CALS/HTML Tables
A CALS/HTML table is a hierarchical XML structure, the elements of which: (i) define the structure of a CALS or HTML table, (ii) specify the formatting of that table, and (iii) contain the cell contents of that table. This XML structure must correspond exactly to the CALS or HTML table model.
To create a CALS/HTML table in the design, do the following:
1.Define the XML structure as a CALS/HTML table structure
2.Specify formatting styles for the table
3.Insert the CALS/HTML table in the SPS design
Enabling CALS/HTML table structures for output
An XML document may have a data structure that defines the structure and content of a table. For example, the following XML data structure corresponds to the HTML table model and in fact has the same element names as those in the HTML table model:
<table>
<tbody>
<tr>
<td/>
</tr>
</tbody>
</table>
Alternatively, the XML data structure could have a structure corresponding to the HTML table model but different element names than in the HTML table model. For example:
<semester>
<subject>
<class>
<student/>
</class>
</subject>
</semester>
This table structure, which is defined in the XML document, can be used to directly generate a table in the various output formats. To do this you need to define this XML data structure as a CALS or HTML table. If the XML data structure is not defined as a CALS or HTML (the default), the elements in the data structure will be treated as ordinary non-table elements and no table markup will be added to the output document.
To enable CALS/HTML table markup in the output do the following:
1.Select the command Table | Edit CALS/HTML Tables.
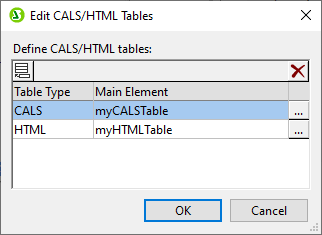
2.In the dialog that pops up (screenshot below), add an entry for the XML data structure you wish to use as a CALS/HTML table, according to whether the data structure follows the CALS or HTML table model. (For information about the CALS table model, see the CALS table model at OASIS. For an example of a table element having an HTML table structure, open HTMLTable1.sps , which is in the Basics folder of the Examples project folder (in the Project window of the GUI).) So, if you wish to enable an element in your schema as a CALS or an HTML table element, click the Add CALS/HTML table button in the top left part of the dialog and then select either the Add CALS Table command or the Add HTML Table command. (In the screenshot below, the elements table and informaltable have been enabled as CALS tables (as well as HTML tables).) Click OK to confirm.

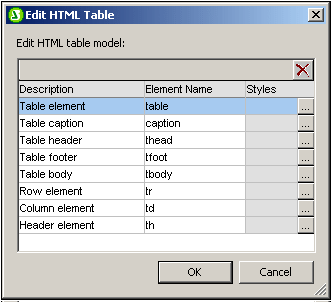
3.A dialog (Edit CALS Table or Edit HTML table) appears showing the elements of the table type you selected (screenshot below). The element names that are listed in this dialog are, by default, the element names in the selected table model (CALS or HTML). If the SPS schema contains elements with the same names as the names of the CALS/HTML table model, then the names are shown in black (as in the screenshot below). If a listed element name is not present in the SPS schema, that element name is listed in red. You can change a listed element name to match a schema name by double-clicking in the relevant Element Name field and editing the name.

4.Click OK to define this XML data structure as a CALS or HTML table.
5.You can add entries for as many XML data structures as you like (see screenshot in Step 2 above). The same main element can be used once each for CALS and HTML table types.
6.After you have finished defining the XML data structures you wish to enable as CALS/HTML tables, click OK to finish.
If a CALS/HTML table has been defined and the XML data structure is correctly inserted as a CALS/HTML table, then the data structure will be sent to the output as a table. To remove a CALS/HTML table definition, in the Edit CALS/HTML table dialog select the definition you wish to delete and click the Delete button at the top right of the Define CALS/HTML Tables pane.
Table formatting
CALS/HTML tables receive their formatting in two ways:
1.From formatting attributes in the source XML document. The CALS and HTML table models allow for formatting attributes. If such attributes exist in the source XML document they are passed to the presentation attributes of the output's table markup.
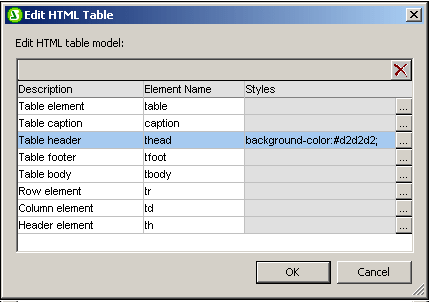
2.Each individual element in the table can be formatted in the Styles column of the Edit CALS Table dialog or Edit HTML Table dialog (see screenshot below).

To assign a style to a particular element, click the Add Styles button for that element and assign the required styles in the Styles sidebar that pops up. Each style is added as an individual CSS attribute to the particular element. Note that a style added via the style attribute will have higher priority than a style added as an individual CSS attribute (such as bgcolor). For example, in <thead style="background-color: red" bgcolor="blue"/> the style="background-color: red" attribute will have priority over the bgcolor="blue" attribute.
To remove a style that has been assigned to an element in the CALS/HTML table definition, select that element (for example in the screenshot above the thead element has been selected) and click the Delete button. The styles for that element will be removed.
Inserting a CALS/HTML table in the design
A CALS/HTML table structure can be inserted in the design in two ways:
1.The parent of the table element is inserted in the design as (contents). When the contents of the parent are processed, the table element will be processed. If CALS/HTML table output is enabled, then the element is output as a table. Otherwise it is output as text.
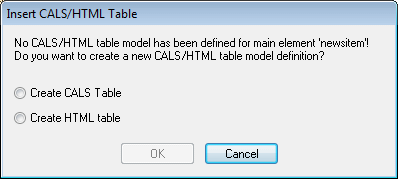
2.The table element can be dragged from the Schema Tree. When it is dropped at the desired location in the design, it can be created as a CALS/HTML table (with the Create CALS/HTML Table command). If the element has not been defined as a CALS/HTML table, the Insert CALS/HTML Tables dialog (screenshot below) pops up and you can define the element as a CALS or HTML table.

If the element has been created in the design as a CALS/HTML table, a placeholder for the CALS/HTML table design element is inserted at the location (screenshot below).

Global templates of table elements
If global templates of the following table elements are created they will be used in the CALS/HTML table output. For CALS tables: title and entry. For HTML tables: caption, th, and td.
Example files
Example files are in the the Examples project folder (in the Project window of the GUI).