendet werden. Wenn eine Regel reduziert angezeigt wird, wird dies durch Auslassungspunkte gekennzeichnet. Wenn Sie den Mauszeiger über die Auslassungspunkte platzieren, wird der Inhalt der eingeklappten Regel in einem Popup-Fenster angezeigt. Falls der Inhalt für das Popup-Fenster zu groß ist, so wird dies durch Auslassungspunkte am unteren Rand des Popup-Fenster angezeigt.
Mit der Schaltfläche Alle ein-/ausklappen  in der Symbolleiste "Text" werden alle Regeln in ihrer erweiterten Form angezeigt bzw. auf das Dokumentelement der obersten Ebene reduziert.
in der Symbolleiste "Text" werden alle Regeln in ihrer erweiterten Form angezeigt bzw. auf das Dokumentelement der obersten Ebene reduziert.
Beachten Sie außerdem, dass die geschweiften Klammern, innerhalb welcher eine Regel steht (Abbildung oben) fett angezeigt werden, wenn der Cursor entweder vor oder hinter eine der geschwungenen Klammern platziert wird. Auf diese Art sehen Sie genau, wo die Definition einer bestimmten Regel beginnt und wo sie endet.
CSS-Übersicht
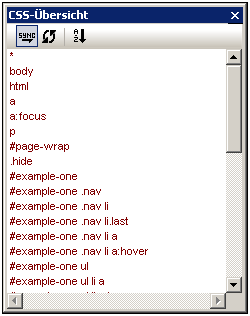
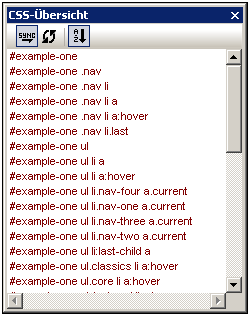
Die Eingabehilfe "CSS-Übersicht" (Abbildungen unten) bietet einen Überblick über die Selektoren des Dokuments. Wenn Sie unter CSS-Übersicht auf einen Selektor klicken, wird er im Dokument markiert. In der linken unteren Abbildung sind die Selektoren nicht sortiert und werden in der Reihenfolge aufgelistet, in der sie im Dokument vorkommen. In der Abbildung auf der rechten Seite wurde die Funktion zur alphabetischen Sortierung (über die Symbolleistenschaltfläche) aktiviert, und die Selektoren sind alphabetisch sortiert.
Beachten Sie bitte die folgenden Punkte: (i) Bei der Überprüfung der alphabetischen Reihenfolge der Selektoren werden alle Teile des Selektors berücksichtigt, einschließlich Punkt, Raute und Doppelpunkte; (ii) Wenn das CSS-Dokument mehrere gruppierte Selektoren enthält, die gemeinsam eine einzige Regel definieren (z.B.. h4, h5, h6 {...}), wird jeder Selektor in der Gruppe separat aufgelistet.


Die Symbolleisten-Schaltflächen in der Eingabehilfe "CSS-Übersicht" (von links nach rechts), haben die folgenden Funktionen:
Schaltet die automatische Synchronisierung (mit dem Dokument) ein bzw. aus. Wenn die automatische Synchronisierung aktiviert ist, werden die Selektoren schon während der Eingabe ins Dokument in die Eingabehilfe eingegeben. | |
Synchronisiert die Eingabehilfe mit dem aktuellen Zustand des Dokuments. | |
Schaltet die alphabetische Sortierung ein bzw. aus. Wenn diese Sortierung deaktiviert ist, werden die Selektoren in der Reihenfolge aufgelistet, in der sie im Dokument aufscheinen. Bei alphabetischer Sortierung werden ID-Selektoren als erste angezeigt, da ihnen ein Rautensymbol vorangestellt ist (z.B. #intro). |
Eingabehilfe "Eigenschaften"
Die Eingabehilfe "Eigenschaften" (Abbildung unten) bietet eine Liste aller CSS-Eigenschaften in alphabetischer Reihenfolge. Eine Eigenschaft kann durch Doppelklick auf die Eigenschaft an der Cursorposition eingefügt werden.

Autokomplettierung von Eigenschaften und Tooltipps für Eigenschaften
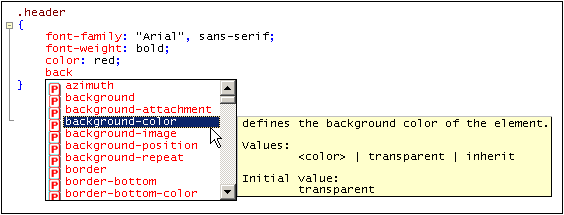
Während Sie den Namen einer Eigenschaft eingeben, wird eine Liste von Eigenschaften eingeblendet, die mit diesen Buchstaben beginnen (Abbildung unten). Alternativ dazu können Sie den Cursor auch an eine beliebige Stelle innerhalb eines Eigenschaftsnamens platzieren und anschließend Strg+Leertaste drücken, um die Liste der CSS-Eigenschaften aufzurufen.

Sie können einen Tooltipp mit der Definition der Eigenschaft und ihren möglichen Werten anzeigen, indem Sie die Liste hinunterscrollen oder mit der Nach oben- und Nach unten-Taste Ihrer Tastatur zu der Eigenschaft navigieren. Der Tooltipp der markierten Eigenschaft wird angezeigt. Um eine Eigenschaft einzufügen, drücken Sie entweder die Eingabetaste, wenn die Eigenschaft ausgewählt ist, oder klicken Sie darauf.
CSS-Infofenster
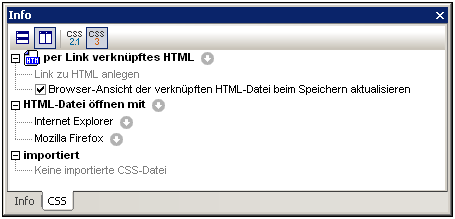
Wenn eine CSS-Datei aktiv ist, ist das CSS-Infofenster ebenfalls aktiv (Abbildung unten). Dieses Fenster bietet die folgenden Möglichkeiten:
•Über dieses Fenster können Sie zwischen CSS 2.1 und CSS 3.0 wechseln. Je nachdem, welche CSS-Version in der Symbolleiste im Fenster "Info" ausgewählt ist, werden die entsprechenden Auswahlmöglichkeiten in den Eingabehilfen und intelligenten Bearbeitungsfunktionen angezeigt.
•Über dieses Fenster können Sie die CSS-Datei mittels Link mit einer HTML-Datei verknüpfen Mit Hilfe dieser Funktion können Sie das CSS-Dokument ändern und die Auswirkung der Änderung sofort anzeigen. Außerdem kann die verknüpfte HTML-Datei über das CSS-Info-Fenster in mehreren Browsern geöffnet werden, sodass die Änderungen im CSS-Dokument in mehreren Browsern angezeigt werden.
•Im CSS-Infofenster werden die importierten Stylesheets aufgelistet, sodass Sie einen Überblick über die Importstruktur des aktiven CSS-Stylesheet erhalten.

Beachten Sie die folgenden Punkte:
•Die Symbolleiste des Fensters "Info" enthält Symbole für CSS 2.1 und CSS 3.0. Wählen Sie die gewünschte Version aus, damit die Eingabehilfen und die intelligenten Bearbeitungsfunktionen gemäß der ausgewählten CSS-Version angepasst werden.
•Es kann nur eine HTML-Datei mit dem aktiven CSS-Dokument verknüpft werden. Klicken Sie dazu auf das Symbol rechts vom Eintrag per Link verknüpftes HTML, wählen Sie dann den Befehl Link zu HTML anlegen und navigieren Sie anschließend zur gewünschten HTML-Datei. Die verknüpfte HTML-Datei wird anschließend im Info-Fenster unter dem Eintrag per Link verknüpftes HTML aufgelistet (Abbildung oben). Durch die Erstellung dieser Verknüpfung wird das CSS-Dokument bzw. die HTML-Datei nicht geändert. Der Link dient dazu, eine HTML-Datei anzulegen, auf die das aktive CSS-Dokument zu Testzwecken angewendet werden kann.
•Wenn Sie auf die aufgelistete HML-Datei doppelklicken, wird die HTML-Datei in XMLSpy geöffnet.
•Mit Hilfe der Symbolleisten-Schaltflächen können Sie das CSS-Dokument und die HTML-Datei horizontal nebeneinander und vertikal übereinander anordnen.
•Wenn Änderungen am CSS-Dokument gespeichert werden, kann die in XMLSpy geöffnete HTML-Datei automatisch aktualisiert werden. Um diese automatischen Aktualisierungen zu aktivieren, aktivieren Sie das Kontrollkästchen Browser-Ansicht der verknüpften HTML-Datei beim Speichern aktualisieren. Beachten Sie, dass diese Aktualisierungen nur stattfinden, wenn die HTML-Datei eine Referenz auf das gerade bearbeitete CSS-Dokument enthält.
•Um die verknüpfte HTML-Datei zu ändern, wählen Sie mit dem Befehl Link zu HTML anlegen eine andere HTML-Datei aus.
•Um den Link zur HTML-Datei zu entfernen, klicken Sie auf das Symbol rechts neben dem Eintrag Linked HTML und wählen Sie den Befehl Link entfernen.
•Über das Symbol rechts neben dem Eintrag HTML-Datei öffnen mit können Sie Applikationen zur Liste HTML-Datei öffnen mit hinzufügen. Alle auf Ihrem System installierten Browser und jede andere Applikation (wie z.B. ein Texteditor) können über die Menübefehle, die Sie über dieses Symbol aufrufen können, hinzugefügt werden. Bei den damit verknüpften Applikationen handelt es sich normalerweise um Browser- oder Editor-Applikationen.
•Nachdem Sie eine Applikation zur Liste HTML-Datei öffnen mit hinzugefügt haben, können Sie ihren Namen in der Liste HTML-Datei öffnen mit ändern (außer Sie haben die Applikation mit dem Befehl Installierte Browser hinzufügen) hinzugefügt, indem Sie ihn auswählen, die Taste F2 drücken und den Namen bearbeiten.
•Mit den Symbolen rechts von den einzelnen in der Liste HTML-Datei öffnen mit angeführten Applikationen wird ein Menü geöffnet, das Befehle zum (i) Öffnen der Applikation; (ii) Öffnen der Applikation und Laden der verknüpften HTML-Datei; (iii) Entfernen der Applikation aus der Liste enthält. Wenn Sie auf einen Applikationsnamen doppelklicken, wird die damit verknüpfte HTML-Datei in dieser Applikation geöffnet.
•Applikationen, die zur Liste HTML-Datei öffnen mit hinzugefügt wurden oder daraus entfernt wurden, werden auch zum HTML-Info-Fenster hinzugefügt bzw. daraus gelöscht.
•Unter dem Eintrag Imported wird eine Liste der von der aktiven CSS-Datei importierten CSS-Dateien angezeigt.
