Using Global Templates and Rest-of-Contents
Global templates are useful for specifying the processing of an element globally. This enables the rules of the global template (defined in one location) to be used at multiple locations in the stylesheet. A global template can be used in two ways:
•The rules of the global template can be copied to the local template.
•A local template (in the main template) can pass processing of that node to the global template. After the global template is executed, processing resumes in the main template. In this case, the global template is said to be invoked or used from the main template.
There are two mechanisms that are used to invoke a global template from the main template:
•A local template references a global template.
•A (rest-of-contents) instruction in the main template applies templates to the descendant elements of the current element (that is, to the rest-of-contents of the current element). If a global template exists for one of the descendant elements, the global template is applied for that element. Otherwise the built-in template for elements is applied. (The built-in template for elements processes child elements and outputs the text content of elements. As a result, the text content of all descendants elements will be output. Note that the values of attributes are not output.)
In this section, you will create a design for the team-members' template using the rest-of-contents instruction and a global template for the global element member.
Inserting the rest-of-contents instruction
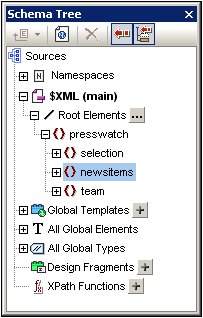
The broad structure of the schema is shown in the screenshot below.

The document element presswatch contains three children: (i) selection; (ii) newsitems; and (iii) team. The main template you have created this far processes the /presswatch element. Within the presswatch element, only the newsitems element is processed. The selection and team elements are not processed within the presswatch element (although selection has been processed within the newsitems element). Inserting the rest-of-contents instruction within presswatch will therefore cause the selection and team elements to be processed.
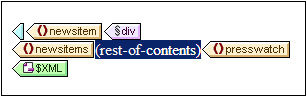
Insert the rest-of-contents instruction in the design by placing the cursor between the end-tags of newsitems and presswatch, and selecting the menu command or context menu command Insert | Rest of Contents. The rest-of-contents placeholder is inserted (screenshot below).

If you look at the HTML preview, you will see a string of text (screenshot below):
This string is the result of the application of the built-in templates to the selection and team elements. The built-in template for elements processes child elements. The built-in template for text nodes outputs the text in the text node. The combined effect of these two built-in templates is to output the text content of all the descendant nodes of the selection and team elements. The text All comes from selection/byrelevance, and is followed by the text output of team/member descendant nodes, first, last, email, in document order. Note that the id attribute of member is not output (because, as an attribute, it is not considered a child of member).
Creating a global template for selection
Since the content of selection is not required in the output, you should create an empty global template for selection so that its contents are not processed. Do this as follows:
1.In Design View, right-click selection in the All Global Elements tree in the Schema Tree sidebar.
2.In the context menu that pops up, select Make / Remove Global Template. A global template for selection is created (screenshot below).

3.In the global template, click the contents placeholder and press the Delete key of your keyboard. The contents placeholder is deleted.
4.Check the HTML preview. The text All is no longer present in the line of text output by the built-in templates (screenshot below).

Since the global template for selection is empty, the child elements of selection are not processed.
Creating a global template for team/member
The objective is to create a table to display details of the members of the press monitoring team. This table will be created in a global template for the team element. Do this as follows:
1.Create a global template for the element team (right-click team in the All Global Elements list of the Schema Tree sidebar and select Make / Remove Global Template).
2.In the All Global Elements list, expand the team element and drag its member child element into the global template of team (in the design).
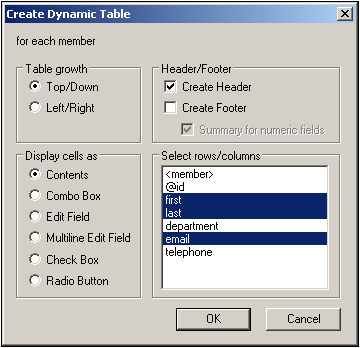
3.In the context menu that pops up when you drop the element into the global template of team, select Create Table. This pops up the Create Dynamic Table dialog (screenshot below).

4.In the attributes/elements list deselect @id, department and telephone (see screenshot), and click OK. The dynamic table is created.
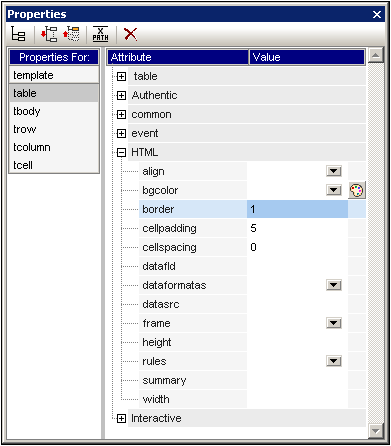
5.Place the cursor in a cell of the table body, and in the Properties sidebar, with table selected in the Properties For column, specify table properties as shown in the screenshot below.

6.Set additional properties as required in the Properties and Styles sidebars. For example, a background color can be set for the header row by placing the cursor in the header row, and with trow selected in the Styles For column of the Styles sidebar, specifying a value for the background-color property (color group). You can also edit the headers, which are strings of static text. Also, if the content placeholder of the team element is still present in the global template, delete it.
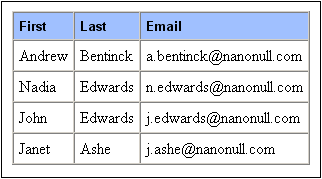
The HTML preview of the table will look something like this: