Design Fragments
Design Fragments are useful for creating parts that can be re-used at different locations in the document, similar to the way functions are re-used.The usage mechanism is as follows:
1.Create the Design Fragment in the design
2.Fill out the contents of the Design Fragment
3.Insert the Design Fragment at a location in a template.
Creating a Design Fragment
To create a Design Fragment do the following:
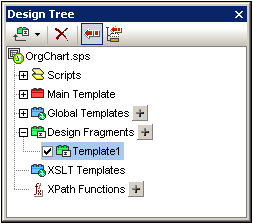
1.In the Design Tree or Schema Tree, click the Add New Design Fragment icon ![]() , which is located to the right of the Design Fragments item in the tree (see screenshot below). This adds a Design Fragment item in the Design Fragments list of the tree. (Also see note below.)
, which is located to the right of the Design Fragments item in the tree (see screenshot below). This adds a Design Fragment item in the Design Fragments list of the tree. (Also see note below.)

Notice that a Design Fragment template is created in the SPS design. This template is appended to the templates already in the design and indicated with a green header. (If you wish to see only the Design Fragments that are in the design, hide the main template and global templates by clicking their Show/Hide icons in StyleVision's Design Filter toolbar.) Additionally, the Design Fragment templates are also listed in the schema tree for ready access from there.
2.Double-click the Design Fragment item (either in the design tree or the schema tree) so as to edit its name. Name the Design Fragment as required and press Enter. The edited name is entered in the Design Tree (screenshot below) and in the template in the design.
3.In the design, create the contents of the Design Fragment template. How to do this is described in the next section.
| Note: | If you wish to create a Design Fragment from an already existing template, right-click that template and select the command Create Design Fragment from the context menu that pops up. This creates a Design Fragment template from the selected template at that point in the design. The Design Fragment template is also appended to the existing Design Fragment templates at the bottom of the design and added to the Design Tree and Schema Tree. Creating a Design Fragment in this way also applies it directly at the point where it was created, there is no need to insert it from the Design Tree or Schema Tree. |
Creating the contents of a Design Fragment
The contents of the Design Fragment template are created as for any other template. To insert static content, place the cursor in the Design Fragment template and insert the required static content. To insert dynamic content, drag the required schema node into the Design Fragment template.
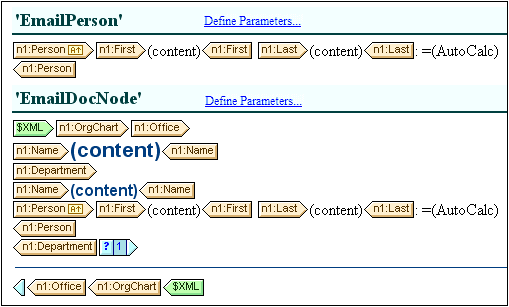
When dragging a node from the schema source you can drag the node either: (i) from the Global Elements tree, or (ii) from the Root Elements tree. The difference is significant. If a node is dragged from the Global Elements tree, it is created without its ancestor elements (in the screenshot below, see the EmailPerson Design Fragment) and, therefore, when used in a template, it will have to be used within the context of its parent. On the other hand, if a node is dragged from the Root Elements tree, it is created within a structure starting from the document node (in the screenshot below, see the EmailDocNode Design Fragment), and can therefore be used anywhere in a template.

The screenshot above shows two Design Fragment templates that produce identical output for the Person element. In the EmailPerson Design Fragment template, the Person node has been created by dragging the global element Person into the EmailPerson template. In the EmailDocNode Design Fragment template, the Person node has been dragged from the Root Elements tree, and is created with an absolute path (from $XML, the document node).
When these Design Fragment templates are inserted in the main template, care must be taken that the EmailPerson template is called from within a context that is the parent of the Person node. You can experiment with these Design Fragments. They are in the example file Email.sps, which is in the (My) Documents folder, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\DesignFragments.
You can also define a parameter with a default value on the Design Fragment. The parameter can be assigned a different value in every Design Fragment instance. See Parameters for Design Fragments for details.
After you have completed the design, notice that the components of the design are also graphically depicted in the Design Tree.
Inserting a Design Fragment in a template
To insert a Design Fragment, drag the Design Fragment from the Design Tree or Schema Tree to the required location. The location at which the Design Fragment is dropped should be such that it provides a correct context. If the contents of the Design Fragment were created from a global element, then the correct context in the main template would be the parent of the node dragged into the Design Fragment. See Creating the contents of a Design Fragment above.
Alternatively, right-click at the location where the Design Fragment is to be inserted and select Insert Design Fragment from the context menu.
| Note: | If a Design Fragment is referenced in the main template and if the name of the Design Fragment is changed subsequently, then the reference in the main template will no longer be correct and an XSLT error will result. In order to correct this, delete the original reference in the main template and create a fresh reference to the newly named Design Fragment. |
Recursive design fragments
Design fragments can be recursive, that is, a design fragment can call itself. However, to guard against an endless loop in Authentic View, a property to limit the call-depth can be set. This property, the Maximum Call-Depth property, is available in the Authentic tab of the Properties dialog of the SPS (File | Properties). It specifies the maximum number of template calls that may be made recursively when processing for the Authentic View output. If the number of template calls exceeds the number specified in the Maximum Call-Depth property, an error is returned.
Deleting a Design Fragment
To delete a Design Fragment, select it in the Design Tree and click the Remove toolbar icon of the Design Tree  .
.
Design Fragments in modular SPSs
When an SPS module is added to another SPS module, the Design Fragments in the added module are available for use within the referring SPS. For more information about using modular SPSs, see the section Modular SPSs.
Example file
For an example SPS, go to the (My) Documents folder, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\DesignFragments.