Verwendung von Bedingungen
Wenn Sie einen Blick in die Datei QuickStart.xml machen, werden Sie feststellen, dass jedes newsitem-Element ein metainfo Child-Element hat, welches wiederum ein oder mehrere relevance Child-Elemente enthalten kann. Jeder relevance Node enthält eine Überschrift, unter der die Relevanz der Nachrichtenmeldungen inzidiert ist. Des Weiteren gibt es einen Node /presswatch/selection/byrelevance. Der Inhalt dieses Node enthält eine oder mehrere Relevanzüberschriften und gibt an, welche Nachrichtenmeldungen angezeigt werden sollen. Wenn der Inhalt des Node byrelevance z.B. NanoPower ist, werden alle Nachrichtenmeldungen, die einen relevance Node mit dem Inhalt NanoPower haben, angezeigt. Mit Hilfe einer Bedingung kann überprüft werden, was der Inhalt des byrelevance Node ist (indem der Node mit lookup überprüft wird) und mittels einer Bedingungsvorlage die entsprechende Verarbeitung zur Verfügung stellen. In diesem Abschnitt wird eine Bedingungsvorlage erstellt, die jene Nachrichtenmeldungen anzeigt, die ein relevance Element haben, das mit dem Inhalt von byrelevance übereinstimmt.
Dabei gehen wir folgendermaßen vor:
1.Erstellung einer Auswahlliste, in der der Wert des byrelevance Node angezeigt wird. Die Werte in der Dropdown-Liste der Auswahlliste werden mit Hilfe eines XPath-Ausdrucks ermittelt, der eine Liste aller eindeutigen relevance Nodewerte dynamisch kompiliert.
2.Einfügen einer Bedingung rund um das Element newsitem. Mit dieser Bedingung werden alle newsitem Elemente, die ein relevance Element haben, dessen Inhalt mit dem Inhalt des byrelevance Node übereinstimmt, ausgewählt. Der Inhalt, der in eine Verzweigung einer Bedingung eingeschlossen ist, wird als Bedingungsvorlage bezeichnet.
3.Innerhalb der Bedingungsvorlage werden die einzelnen relevance Nodes dieser Nachrichtenmeldung aufgelistet.
4.Markieren des relevance Elements (in der Liste der relevance Elemente), das mit dem byrelevance Element übereinstimmt. Dies erfolgt durch Erstellung einer Bedingung zur Auswahl solcher relevance Elemente und durch Anwendung einer speziellen Formatierung auf diese Bedingungsvorlage.
5.In die Bedingung für das newsitem Element wird eine Verzweigung eingefügt, die alle Nachrichtenmeldungen auswählt.
Erstellen der Auswahlliste zur Auswahl eindeutiger Node-Werte
Der Node im XML-Dokument, der die Benutzerselektion enthält, ist /presswatch/selection/byrelevance.Erstellen Sie diesen Node als Auswahlliste. Gehen Sie dazu folgendermaßen vor:
1.Fügen Sie den statischen Text "Select by relevance: " oben im Dokument knapp unterhalb der zweiten automatischen Berechnung ein (Abbildung unten).

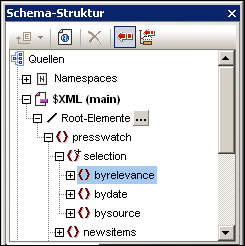
2.Ziehen Sie den byrelevance-Node aus der Seitenleiste "Schema-Struktur" (Abbildung unten) hinter den neu eingegebenen statischen Text.

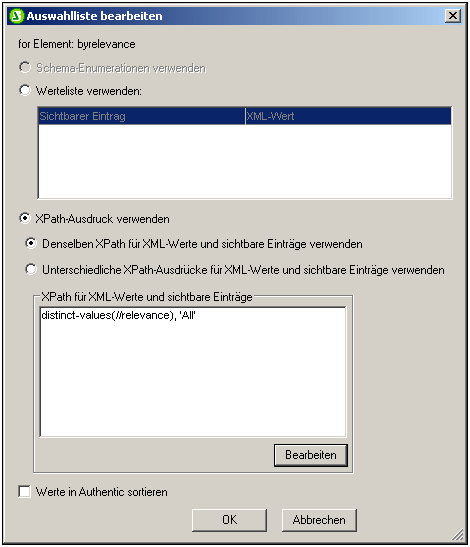
3.Wählen Sie im Kontextmenü, das daraufhin angezeigt wird, den Befehl "Auswahlliste erstellen". Das folgende Dialogfeld wird angezeigt.

4.Wählen Sie im Dialogfeld "Auswahlliste bearbeiten" (Abbildung oben) die Option "XPath-Ausdruck verwenden" und dann "Denselben XPath für XML-Werte und sichtbare Einträge verwenden". Geben Sie im Bereich "XPath für XML-Werte und sichtbare Einträge" den XPath-Ausdruck: distinct-values(//relevance) ein. Damit werden eindeutige Werte aller relevance-Elemente im XML-Dokument ausgewählt. Beachten Sie: Obwohl die Werte aller relevance Nodes in der HTML-Auswahlliste angezeigt werden, hat die Auswahl eines dieser Werte in der HTML-Vorschau keinen Einfluss auf den Inhalt des Node im XML-Dokument (auf Basis dessen das SPS%> arbeitet). Das HTML-Dokument ist ein Ausgabedokument, das durch Transformation des XML-Dokuments erzeugt wird; es ist darin keine Eingabe zulässig. Die Auswahlliste dient hier dazu, um verschiedene Arten zur Darstellung von Inhalt zu demonstrieren.
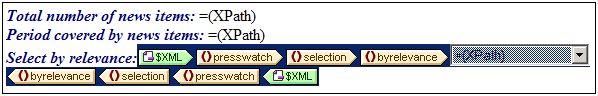
•Klicken Sie zum Abschluss auf OK. Die Auswahlliste wird eingefügt und das Design sieht daraufhin etwa folgendermaßen aus:

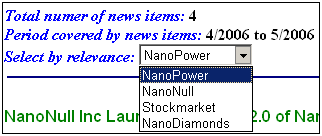
| 6. | Wechseln Sie in die HTML-Vorschau. Wenn Sie im Auswahllistenfeld auf den Abwärtspfeil klicken, beachten Sie, dass die Liste die eindeutigen Werte aller relevance Nodes enthält (Abbildung unten). Vergleichen Sie dies mit dem XML-Dokument. Dies ist eine dynamische Liste, die jedes Mal, wenn ein neuer relevance Wert zum XML-Dokument hinzugefügt wird, erweitert wird. |

Einfügen einer Bedingung, um Nachrichtenmeldungen anzuzeigen, die die ausgewählte relevance haben
Die Bedingung wählt newsitem-Elemente aus, die ein metainfo/relevance-Element mit einem Wert haben, der mit mit dem Wert im Element /presswatch/selection/byrelevance übereinstimmt. Gehen Sie zum Einfügen der Bedingung folgendermaßen vor:
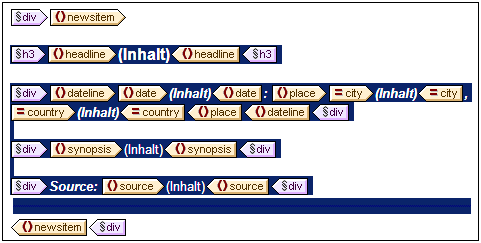
1.Wählen Sie den Inhalt des newsitem Teils des Designs aus, welcher in der Bedingung enthalten sein soll (in der Abbildung unten markiert).

2.Wählen Sie den Menübefehl (oder den Kontextmenübefehl) Einschließen in | Bedingung. Daraufhin wird das Dialogfeld "XPath-Ausdruck bearbeiten" geöffnet.
3.Geben Sie den Ausdruck metainfo/relevance=/presswatch/selection/byrelevance ein. Dieser Ausdruck ergibt das Resultat "true", wenn der Wert des metainfo/relevance Child-Elements des aktuellen newsitem-Elements mit dem Wert des /presswatch/selection/byrelevance-Elements (der Auswahl des Benutzers) übereinstimmt.
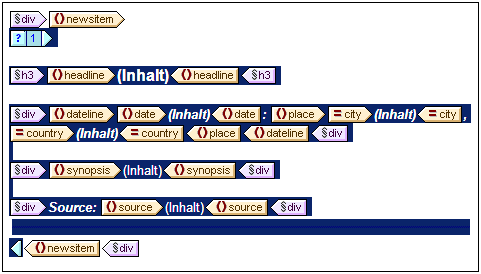
4.Klicken Sie auf OK. Die Bedingung wird rund um den Inhalt des newsitem-Elements erstellt (Abbildung unten).

Beachten Sie, dass es in dieser Bedingung nur einen Branch gibt. Nachrichtenmeldungen, für die die Auswertung der Bedingung "true" ergibt, werden angezeigt, jene, für die die Auswertung nicht "true" ergibt, werden nicht angezeigt. Die Bedingung funktioniert also in diesem Fall als Filter. Weiter unten in diesem Abschnitt werden Sie zu dieser Bedingung einen zweiten Branch hinzufügen.
Einfügen des relevance Node als Liste
Um die relevance Nodes der einzelnen newsitem Elemente anzuzeigen, fügen Sie sie folgendermaßen in das Design ein (siehe Abbildung unten):
1.Erstellen Sie unterhalb der div-Komponente für das source-Element und innerhalb des End-Tags der bedingten Vorlage einen vertikalen Abstand.
2.Geben Sie den statischen Text "Relevance:" ein und setzen Sie den Text innerhalb des vordefinierten Formats div (Markieren Sie den statischen Text und fügen Sie das vordefinierte Format ein).
3.Ziehen Sie das relevance-Element aus der Root-Elemente-Struktur in der Seitenleiste "Schema-Struktur" in das Design unterhalb des statischen Texts Relevance:.
4.Erstellen Sie das Element im Listenformat. (Wählen Sie im Kontextmenü, das angezeigt wird, wenn Sie den Node in das Design ziehen, den Eintrag "Nummerierung und Aufzählungszeichen" und wählen Sie anschließend das gewünschte Listenformat.)
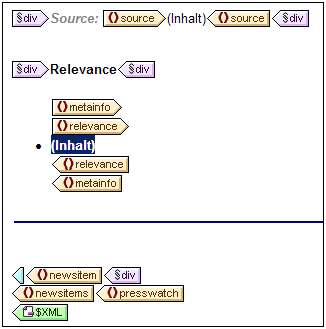
5.Wenden Sie auf den Inhalt der Liste eine Textformatierung an. Wenn Sie fertig sind, sollte das Design ungefähr folgendermaßen aussehen:

Überprüfen Sie nun in HTML-Vorschau, die Ergebnisse der unterschiedlichen Auswahlen von relevance; Dazu müssen Sie: (i) den Wert des byrelevance Node im XML-Dokument ändern; (ii) das XML-Dokument speichern; (iii) und anschließend die SPS-Datei in StyleVision öffnen.
Fettformatierung des ausgewählten relevance-Elements
Einige Nachrichtenmeldungen haben mehr als ein relevance-Element. In solchen Fällen wäre es übersichtlicher, wenn das relevance-Element, das mit der Auswahl des Benutzers übereinstimmt, markiert erscheint und die anderen nicht. Dies lässt sich folgendermaßen bewerkstelligen:
1.Wählen Sie das relevance-Element im Design aus.
2.Fügen Sie eine Bedingung ein und zwar mit dem XPath-Ausdruck: .=/presswatch/selection/byrelevance. Dadurch wird eine Bedingung mit einer einzigen Verzweigung erstellt (Abbildung unten), die relevance Elemente auswählt, die mit dem byrelevance Element übereinstimmen.

3.Wählen Sie den Platzhalter Inhalt aus und weisen Sie ihm (über die Seitenleiste "Stil") eine lokale Formatierung "bold" (Gruppe Schriftart) und einen gelben (yellow) Hintergrund (Gruppe Farbe) zu.
4.Rechtsklicken Sie auf die Bedingung und wählen Sie aus dem Kontextmenü den Befehl Verzweigung kopieren.
5.Aktivieren Sie im Dialogfeld "XPath-Ausdruck bearbeiten" das Kontrollkästchen "Andernfalls" (rechts oben).
6.Klicken Sie zum Fertigstellen auf OK. Eine neue Verzweigung (Otherwise) wird erstellt (Abbildung unten). Diese Bedingungsverzweigung wählt alle relevance Elemente aus, die nicht mit dem byrelevance Element übereinstimmen.

7.Beachten Sie, dass der Inhalt des Otherwise-Branch eine Kopie des ersten Branch ist; der Platzhalter Inhalt erscheint fett und mit gelbem Hintergrund. Entfernen Sie diese Formatierung (fett und Hintergrundfarbe Schwarz) aus dem Platzhalter Inhalt.
Sie haben eine Bedingung mit zwei Verzweigungen (jede mit ihrer Bedingungsvorlage) gesetzt, die an jedem relevance-Element die folgende Überprüfung durchführt: Wenn der Inhalt von relevance mit dem von /presswatch/selection/byrelevance übereinstimmt, wird der Inhalt von relevance fett und mit einem gelben Hintergrund angezeigt. Andernfalls (zweite Verzweigung) wird er normal formatiert angezeigt. Überprüfen Sie dies in der HTML-Vorschau
Ändern der Auswahlliste und Einfügen einer zweiten Bedingungsverzweigung
In der Auswahlliste gibt es keine Option zur Auswahl aller Nachrichtenmeldungen. Um diese Option einzufügen, gehen Sie folgendermaßen vor:
1.Wählen Sie in der Design-Ansicht die Auswahlliste aus.
2.Klicken Sie in der Seitenleiste "Eigenschaften", während in der Spalte "Eigenschaften für" die Option "Auswahlliste" ausgewählt ist, (in der Eigenschaftsgruppe Auswahlliste) auf die Schaltfläche Bearbeiten der Eigenschaft Eingabewerte der Auswahlliste .
3.Ändern Sie im nun angezeigten Dialogfeld "XPath-Ausdruck bearbeiten" den XPath-Ausdruck von distinct-values(//relevance) in distinct-values(//relevance), 'All'. Daraufhin wird der String All zur Liste der Einträge hinzugefügt, die vom XPath-Ausdruck zurückgegeben werden.
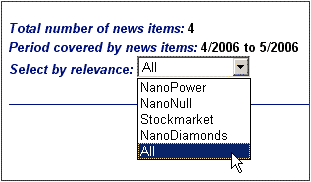
4.Überprüfen Sie die Dropdown-Auswahlliste in der HTML-Vorschau(Abbildung unten).

Der Wert All kann nun in den byrelevance Node eingegeben werden. Damit soll bezweckt werden, dass alle Nachrichtenmeldungen angezeigt werden, wenn der byrelevance Node den Wert all enthält
Die Bedingung, die die Vorlage für die Nachrichtenmeldungen anzeigt, hat eine einzige Verzweigung mit dem Ausdruck metainfo/relevance=/presswatch/selection/byrelevance. Da kein metainfo/relevance Node den Wert All hat, wird keine Nachrichtenmeldung angezeigt, wenn All ausgewählt ist. Sie müssen daher nun eine zweite Verzweigung für die Bedingung erstellen, der eine Überprüfung auf den Wert All durchführt. Indem Sie die Vorlage für die Nachrichtenmeldungen in dieser Verzweigung erstellen, wird die Nachrichtenmeldung ausgegeben, wenn das Ergebnis der Auswertung des Ausdrucks "true" ist. Gehen Sie dazu folgendermaßen vor:
1.Wählen Sie in der Design-Ansicht die Bedingung für die Nachrichtenmeldungen aus.
2.Rechtsklicken Sie auf die Bedingung und wählen Sie im Kontextmenü Verzweigung kopieren.
3.Geben Sie im Dialogfeld "XPath-Ausdruck bearbeiten", das nun angezeigt wird, den Ausdruck: /presswatch/selection/byrelevance='All' ein.
4.Klicken Sie zum Abschluss auf OK. Es wird nun eine zweite Verzweigung erstellt.
Die zweite Verzweigung hat als Inhalt dieselbe Vorlage, wie die erstel Verzweigung. Sie gibt die Vorlage für die Nachrichtenmeldungen aus, wenn der Inhalt des byrelevance Node All ist.
Speichern Sie Ihr Design, nachdem Sie diesen Abschnitt abgeschlossen haben.