Adding Elements with Drag-and-Drop
You have added elements using the context menu that appears when you right-click an element or compositor. You can also create elements using drag-and-drop, which is quicker than using menu commands. In this section, you will add more elements to the definition of the Address element using drag-and-drop, thus completing this definition.
To complete the definition of the Address element using drag-and-drop:
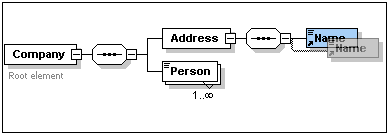
1.Click the Name element of the Address element, hold down the Ctrl key, and drag the element box with the mouse. A small "plus" icon appears in the element box, indicating that you are about to copy the element. A copy of the element together with a connector line also appears, showing where the element will be created.

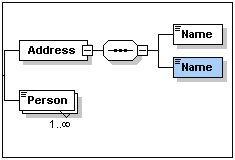
2.Release the mouse button to create the new element in the Address sequence. If the new element appears at an incorrect location, drag it to a location below the Name element.

3.Double-click in the element box, and type in Street to change the element name.
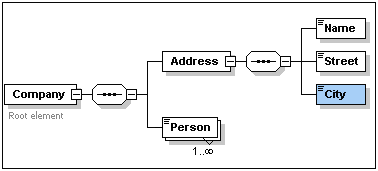
4.Use the same method to create a third element called City. The content model should now look like this:

The Address element has a sequence of a Name, a Street, and a City element, in that order.