Hinzufügen von Elementen in der Authentic-Ansicht
Beim Erstellen von Elementen im Design bestimmt die Art, wie Sie Elemente erstellen, wie die Authentic-Ansicht reagiert, wenn der Benutzer z.B. die Tabulartortaste drückt oder auf die Aufforderung Hinzufügen... klickt. Grundsätzlich geht es darum, welche Elemente in der Authentic-Ansicht erstellt werden, wenn ein Element vom Benutzer hinzugefügt wird. Wenn der Benutzer z.B. ein Element hinzufügt (z.B. durch Klicken auf das Symbol Element hinzufügen in der Seitenleiste"Elemente"), welche Child-Elemente werden automatisch erstellt?
Zu beachten ist, dass die Authentic-Ansicht der Struktur des zugrundeliegenden Schemas folgt. Um sicherzustellen, dass die Authentic-Ansicht die Schemastruktur korrekt implementiert, sollten Sie sich an die unten angeführten Design-Regeln halten.
Eindeutiges Content Model
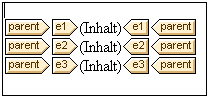
Ein Content Model wird dann als eindeutig betrachtet, wenn es aus einer einzigen Sequenz (mit maxOccurs=1) von Child-Elementen besteht (ohne Choices, Groups, Sustitutions usw.). In diesem Fall ist die Reihenfolge der Child-Elemente beim Hinzufügen eines Elements eindeutig und sie werden automatisch hinzugefügt. Im Beispiel in der Abbildung unten sind alle drei Child-Elemente obligatorisch und dürfen nur einmal vorkommen.

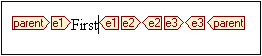
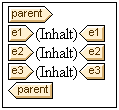
Wenn das Element parent in der Authentic-Ansicht hinzugefügt wird, werden seine Child-Elemente automatisch eingefügt (Abbildung unten). Wenn Sie die Tabulatortaste drücken, gelangen Sie zum nächsten Element in der Sequenz.

Wäre das Element e2 optional, würden bei Hinzufügen des Elements parent in der Authentic-Ansicht die Elemente e1 und e3 automatisch eingefügt und das Element e2 würde in der Seitenleiste "Elemente" angezeigt werden, damit es bei Bedarf eingefügt werden kann (Abbildung unten). Durch Drücken der Tabulatortaste in e1 gelangt der Benutzer zu e3.

Das obige Content Model-Szenario ist das einzige Szenario, das in der Authentic-Ansicht als eindeutig gilt. Alle anderen Fälle gelten als nicht eindeutig. Damit das Szenario in der Authentic-Ansicht eindeutig wird und die gewünschten Elemente angezeigt werden, müssen Sie sich im Design an die folgenden einfachen Regeln halten.
Nicht eindeutiges Content Model
Damit die Elemente während der Bearbeitung eines XML-Dokuments in der Authentic-Ansicht richtig und effizient angezeigt werden können, gelten für das SPS die folgenden Regeln.
•Child-Elemente werden in der Reihenfolge angezeigt, in der sie im Design angelegt wurden.
•Damit es in der Authentic-Ansicht keine Verwechslungen zwischen Child-Elementen gibt, sollten alle Child-Elemente im Design-Dokument in der erforderlichen Reihenfolge angelegt sein und sich innerhalb eines einzigen Parent Node befinden. Wenn in der Authentic-Ansicht eine gleichrangige Beziehung beibehalten werden soll, sollten die einzelnen Child-Elemente eines einzigen Parent-Elements nach Möglichkeit nicht in mehrere Instanzen des Parent-Node platziert werden.
Diese beiden Regeln werden im folgenden Beispiel veranschaulicht.
Angenommen wir haben das Content Model eines Elements parent, welches aus einer einzigen Sequenz obligatorischer Child-Elemente besteht. Dieses Content Model ist dem oben beschriebenen eindeutigen Content Model ähnlich. Es gibt jedoch einen Unterschied: Die einzige Sequenz ist optional. Dadurch ist das Content Model nicht mehr eindeutig, da nicht mehr sicher ist, ob die Sequenz vorhanden ist. Wenn Sie ein Design-Dokument wie in der Abbildung unten erstellen, gibt es in der Authentic-Ansicht ein Problem aufgrund mangelnder Eindeutigkeit.

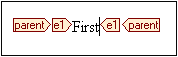
Die Authentic-Ansicht des parent Elements sieht folgendermaßen aus (da die Sequenz optional ist):
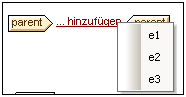
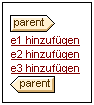
Wenn Sie auf Hinzufügen... klicken, erscheint ein Menü mit den drei Child-Elementen:

Wenn Sie eines dieser Elemente auswählen, wird es eingefügt (Abbildung unten). Da die Sequenz in der Authentic-Ansicht jedoch nicht eindeutig ist, wird keines der restlichen beiden Elemente eingefügt und Sie haben auch nicht die Möglichkeit sie einzufügen:

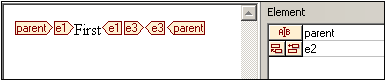
Richtig müssten die erforderlichen Nodes in diesem Content Model (entsprechend der obigen Regeln) in der gewünschten Reihenfolgen innerhalb des einzelnen Parent Node erstellt werden. Das Design-Dokument würde folgendermaßen aussehen:

Beachten Sie, dass sich alle drei Child-Elemente in einem einzige Parent Node befinden. Das oben gezeigte Design würde die folgende Authentic-Ansicht erzeugen:

Der Benutzer der Authentic-Ansicht klickt auf den entsprechenden Eintrag zum Hinzufügen eines Elements, um das Element und seinen Inhalt einzufügen.
Anmerkung:
•Wenn ein Element mehrmals vorkommen kann und wenn Sie sich an die oben angeführten Regeln halten, so wird das Element solange in der Seitenleiste angezeigt, bis es in der Authentic-Ansicht so oft vorkommt, wie dies durch die Maximalanzahl im Schema (maxOccurs) zugelassen ist.
•Wenn jedes Child-Element in einem separaten Parent-Node erstellt wird (siehe Abbildung unten), werden nicht nur separate Child-Element-Beziehungen für die einzelnen auf diese Art instantiierten Child-Elemente erstellt, sondern es wird auch die Verarbeitungsdauer erhöht, da für jedes Child-Element auch der Parent Node wieder erneut aufgerufen werden muss.