Dynamische Tabellen
Um eine dynamische Tabelle einzufügen, gehen Sie folgendermaßen vor:
1.Verwenden Sie einen der folgenden Befehle: Tabelle | Tabelle einfügen oder Einfügen | Tabelle oder klicken Sie in der Symbolleiste "Design-Element einfügen" auf die Schaltfläche ![]() Tabelle einfügen.
Tabelle einfügen.
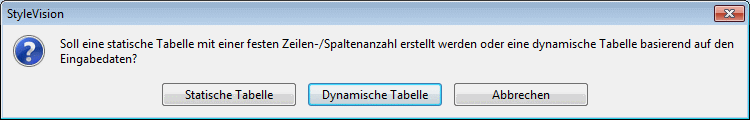
2.Alle diese Befehle rufen das Dialogfeld "Tabelle einfügen" auf (Abbildung unten). Wenn Sie in der Symbolleiste auf die Schaltfläche "Tabelle einfügen" geklickt haben, wird das Dialogfeld "Tabelle einfügen" aufgerufen, wenn Sie im Design an die Stelle klicken, an der die Tabelle eingefügt werden soll.

Klicken Sie auf Dynamische Tabelle
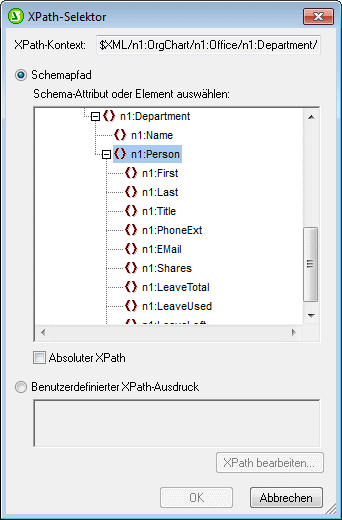
| 3. | Beachten Sie im Dialogfeld XPath-Selektor (Abbildung unten), dass der XPath-Kontext der Kontext der Einfügestelle ist und im Dialogfeld nicht geändert werden kann. Wählen Sie den Node aus, der als dynamische Tabelle erstellt werden soll. In der Abbildung unten ist der Kontext-Node n1:Department und der Node n1:Person wurde als der Node ausgewählt, der in Form einer Tabelle dargestellt werden soll. |

Wenn Sie die Option "benutzerdefinierter XPath" auswählen, können Sie einen XPath-Ausdruck eingeben, um den Node auszuwählen, der als dynamische Tabelle erstellt werden soll.
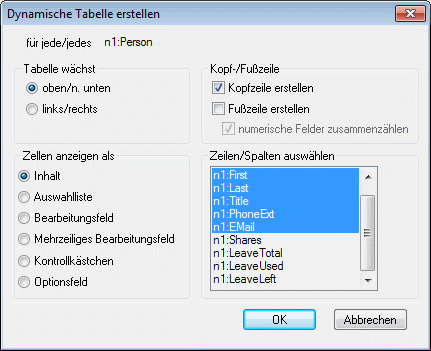
| 4. | Klicken Sie auf OK. Daraufhin wird das Dialogfeld "Dynamische Tabelle erstellen" (Abbildung unten) angezeigt. |

| 5. | Die Child-Elemente und -Attribute des Elements, das in des Design-Fenster gezogen wurde, werden in der Liste "Zeilen/Spalten auswählen" angezeigt und können als Spalten der Tabelle erstellt werden. Heben Sie die Auswahl für die Child Nodes auf, die nicht übernommen werden sollen, und wählen Sie alle Attribute/Elemente, die als Spalten inkludiert werden sollen, aus. (In der Abbildung oben wurden die Elemente Shares, LeaveTotal, LeaveUsed und LeaveLeft deaktiviert.) Weiter unten finden Sie eine Erläuterung der anderen Optionen. Beachten Sie, dass Spalten nur für Child-Elemente und Attribute erstellt werden, nicht aber für untergeordnete Elemente auf niedrigeren Ebenen. |
Anmerkung: Wenn Sie einen benutzerdefinierten XPath-Ausdruck zu Auswahl des als dynamische Tabelle zu erstellenden Node definiert haben, ist es für StyleVision wahrscheinlich nicht eindeutig, welcher Node das Ziel sein soll. Infolgedessen zeigt das Dialogfeld "Dynamische Tabelle erstellen" keine Liste von untergeordneten Attributen/Elementen an, die als Felder (Spalten) der Tabelle ausgewählt werden können. Die erstellte Tabelle muss daher manuell mit Node-Inhalt aus den Child-Attributen/Elementen des ausgewählten Node befüllt werden.
Anmerkung: Eine andere Methode, einen Schema-Node als Tabelle zu erstellen ist, den Node aus der Schema-Struktur in das Design zu ziehen und beim Loslassen der Maustaste zu definieren, dass der Node als Tabelle erstellt werden soll.
Tabelle wächst nach unten oder nach rechts
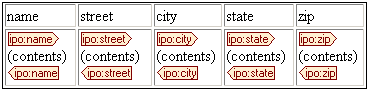
Wenn eine Tabelle von oben nach unten wächst, sieht Sie folgendermaßen aus:

Wenn eine Tabelle von links nach rechts wächst, sieht sie folgendermaßen aus:

Kopf- und Fußzeilen
Spalten und Zeilen können eine Überschriftszeile oder Kopfzeile erhalten, die die Namen der Spalten- und Zeilenelemente enthält. Spaltenüberschriften werden am oberen Rand der einzelnen Spalten erstellt. Zeilenüberschriften werden links von einer Zeile erstellt. Um eine Kopfzeile einzufügen, aktivieren Sie das Kontrollkästchen "Kopfzeile erstellen". Wenn die Tabelle von oben nach unten wächst, wird bei Erstellung einer Kopfzeile eine Überschriftszeile oberhalb des Tabellenkörpers erstellt. Wenn die Tabelle von links nach rechts wächst, wird bei Erstellung einer Überschriftszeile eine Spaltenüberschrift links vom Tabellenkörper erstellt.
Um Fußzeilen einzufügen, aktivieren Sie das Kontrollkästchen "Fußzeile erstellen". Fußzeilen können wie Kopfzeilen sowohl für Spalten (um unteren Rand der Spalte) als auch für Zeilen (auf der rechten Seite der Zeile) erstellt werden. In der Fußzeile von numerischen Spalten oder Zeilen wird außerdem jede einzelne der Spalten bzw. Zeilen summiert, wenn das Kontrollkästchen "Numerische Felder zusammenzählen" aktiviert ist.
Kopf- und Fußzeilen können über das Menü Tabelle zusammengelegt und aufgeteilt werden, es können Zeilen und Spalten eingefügt, angehängt und gelöscht werden; auf diese Art können Sie beim Strukturieren von Kopf- und Fußzeilen einigermaßen flexibel vorgehen. Zusätzlich dazu können Kopf- und Fußzeilen jede Art von statischem oder dynamischem Inhalt enthalten, z.B. auch Bedingungsvorlagen und automatische Berechnungen.
Anmerkung: Die Kopf- und Fußzeile muss beim Definieren der dynamischen Tabelle erstellt werden. Dies erfolgt durch Aktivieren der Optionen "Kopfzeile erstellen" und "Fußzeile erstellen" im Dialogfeld "Dynamische Tabelle erstellen". Wenn ein Zeile in einer dynamischen Tabelle eingefügt oder angehängt wird, werden dadurch keine Kopf- und Fußzeilen erstellt, sondern eine zusätzliche Zeile. Dies ist ein großer Unterschied. Mit dem Befehl "Kopf-/Fußzeile erstellen" werden echte Kopf- und Fußzeilen am oberen bzw. unteren Ende der Tabelle hinzugefügt. Wenn eine Zeile eingefügt oder angehängt wird, so wird für jede Instanz des Elements, das als dynamische Tabelle erstellt wurde, eine Zeile angezeigt.
Geschachtelte dynamische Tabellen
Sie können eine dynamische Tabelle in eine andere dynamische Tabelle einfügen, wenn das Element, für das die geschachtelte dynamische Tabelle erstellt werden soll, ein Child-Element des Elements ist, das als die enthaltende dynamische Tabelle erstellt wurde. Gehen Sie folgendermaßen vor:
| 1. | Erstellen Sie die äußere dynamische Tabelle sodass das Child-Element, das als dynamische Tabelle erstellt werden soll, als Spalte angelegt wird. |
| 2. | Klicken Sie in der Design-Ansicht in der dynamischen Tabelle mit der rechten Maustaste auf das Child-Element. |
| 3. | Wählen Sie Ändern in | Tabelle. Daraufhin wird das Dialogfeld "Dynamische Tabelle erstellen" angezeigt. |
| 4. | Definieren Sie die Eigenschaften der geschachtelten dynamischen Tabelle. |
Um eine dynamische Tabelle in eine statische Tabelle als geschachtelte Tabelle einzufügen, ziehen Sie das Element, das als dynamische Tabelle erstellt werden soll, in die gewünschte Zelle der statischen Tabelle. Wenn Sie die Maustaste loslassen, wählen Sie im Kontextmenü den Befehl Tabelle erstellen.
Tabellen für Elemente mit Textinhalt
Um Spalten (oder Zeilen) für Child-Elemente anzulegen, muss das als Tabelle erstellte Element ein Child-Element oder einen Attribut-Node haben. Wenn es einen Child-Text-Node hat, funktioniert dies nicht. Erstellen Sie in diesem Fall ein Child-Element z.B. mit dem Namen Text und setzen Sie Ihren Text in die TableElement/Text Elemente. Nun können Sie TableElement als dynamische Tabelle erstellen. Diese Tabelle enthält eine Spalte für Text Elemente. Jede Zeile enthält daher eine Zelle, die den Text-Node in Text enthält, und die Zeilen der Tabelle entsprechen den Instanzen des Elements TableElement.
Inhalt von Zellen des Tabellenhauptteils
Beim Erstellen einer dynamischen Tabelle können Sie den Inhalt von Nodes als eine aus einer Reihe von StyleVision Komponenten erstellen. In den obigen Beispielen wurden die Zellen des Tabellenhauptteils als Inhalt erstellt. Im Dialogfeld "Dynamische Tabelle erstellen" ist die Option "Zellen anzeigen als" Inhalt. Sie hätten auch als Dateneingabeelemente erstellt werden können. Beachten Sie die folgenden beiden Punkte:
•Die gewählte Einstellung ist eine globale Einstellung für alle Zellen des Tabellenhauptteils. Wenn eine einzelne Zelle anders angezeigt werden soll, bearbeiten Sie die Zelle, nachdem Sie die Tabelle erstellt haben: Rechtsklicken Sie in die Zelle und wählen Sie im Kontextmenü den Befehl "Ändern in" und anschließend den gewünschten Inhaltstyp aus.
•Wenn Sie Zellen als Elementinhalt erstellen und das Element untergeordnete Elemente hat, wird als Inhalt der Zelle eine Verkettung aus den Textstrings des Elements und aller seiner Nachfahren angezeigt.
Löschen von Spalten, Zeilen und Tabellen
Um eine Spalte, Zeile oder Tabelle zu löschen, platzieren Sie den Cursor in die gewünschte Spalte, Zeile oder Tabelle und wählen Sie den Menübefehl Tabelle | Spalte löschen, Tabelle | Zeile löschen bzw. Tabelle | Tabelle löschen. Bei geschachtelten Tabellen wird mit dem Befehl Tabelle | Tabelle löschen die Tabelle, die den Cursor enthält, gelöscht.
Bearbeitungsschaltflächen in der Symbolleiste
Die Bearbeitungsschaltflächen in der Symbolleiste sind Shortcuts zu den Befehlen des Menüs Tabelle. Mit Hilfe dieser Befehle können Sie die Struktur der dynamischen Tabelle löschen, bearbeiten und Zeilen/Spalten einfügen und ihr Formatierungseigenschaften zuweisen. Diese Schaltflächen können auch für statische Tabellen verwendet werden.
Erstellen von dynamischen Tabellen in globalen Vorlagen
Sie können dynamische Tabellen auch in Elementen in globalen Vorlagen erstellen. Die Methode ist dieselbe wie bei den Elementen der Hauptvorlage (siehe oben). Beachten Sie, dass eine dynamische Tabelle in einer globalen Vorlage nur für untergeordnete Elemente des globalen Vorlagen-Node erstellt werden kann; sie kann nicht für den globalen Vorlagen-Node selbst erstellt werden. Wenn Sie z.B. in einer globalen Vorlage eine dynamische Tabelle für das Element authors erstellen möchten, so muss diese globale Tabelle in der globalen Vorlage des Parent-Elements von authors erstellt werden. Sie kann nicht in der globalen Vorlage des Elements authors erstellt werden.