Einfügen von statischen Inhalten
Statischer Inhalt ist Inhalt, den Sie direkt in das Design eingeben oder einfügen - im Gegensatz zu Inhalt, der aus der XML-Quelle stammt. Sie können in das SPS Design eine ganze Reihe von statischen Komponenten einfügen. In diesem Teil des Tutorials erfahren Sie, wie man die folgenden statischen Komponenten einfügt:
•Text
Einfügen eines statischen Bilds
Das statische Bild, das wir einfügen werden, befindet sich im Verzeichnis (Eigene) Dateien: C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorial\QuickStart\NewsItems.BMP. Es wird als Dokumentüberschrift verwendet. Um dieses Bild ganz oben im Dokument einzufügen, gehen Sie folgendermaßen vor:
1.Platzieren Sie den Cursor zwischen die Start-Tags von newsitems und newsitem (siehe Screenshot unten).

Beachten Sie, dass sich der Cursor innerhalb des Elements newsitems jedoch außerhalb des Elements newsitem befindet. Das Bild wird daher einmal in die Ausgabe eingefügt, und zwar am Beginn der Verarbeitung des newsitems Elements (da im Schema nur ein newsitems Element definiert ist).
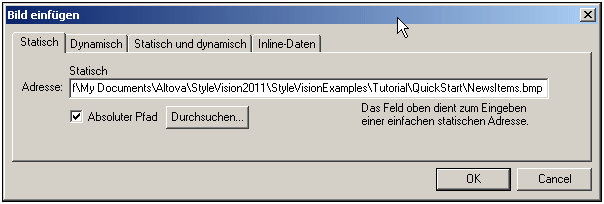
2.Rechtsklicken Sie und wählen Sie den Befehl Einfügen | Bild. Daraufhin wird das Dialogfeld "Bild einfügen" eingefügt (Screenshot unten).

| 3. | Aktivieren Sie auf dem Register "Statisch" das Kontrollkästchen "Absoluter Pfad", suchen Sie die Datei NewsItems.BMP und wählen Sie sie aus. |
| 4. | Bestätigen Sie den Vorgang durch Klicken auf OK. |
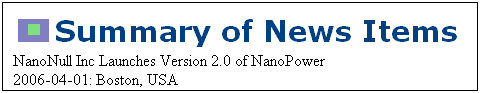
Die HTML-Vorschau sollte in etwa so aussehen:

Einfügen von horizontalen Linien
Die erste horizontale Linie soll nun zwischen der Dokumentüberschrift und dem Textkörper eingefügt werden. Gehen Sie dazu folgendermaßen vor:
1.Platzieren Sie den Cursor direkt hinter das gerade eingefügte statische Bild.
2.Klicken Sie auf die rechte Maustaste und wählen Sie den Befehl Einfügen | Horizontale Linie. Es wird eine horizontale Linie eingefügt.
Stellen Sie für die Linie die folgenden Eigenschaften ein:
1.Wählen Sie, während die Linie in der Design-Ansicht ausgewählt ist, in der Seitenleiste "Eigenschaften" (in der Spalte "Eigenschaften für) die Komponente Linie und dann die HTML-Eigenschaftsgruppe.
2.Weisen Sie der Linie die Eigenschaften color und size zu.
3.Wählen Sie, während die Linie in der Design-Ansicht ausgewählt ist, in der Seitenleiste "Stil" die Komponente Linie und anschließend die Eigenschaftsgruppe box aus. Definieren Sie eine margin-bottom Eigenschaft mit 12pt.
4.Überprüfen Sie die Ausgabe in der HTML-Vorschau.
Fügen Sie nun hinter jedem "Newsitem" eine horizontale Linie ein. Damit am Ende jedes newsitem Elements eine Linie ausgegeben wird, muss der Cursor genau vor den End-Tag des Elements newsitem platziert werden. Sie können die Dicke der Linie ändern. Wählen Sie dazu für die Linieneigenschaft Größe eine Zahl ohne Einheit (wählen Sie in der Seitenleiste "Eigenschaften" den Eintrag line und definieren Sie z.B. den Wert 3).
Einfügen von statischem Text
Sie haben zu Ihrem Design bereits statischen Text hinzugefügt (im Abschnitt Einfügen von dynamischem Inhalt (aus der XML-Quelle). Bei Drücken der Eingabetaste zum Einfügen neuer Zeilen wurden Leerzeichen (statischer Text) hinzugefügt. In diesem Abschnitt werden Sie nun einige Zeichen statischen Textes in Ihr Design einfügen.
Das SPS, das Sie bisher erstellt haben, erzeugt eine Ausgabe, die ungefähr folgendermaßen aussieht:

Beachten Sie: In der Ausgabe des Elements dateline wird der Inhalt des Elements date und der Attribute place/@city und place/@country zusammen, ohne Leerzeichen dazwischen angezeigt. Sie können die Leerzeichen in Form von statischem Text hinzufügen. Setzen Sie den Cursor im Design hinter das Element date und geben Sie einen Doppelpunkt und ein Leerzeichen ein. Geben Sie anschließend ein Komma und ein Leerzeichen hinter dem Attribut @city ein (Abbildung unten)

Dieser Teil der Ausgabe sieht nun folgendermaßen aus:

Beachten Sie in der dateline Ausgabe den Doppelpunkt, die Leerzeichen und das Komma. Alle diese Textelemente sind statische Textelemente, die direkt in das Design eingefügt wurden.
Nun wollen wir ein weiteres statisches Textelement hinzufügen. Geben Sie im Design genau vor dem Start-Tag des Elements source den String "Source: " ein (siehe Abbildung unten).

Formatieren von statischem Text
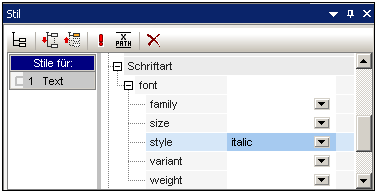
Um statischen Text zu formatieren, markieren Sie den gewünschten Text und definieren Sie lokale Stileigenschaften. Markieren Sie im Design den gerade eingegebenen Text "Source:". Beachten Sie, dass in der Seitenleiste "Stil" (Abbildung unten) die Komponente 1 Text ausgewählt ist. Erweitern Sie nun die Eigenschaftsgruppe Schriftart wie in der Abbildung unten gezeigt und wählen Sie für die Eigenschaft font-style die Option italic aus dem Dropdown-Menü aus.

Der statische Text (d.h. der String "Source:") erhält daraufhin im Design einen kursiven Stil. Dies sieht folgendermaßen aus:

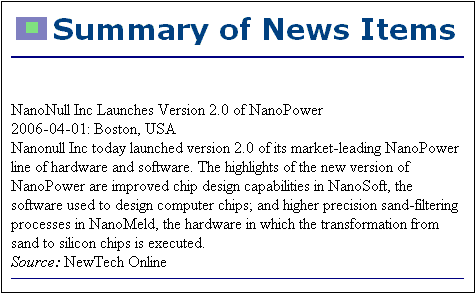
Die Ausgabe in der HTML-Vorschau sieht folgendermaßen aus:

Wenn Sie der Meinung sind, der Abstand zwischen dem Eintrag "Source" und der horizontalen Linie zwischen zwei newsitem Elementen sei zu gering, dann fügen Sie im Design zwischen "Source" und der horizontalen Linie durch Drücken der Eingabetaste eine Leerzeile ein.
Speichern Sie die Datei anschließend.
In diesem Abschnitt haben Sie gelernt, wie man statischen Inhalt einfügt und formatiert. Im nächsten Abschnitt erfahren Sie mehr darüber, wie man Design-Komponenten anhand von CSS-Grundregeln und Eigenschaften formatieren kann.