Bildtypen und Ausgabe
In der Tabelle unten finden Sie Informationen darüber, welche der von StyleVision unterstützten Bildtypen in den verschiedenen Ausgabeformaten von StyleVision unterstützt werden. Beachten Sie, dass die verschiedenen Editions von <%STYLEVISION% auch unterschiedliche Ausgabeformate unterstützen: Enterprise Edition, HTML, Authentic, RTF, PDF und Word 2007+; Professional Edition, HTML, Authentic, RTF; Basic Edition, HTML.
Bildtyp | Authentic | HTML | RTF | Word 2007+ | |
|---|---|---|---|---|---|
JPEG | Ja | Ja | Ja | Ja | Ja |
GIF | Ja | Ja | Ja | Ja | Ja |
PNG | Ja | Ja | Ja | Ja | Ja |
BMP | Ja | Ja | Ja | Ja | Ja |
TIFF | Ja* | Ja* | Ja | Ja | Ja |
SVG | Ja* | Ja* | Nein | Ja | Nein |
JPEG XR | Ja | Ja | Nein | Nein | Nein |
* siehe Anmerkungen unterhalb
Beachten Sie die folgenden Punkte:
•Bilder werden in der Design-Ansicht nur angezeigt, wenn es sich beim Pfad um eine statische URL (also eine direkt in das SPS eingegebene URL) handelt.
•Für die Anzeige von TIFF- und SVG-Bildern in der Authentic-Ansicht und der HTML-Ansicht wird Internet Explorer 9 oder höher benötigt.
•In der RTF-Ausgabe können TIFF-Bilder nur mittels Link, nicht aber durch Einbettung verwendet werden. Daher kann ihre Größe nicht angepasst werden.
•SVG-Dokumente müssen im XML-Format und im SVG Namespace sein.
•FOP gibt einen Fehler aus, wenn eine Bilddatei nicht gefunden wird und generiert kein PDF-Dokument.
•Bei Verwendung von FOP zum Generieren von PDF-Dokumenten muss zur Wiedergabe von PNG-Bildern die JIMI-Bildbibliothek installiert sein und es muss Zugriff darauf bestehen.
•Nähere Informationen zur Behandlung von Grafiken durch FOP finden Sie auf der FOP Website.
Beispieldatei
Eine Beispieldatei, nämlich Images.sps, befindest sich im Ordner:
C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Images
SVG-Bilder in HTML
Wenn als Bild eine externe SVG-Datei mit Code für Maus-Events verwendet wird, so wird die SVG-Datei innerhalb des Bilds dargestellt und ist nicht mehr interaktiv. Um diese Einschränkung zu umgehen, können Sie die externe SVG-Bilddatei als Objekt verwenden oder das SVG-Codefragment als benutzerdefinierten XML-Block inkludieren.
Im Folgenden sind drei Methoden beschrieben, um SVG-Bilder in eine Webseite zu inkludieren.
1.Die externe SVG-Datei wird als Bild eingefügt: Dadurch wird in der generierten HTML-Datei ein <img> generiert. Die Interaktivität geht verloren.
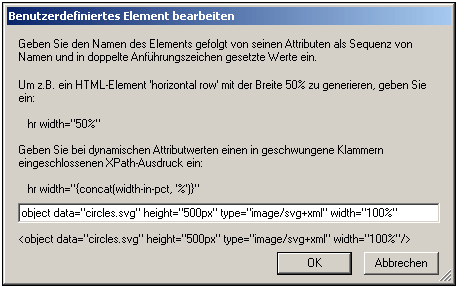
2.Die externe SVG-Datei wird mittels der Funktion benutzerdefiniertes Element als Objekt eingefügt (siehe Abbildung unten). Stellen Sie sicher, dass das type Attribut korrekt eingefügt wird: ke type=”image/svg+xml”. Wenn die Datei auf diese Art eingefügt wird, bleibt das SVG-Objekt interaktiv und die Mouse-Hover-Funktion funktioniert.

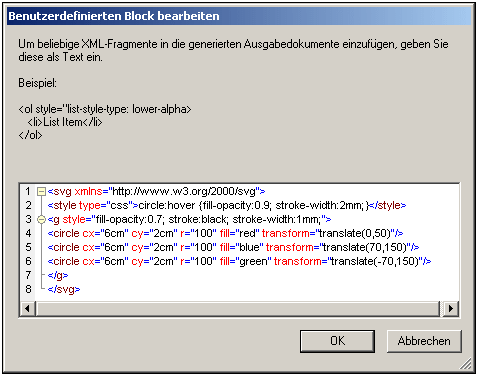
3.Eine Inline-SVG-Datei wird über einen benutzerdefinierten XML-Block eingefügt. Ein Beispiel für ein SVG-Codefragment sehen Sie in der Abbildung unten. In diesem Fall funktioniert die Interaktivität. Beachten Sie, dass das svg Element sich nicht im SVG-Namespace befinden muss, wenn die Ausgabemethode HTML 4.0 oder 5.0 ist, dass der Namespace aber bei Verwendung von XHTML als Ausgabemethode erforderlich ist.