Use Cases
In diesem Tutorialabschnitt wird gezeigt, wie Sie ein Use Case-Diagramm erstellen. Dabei werden Sie mit den Basisfunktionalitäten der Benutzeroberfläche von UModel vertraut gemacht. Es werden die folgenden Aufgaben erläutert:
•Hinzufügen eines neuen Pakets zum Projekt
•Hinzufügen eines neuen Use Case-Diagramms zum Projekt
•Hinzufügen von Case-Elemente zum Diagramm und Definieren der Abhängigkeiten zwischen den Elementen
•Ausrichten und Anpassen der Elemente im Diagramm
•Ändern des Stil von Diagrammen in einem UModel-Projekt
Um fortzufahren, starten Sie UModel und öffnen Sie das Projekt BankView-start.ump (siehe auch Öffnen des Tutorial-Projekts).
Hinzufügen eines neues Pakets zu einem Projekt
Wie Sie bereits aus UML wissen, ist ein Paket ein Behälter für Klassen und andere UML-Elemente, sie z.B. Use Cases. Beginnen wir also, indem wir ein Paket erstellen, in dem ein neues Use Case-Diagramm gespeichert wird. Beachten Sie, dass es in UModel nicht unbedingt notwendig ist, dass sich ein bestimmtes Diagramm in einem bestimmten Paket befindet; Aus Gründen der Übersichtlichkeit und Einheitlichkeit empfiehlt es sich jedoch, Diagramme in Paketen zu organisieren.
| 1. | Rechtsklicken Sie im Fenster "Modell-Struktur" auf das Root-Paket und wählen Sie Neues Element | Paket. |
| 2. | Geben Sie den Namen des neuen Pakets ein, (in diesem Beispiel. "Use Case View") und drücken Sie die Eingabetaste. |
 |
Hinzufügen eines Use Case-Diagramms zu einem Paket
| 1. | Rechtsklicken Sie auf das zuvor erstellte Paket "Use Case View". |
| 2. | Wählen Sie den Befehl Neues Diagramm | UseCase-Diagramm. |

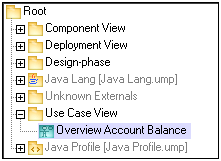
Dem Paket wurde nun im Fenster Modell-Struktur ein Use Case-Diagramm hinzugefügt und es wurde ein neues Diagramm-Fenster angelegt, das automatisch einen Standardnamen erhielt.
| 3. | Doppelklicken Sie im Fenster "Modell-Struktur" auf den Diagrammnamen, ändern Sie ihn in "Overview Account Balance" und drücken Sie die Eingabetaste. |

Hinzufügen von Use Case-Elementen zum Use Case-Diagramm
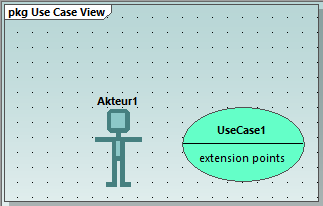
| 1. | Rechtsklicken Sie in das neu erstellte Diagramm und wählen Sie Neu | Akteur. Das Akteurelement wird an der Mausposition eingefügt. |
| 2. | Klicken Sie auf das Use Case-Symbol |

| 3. | Ändern Sie den Titel in "get account balance" und drücken Sie zur Bestätigung die Eingabetaste. Doppelklicken Sie auf den Titel, wenn er nicht aktiv ist. |
 |
Anmerkung: Durch Drücken von Strg + Eingabetaste können Sie einen mehrzeiligen Use Case-Namen erstellen.
Bearbeiten von UModel Elementen: Ziehpunkte und Bereiche
Wenn ein Element in der Diagrammanzeige ausgewählt ist, werden verschiedene Ziehpunkte und andere Elemente zum Bearbeiten angezeigt. Ziehpunkte dienen zum Erstellen von Beziehungen zwischen Elementen oder zum Anzeigen bzw. Ausblenden bestimmter Bereiche des Elements, wie unten gezeigt.
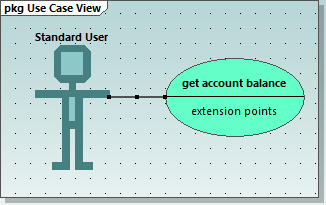
| 1. | Doppelklicken Sie auf den Text "Akteur1" des Akteur-Elements, ändern Sie den Namen in "Standard User" und drücken Sie zur Bestätigung die Eingabetaste. |
| 2. | Platzieren Sie den Mauszeiger über den "Ziehpunkt" rechts vom Akteur. Es erscheint ein Tooltip mit dem Inhalt "Assoziation". |
 |
| 3. | Klicken Sie auf den Ziehpunkt, ziehen Sie die Assoziationslinie nach rechts auf den Anwendungsfall (Use case) "get account balance". Zwischen Dem Akteur und dem Anwendungsfall wurde nun eine Assoziation erstellt. Die Eigenschaften der Assoziation sind auch im Fenster "Eigenschaften" zu sehen. Die neue Assoziation wurde unter dem Element "Beziehungen" des Use Case View-Pakets hinzugefügt. |

| 4. | Klicken Sie auf den Anwendungsfall (Use Case) und ziehen Sie ihn nach rechts, um ihn neu zu positionieren. Die Eigenschaften der Assoziation sind auf dem Assoziationsobjekt zu sehen. |
| 5. | Klicken Sie auf den Anwendungsfall, um ihn auszuwählen und anschließend auf das Symbol zum Reduzieren am linken Rand der Use Case-Ellipse. |
 |
Der Bereich "extension points" wird nun ausgeblendet.
 |
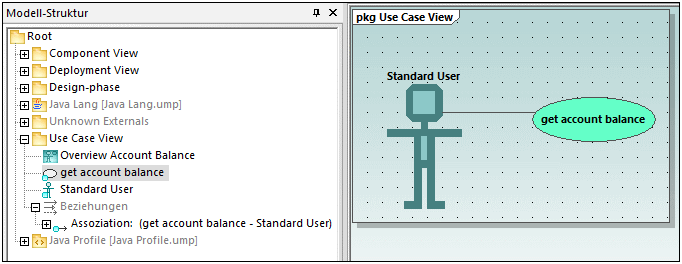
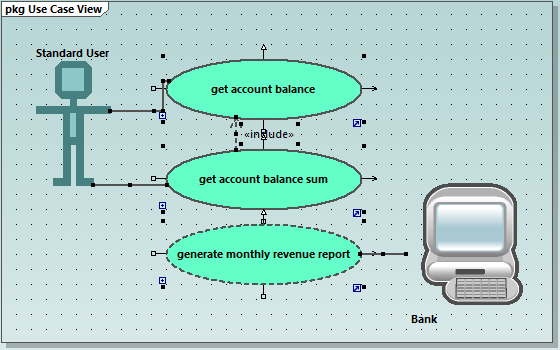
Ein blauer Punkt neben einem Elementsymbol im Fenster "Modell-Struktur" bedeutet, dass das Element im dem aktuellen Diagrammfenster sichtbar ist. So sehen Sie etwa in der Abbildung unten drei Elemente im Diagramm. Diese drei Elemente sind in der Modell-Struktur mit einem blauen Punkt gekennzeichnet:

Wenn Sie die Größe des Akteurs anpassen, wird auch das Textfeld angepasst, das auch mehrere Zeilen enthalten kann. Mit Strg + Eingabetaste wird eine Zeilenschaltung in den Text eingefügt.
So stellen Sie das Use Case-Diagramm fertig:
| 1. | Klicken Sie in der Symbolleiste auf das Use Case-Symbol  und halten Sie gleichzeitig die Strg-Taste gedrückt. und halten Sie gleichzeitig die Strg-Taste gedrückt. |
| 2. | Klicken Sie im Diagramm an zwei verschiedenen Stellen vertikal übereinander in das Fenster, um zwei weitere Use Cases hinzuzufügen. Lassen Sie anschließend die Strg-Taste los. |
| 3. | Geben Sie dem ersten Use Case den Namen "get account balance sum" und dem zweiten den Namen, "generate monthly revenue report". |
| 4. | Klicken Sie auf das Einklappsymbol der einzelnen Use Case-Ellipsen um den extension-Bereich auszublenden. |
| 5. | Klicken Sie auf den Akteur und erstellen Sie mit Hilfe des Assoziationsziehpunkts eine Assoziation zwischen "Standard User" und "get account balance sum". |
 |
So erstellen Sie eine "include"-Abhängigkeit zwischen Use Cases (und somit einen untergeordneten Use Case)
•Klicken Sie auf den Include-Ziehpunkt der "get account balance sum" Use Case-Ellipse (unter der Ellipse) und ziehen Sie die Abhängigkeit auf "get account balance". Es wird eine "include"-Abhängigkeit erstellt und auf dem strichlierten Pfeil wird das include-Stereotyp angezeigt.
 |
Einfügen von benutzerdefinierten Akteuren
Beim Akteur im Use Case "generate monthly revenue report" handelt es sich nicht um eine Person, sondern um einen automatisierten Batch-Auftrag, der von einem Bankcomputer ausgeführt wird. In der Anleitung unten wird erläutert, wie Sie einen neuen Akteur zum Diagramm hinzufügen und ein benutzerdefiniertes Bild dafür verwenden.
| 1. | Fügen Sie mit Hilfe des Symbolleistensymbols Akteur |
| 2. | Benennen Sie den Akteur in "Bank" um. |
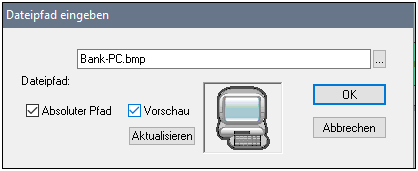
| 3. | Klicken Sie im Fenster "Eigenschaften" auf das Durchsuchen-Symbol |
| 4. | Deaktivieren Sie das Kontrollkästchen Absoluter Pfad, um den Pfad relativ zu machen. Bei Auswahl von Vorschau wird im Dialogfeld eine Vorschau der ausgewählten Datei angezeigt. |

| 5. | Klicken Sie auf OK, um die Einstellungen zu bestätigen und fügen Sie den neuen Akteur ein. Verschieben Sie den neuen Akteur "Bank" und platzieren Sie ihn rechts vom untersten Use Case. |
| 6. | Klicken Sie in der Symbolleiste auf das Symbol Assoziation  und ziehen Sie es vom Akteur "Bank" zum Use Case "generate monthly revenue report". und ziehen Sie es vom Akteur "Bank" zum Use Case "generate monthly revenue report". |
Dies ist eine alternative Methode zum Erstellen einer Assoziation.
 |
Anmerkung: Die Hintergrundfarbe, mit der die Bitmap-Grafik transparent gemacht werden kann, hat die RGB-Werte 82.82.82.
Ausrichten und Anpassen der Größe von Diagrammelementen
Wenn Sie Komponenten in einem Diagramm mit der Maus ziehen, erscheinen Hilfslinien, an denen Sie ein Element an jedem anderen Element im Diagramm ausrichten können. Diese Option kann folgendermaßen aktiviert bzw. deaktiviert werden:
1.Klicken Sie im Menü Extras auf Optionen.
2.Klicken Sie auf das Register Ansicht.
3.Aktivieren Sie in der Gruppe Ausrichtung das Kontrollkästchen Hilfslinien aktivieren.
Sie können die Größe mehrerer Elemente auch folgendermaßen ausrichten und anpassen:
| 1. | Ziehen Sie einen Auswahlrahmen auf, indem Sie auf dem Diagrammhintergrund ein Rechteck aufziehen, in dem von oben angefangen alle drei Use Cases enthalten sind. Alternativ dazu können Sie mehrere Elemente auch durch Drücken der Strg-Taste beim Anklicken der Elemente auswählen. |
Beachten Sie, das die Umrandung des zuletzt markierten Use Case im Diagramm und im Übersichtsfenster strichliert angezeigt wird.
 |
Alle Use Cases sind nun ausgewählt, wobei die unterste Ellipse die Basis für die folgenden Anpassungen bildet.
| 2. | Klicken Sie in der Symbolleiste auf das Symbol Größe angleichen |
| 3. | Klicken Sie auf das Symbol Horizontal zentrieren |

Ändern des Stils von Diagrammen in einem Projekt
Standardmäßig haben alle Diagramme des Tutorial-Projekts eine Hintergrunde mit Farbverlauf und es wird ein Hintergrundraster angezeigt. Das Aussehen von Diagrammen in einem Projekt kann konfiguriert werden. Um z.B. die Hintergrundfarbe aller Diagramme zu ändern, gehen Sie folgendermaßen vor:
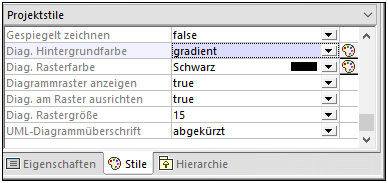
1.Klicken Sie im Fenster Eigenschaften auf Stile.
2.Finden Sie unter Projekstile die Einstellung Diag. Hintergrundfarbe.

3.Ändern Sie den Wert von "gradient" in eine Farbe Ihrer Wahl.
So aktivieren oder deaktivieren Sie das Diagrammhintergrundraster:
•Ändern Sie die Einstellung Diagrammraster anzeigen von "true" in "false". (Wenn ein Diagramm gerade offen ist, können Sie alternativ dazu auch auf die Symbolleisten-Schaltfläche Raster anzeigen  klicken.)
klicken.)