Composite Styles
A Composite Style is a group of CSS text-styling properties that have been associated with an attribute of an XML instance document node. Additionally, any group of CSS text-styling properties stored in the stylesheet is also considered to be a Composite Style. Composite Styles can then be specified on the following design components:
•Paragraph (block) design elements
Advantages of Composite Styles
Composite Styles offer the following advantages:
•Styling properties are in the XML data and can therefore be edited by the user. In Authentic View, the RichEdit feature enables a toolbar-based, graphical editing of Composite Styles. See the section, Composite Styles in Authentic, for more information about setting up RichEdit for Composite Styles.
•The styling properties of the design components listed above can be a combination of properties stored in the XML data and properties assigned in the SPS.
•In the SPS design phase, the SPS designer can quickly switch between the multiple Composite Styles associated with an element.
Entering the Composite Style in the XML attribute
A Composite Style (composed of multiple styling properties) is entered as the attribute-value of an element in the source XML document. For example, the desc-style attribute in the XML source document listing below contains a default Composite Style:
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
You can also set more than one Composite Style on an element. In this case, each Composite Style must be entered in a separate attribute:
<Desc styleBlue="font-family:Verdana; font-size:12pt; color:blue"
styleRed ="font-family:Verdana; font-size:12pt; color:red">
When multiple Composite Styles are available on an element, you can switch among Composite Styles when setting a value for the Composite Style property of a design component (see below).
| Note: | The attributes that will be used to access the Composite Styles must be defined in the source schema in order for the XML document to be valid. |
Supported CSS text-styling properties
The following CSS styles can be used in Composite Styles:
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Setting an attribute as the Composite Style value
If you set the Composite Style of a design component to be an attribute, then the Authentic View user can edit this Composite Style. The Authentic View user can place the cursor anywhere within the text output of the design component and use the RichEdit toolbar of Authentic View to edit the Composite Style of that design component.
To set an attribute as the Composite Style of a design component, do the following:
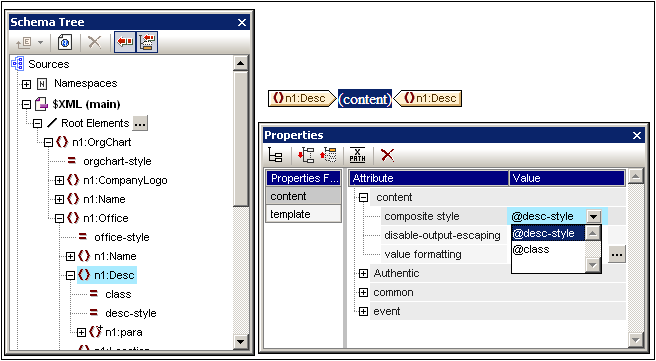
1.In Design View, select the design component to which you wish to assign an attribute as Composite Style. In the screenshot below, the (contents) placeholder of the Desc element has been selected.

2.In the combo box of the Composite Style property of the Content component (see Properties sidebar at bottom right of screenshot above), the attributes of the context element are displayed. Select the attribute you wish to set as the Composite Style of the design component. (Note that there is also an empty entry in the combo box should you wish to apply no Composite Style. In this case, the RichEdit feature of Authentic View will not be enabled in the output of this design component.)
In Authentic View the user can now use the RichEdit toolbar to modify the Composite Style of this design component.
Setting an XPath expression as the Composite Style value
You can also enter an XPath expression as the value of the Composite Style property. In this case, however, since the Composite Style is stored in the SPS (not in the XML source document), the Authentic View will not be able to edit the Composite Style.
To set an XPath expression as the value of the Composite Style property, click the XPath icon in the toolbar of the Properties sidebar, and then enter the XPath expression in the XPath dialog that pops up. The XPath expression will be evaluated as an attribute value template; the returned value will be the value of an HTML style attribute (and its equivalent in non-HTML output formats).
For example, consider the following XPath expression created on the (contents) placeholder of the n1:Person element.
if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'
What this expression will do is this: If the n1:Person element has a child element n1:Shares with a number value greater than 1000, then the contents of the n1:Person element is output in red; otherwise, all n1:Person elements are output in green. The value returned by the XPath expression is passed to the output document as the value of an HTML style attribute (or its equivalent in non-HTML output formats).
In the XSLT stylesheet generated from the SPS, this XPath expression will be evaluated as an attribute value template, something like this:
<span style="{if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'}">
In the HTML output, one of the following lines would be generated depending on how the condition is evaluated:
<span style="color:red">
or
<span style="color:green">
| Note: | Attribute value templates are XSLT constructs that allow the value of an attribute to be read as an XPath expression. They are delimited by curly braces and allow the value of the attribute to be assigned dynamically. |