Formatieren von Tabellen
Statische und dynamische Tabellen
•können mit Hilfe von HTML-Tabellenformatierungseigenschaften (in der Seitenleiste "Eigenschaften")
•und CSS-Eigenschaften zum Definieren von Stilen (in der Seitenleiste "Stile") formatiert werden.
Anmerkung: Bei der Textausgabe werden Tabellen mit einem vom Benutzer ausgewählten Zeichen als Zellentrennzeichen generiert. Als Standardtrennzeichen wird das Semikolon verwendet. Es kann auf dem Register XSD/XSLTdes Dialogfelds Eigenschaften geändert werden.
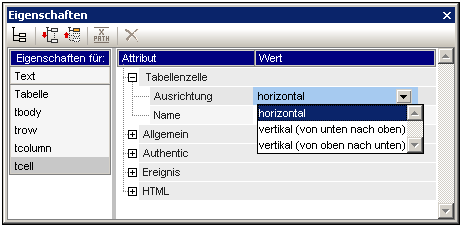
Seitenleiste "Eigenschaften"
Die HTML-Tabellenformatierungseigenschaften stehen in der Seitenleiste "Eigenschaften" (Abbildung unten) zur Verfügung. Diese Eigenschaften sind in der Eigenschaftsgruppe "HTML" für die Tabellenkomponente und ihre Unterkomponenten (Body, Zeile, Spalte und Zelle) verfügbar.
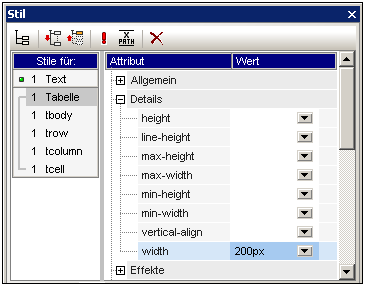
Seitenleiste "Stil"
Die CSS-Tabellenformatierungseigenschaften stehen in der Seitenleiste "Stil" (Abbildung unten) zur Verfügung. CSS-Eigenschaften sind für die Tabellenkomponente und ihre Unterkomponenten verfügbar (Body, Zeile, Spalte und Zelle).

Anmerkung: Wenn alle Tabellenzellen einer Zeile leer sind, wird die Zeile im Internet Explorer reduziert, sodass die Zeile eventuell nicht sichtbar ist. Setzen Sie in diesem Fall ein geschütztes Leerzeichen in die entsprechende(n) Zelle(n).
Vertikaler Text
Text in Tabellenzellen kann um 90 Grad im oder entgegen dem Uhrzeigersinn gedreht werden, sodass der Text vertikal angezeigt wird und von oben nach unten bzw. von unten nach oben gelesen wird. Wählen Sie dazu im Design die gewünschte Tabellenzelle aus und wählen Sie in der Seitenleiste "Eigenschaften" (Abbildung unten) den Eintrag tcell aus. Wählen Sie in der Eigenschaftsgruppe Tabellenzelle für die Eigenschaft Ausrichtung den gewünschten Wert aus.

Beachten Sie die folgenden Punkte:
•Die Drehung wird an der Ausgabe vorgenommen, im Design aber nicht angezeigt.
•Diese Eigenschaft ist für die Anwendung auf Text gedacht und sollte nicht für anderen Inhalt verwendet werden.
•Die Eigenschaft kann nicht nur auf Text in Tabellenzellen, sondern auch auf Text in Textfeldern angewendet werden.
Tabellenformatierung über Eigenschaften und Stile
Einige Formatierungseigenschaften stehen sowohl in der Seitenleiste "Eigenschaften" als auch in der Seitenleiste "Stile" zur Verfügung. In der nachfolgenden Tabelle sind einige der wichtigeren Tabelleneigenschaften aus den beiden Seitenleisten aufgelistet.
Tabellenkomponente | Seitenleiste "Eigenschaften" | Seitenleiste "Stil" |
Tabelle | border, frame, rules; cellpadding, cellspacing; bgcolor; height, width (wird durch height, width in der Seitenleiste "Stile" überschrieben, falls vorhanden); align | Umrandungen (border) und Abstände (padding) in Feldstilen; height, width in der Gruppe "Details" (überschreibt height und width in der Seitenleiste "Eigenschaften"); Farbe, Schriftart und Textstile |
Body | align, valign | height, vertical-align; Farbe, Schriftart und Textstile |
Spalte | align, valign | width, vertical-align; Farbe, Schriftart und Textstile; Feldstile |
Zeile | align, valign | height, vertical-align; Farbe, Schriftart und Textstile; Feldstile |
Cell | align, valign | height, width, vertical-align; Farbe, Schriftart und Textstile; Feldstile |
Höhe und Breite
Die Höhe und Breite von Tabellen, Zeilen, Spalten und Zellen muss in der Seitenleiste "Stile" (in der Stilgruppe "Details") definiert werden. Wenn die Größe einer Tabelle, Spalte oder Zeile in der Anzeige durch Ziehen mit der Maus angepasst wird, werden die geänderten Werte automatisch in der Seitenleiste "Stile" im entsprechenden Stil übernommen. Beachten Sie aber, dass die Stile "Höhe" und "Breite" bei Zellen, die einen Span-Wert haben (rowspan oder colspan), nicht unterstützt werden.
Zentrieren einer Tabelle
Um eine Tabelle zu zentrieren, setzen Sie die Eigenschaft align in der Gruppe "HTML" der Tabelleneigenschaften auf center. Die Eigenschaft align wird durch Auswahl der Tabelle und anschließende Auswahl des Menübefehls Tabelle | Tabelleneigenschaften aufgerufen. Alternativ dazu steht die Eigenschaft auch in der Seitenleiste "Eigenschaften" über die Eigenschaftsgruppe "HTML" zur Verfügung.
Um die Tabelle in der PDF-Ausgabe zu zentrieren, sind je nachdem, welchen FOP-Prozessor Sie verwenden, zusätzliche Einstellungen erforderlich. Laut FO-Spezifikation ist die richtige Methode zum Zentrieren einer Tabelle, das Element fo:table in ein fo:table-and-caption Element einzuschließen und das Attribut text-align des Elements fo:table-and-caption auf center zu setzen. Stylevision erstellt nicht automatisch ein fo:table-and-caption Element, wenn eine Tabelle in das Design eingefügt wird, doch Sie können dieses Element als benutzerdefiniertes Element einfügen. Beachten Sie allerdings: Wenn Sie den Apache FOP-Prozessor verwenden, hängt es von der verwendeten FOP-Version ab, ob das Element fo:table-and-caption unterstützt wird oder nicht. In diesem Fall gibt es eine einfache Umgehungslösung: Machen Sie die Tabelle zu einer Tabelle mit fester Breite. Definieren Sie dazu als Wert der Eigenschaft width der Tabelleneigenschaftsgruppe "HTML" (Aufruf über Tabelle | Tabelleneigenschaften) einen Längenwert wie z.B. 4in oder 120mm.
Zuweisen unterschiedlicher Hintergrundfarben für die einzelnen Zeilen
Wenn Sie für die Zeilen Ihrer dynamischen Tabelle unterschiedliche Hintergrundfarben definieren möchten, gehen Sie folgendermaßen vor:
| 1. | Wählen Sie den Zeilenanzeiger der Zeile aus, für die abwechselnd zwei Hintergrundfarben benötigt werden. Bedenken Sie, dass es sich um eine dynamische Tabelle handelt, in der ein Element als Zeile definiert ist. Das Design enthält eine einzige Zeile, die für das Element steht, das als Tabelle angezeigt werden soll. |
| 2. | Klicken Sie, während der Zeilenanzeiger ausgewählt ist, in der Seitenleiste "Eigenschaften" auf die Eigenschaften für: trow. |
| 3. | Wählen Sie die Eigenschaft bgcolor aus. |
| 4. | Klicken Sie in der Symbolleiste des Fensters "Eigenschaften" auf die Schaltfläche "XPath" und geben Sie im daraufhin angezeigten Dialogfeld XPath-Ausdruck bearbeiten einen XPath-Ausdruck ein, der in etwa folgendermaßen aussieht: |
if ( position() mod 2 = 0 ) then "white" else "gray"
| Mit diesem XPath-Ausdruck wird eine bgcolor (Hintergrundfarbe) Weiß für Zeilen mit geraden Zahlen und eine bgcolor Grau für Zeilen mit ungerader Nummerierung definiert. |
Mit der oben beschriebenen Methode können Sie noch komplexere Formatierungen definieren.
Nummerieren der Zeilen einer dynamischen Tabelle
Sie können die Zeilen einer dynamischen Tabelle mit Hilfe der position()Funktion von XPath nummerieren. Fügen Sie dazu zuerst eine Spalte in die Tabelle ein, die die Nummerierung enthalten soll, und fügen Sie anschließend in die Zelle dieser Spalte eine automatische Berechnung mit einem XPath: position() ein. Da der Kontext-Node das Element ist, das der Zeile der dynamischen Tabelle entspricht, gibt die position()Funktion die Position der einzelnen Zeilenelemente innerhalb der Gruppe der Zeilenelemente zurück.
Tabellenkopf- und -fußzeilen in der PDF-Ausgabe
Wenn die Tabelle mehr als eine Seite einnimmt, wird auf jeder Seite, die die Tabelle enthält, die Tabellenkopf- und Fußzeile angezeigt. Beachten Sie die folgenden Punkte:
•Wenn die Fußzeile automatische Berechnungen enthält, enthält die Fußzeile, die am Ende des Tabellensegments jeder Seite angezeigt wird, die automatische Berechnung für die gesamte Tabelle - nicht nur die Berechnung für das Tabellensegment auf dieser Seite.
•Die Kopf- und Fußzeile werden für einzelne Seiten nicht deaktiviert (z.B. wenn Sie nur am Ende der Tabelle und nicht am Ende jeder Seite eine Fußzeile möchten).
Damit die Kopf- oder Fußzeile nicht an jedem Seitenende angezeigt wird, verwenden Sie im table-Element die Eigenschaften table-omit-header-at-break und/oder table-omit-footer-at-break (Attribute). Diese Eigenschaften stehen in der Seitenleiste "Stile" in der Eigenschaftsgruppe XSL-FO für die Tabelle zur Verfügung. Um die Kopf- oder Fußzeile am Seitenende wegzulassen, geben Sie für das jeweilige Attribut einen Wert true ein. (Beachten Sie, dass der Standardwert false ist. Wenn Sie diese Eigenschaften daher nicht definieren, wird die Kopf- und Fußzeile bei jedem Seitenumbruch eingefügt.)
Abteilungszeichen für den Inhalt von Tabellenzellen
Wenn der Text in Tabellenzellen Ihrer PDF-Ausgabe abgeteilt werden soll, beachten Sie, dass dafür in der XSL:FO-Spezifikation das Attribut hyphenate des Elements fo.block vorgesehen ist. Um Text also abzuteilen, müssen Sie die Eigenschaft hyphenate der entsprechenden fo:block-Elemente im FO-Dokument explizit auf true setzen.
