Design-Fragmente
Design-Fragmente dienen zum Erstellen von Komponenten, die an verschiedenen Stellen im Dokument wiederverwendet werden können, ähnlich wie Funktionen, die wiederverwendet werden können. Die Vorgangsweise ist die folgende:
1.Erstellen Sie das Design-Fragment im Design.
2.Erstellen Sie den Inhalt des Design-Fragments.
3.Fügen Sie das Design-Fragment an der gewünschten Stelle in einer Vorlage ein
Erstellen eines Design-Fragments
So erstellen Sie ein Design-Fragment:
1.Klicken Sie in der Design-Struktur oder der Schema-Struktur auf die Schaltfläche "Neues Design-Fragment hinzufügen" ![]() , das sich in der Struktur rechts neben dem Element "Design-Fragmente" befindet (siehe Abbildung unten). Daraufhin wird in der Struktur in der Liste der Design-Fragmente ein Design-Fragment hinzugefügt (Siehe auch Anmerkung unten).
, das sich in der Struktur rechts neben dem Element "Design-Fragmente" befindet (siehe Abbildung unten). Daraufhin wird in der Struktur in der Liste der Design-Fragmente ein Design-Fragment hinzugefügt (Siehe auch Anmerkung unten).

Beachten Sie, dass im SPS-Design eine Design-Fragmentvorlage erstellt wird. Diese Vorlage wird an die bereits im Design vorhandenen Vorlagen angehängt und mit einem grünen Symbol versehen. (Wenn Sie nur die Design-Fragmente sehen möchten, die im Design enthalten sind, blenden Sie die Hauptvorlage und die globalen Vorlagen aus. Klicken Sie dazu in der Vorlagenfilter-Symbolleiste von StyleVision auf die entsprechenden Schaltflächen zum Ein-/Ausblenden.) Außerdem werden die Design-Fragment-Vorlagen auch in der Schema-Struktur aufgelistet, um jederzeit aufgerufen werden zu können.
2.Doppelklicken Sie (entweder in der Design- oder der Schema-Struktur) auf den Design-Fragment-Eintrag, um den Namen zu bearbeiten. Benennen Sie das Design-Fragment wie gewünscht und drücken Sie die Eingabetaste. Der bearbeitete Name wird in die Design-Struktur (Abbildung unten) und in die Vorlage im Design eingegeben.
3.Erstellen Sie im Design den Inhalt des Design-Fragments, wie im nächsten Abschnitt beschrieben.
Anmerkung: Wenn Sie ein Design-Fragment anhand einer bestehenden Vorlage erstellen, klicken Sie mit der rechten Maustaste auf die Vorlage und wählen Sie im Kontextmenü den Befehl Design Fragment erstellen. Dadurch erstellen Sie anhand der ausgewählten Vorlage an dieser Stelle im Design eine Design-Fragment-Vorlage. Außerdem wird die Design-Fragment-Vorlage an die bestehenden Design-Fragment-Vorlagen am unteren Rand des Designs angehängt und zur Design-Struktur und der Schema-Struktur hinzugefügt. Wenn Sie auf diese Art ein Design-Fragment erstellen, wird es auch direkt an der Stelle, an der es erstellt wurde, angewendet und muss nicht aus der Design- oder Schema-Struktur eingefügt werden.
Erstellen des Inhalts eines Design-Fragments
Erstellen Sie im Design den Inhalt des Design-Fragments wie bei jeder globalen Vorlage. Um statischen Inhalt einzufügen, platzieren Sie den Cursor in das die Vorlage für das Design-Fragment und fügen Sie den gewünschten statischen Inhalt ein. Um dynamischen Inhalt einzufügen, ziehen Sie den gewünschten Schema-Node in das Design-Fragment-Dokument.
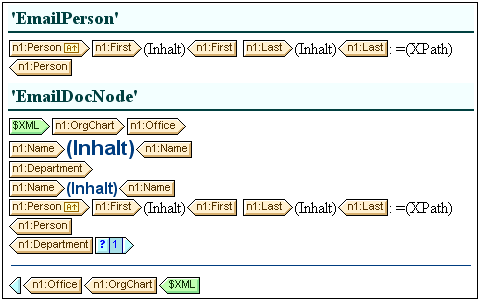
Beim Ziehen eines Node aus der Schemaquelle können Sie den Node entweder aus der Struktur der globalen Elemente oder aus der Struktur der Root-Elemente ziehen. Der Unterschied besteht darin, dass ein Node, der aus der Struktur der globalen Elemente gezogen wurde, ohne seine übergeordneten Elemente erstellt wird (siehe das Design Fragment EmailPerson Abbildung unten) und daher bei Verwendung in einer Vorlage innerhalb des Kontexts seines übergeordneten Elements verwendet werden muss. Wenn ein Node dagegen aus der Struktur der Root-Elemente gezogen wird, wird er innerhalb einer Struktur erstellt, die mit dem Dokument-Node beginnt (siehe Design-Fragment EmailDocNode in der Abbildung unten) und kann daher an jeder beliebigen Stelle der Vorlage verwendet werden.

In der Abbildung oben sehen Sie zwei Design-Fragmente, die identische Ausgaben für das Element Person erzeugen. Im Design-Fragment EmailPerson wurde der Person-Node durch Ziehen des globalen Elements Person in die Vorlage Email erstellt. Im Design-Fragment EmailDocNode wurde der Person-Node durch Ziehen aus der Root-Elementestruktur erstellt und erhielt einen absoluten Pfad (aus $XML, dem Dokument-Node).
Wenn diese Design-Fragmente in der Hauptvorlage aus eingefügt werden, müssen Sie darauf achten, das das Design-Fragment EmailPerson von innerhalb eines Kontexts aufgerufen wird, bei dem es sich um den übergeordneten Node des Person-Node handelt. Sie können mit diesen Design-Fragmenten experimentieren. Sie befinden sich in der Beispieldatei Email.sps, im Ordner (Eigene) Dateien C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorials\DesignFragments.
Sie können zu einem Design-Fragment auch einen Parameter mit einem Standardwert definierten. Dem Parameter kann in jeder Instanz des Design-Fragments ein anderer Wert zugewiesen werden. Nähere Informationen dazu finden Sie unter Parameter für Design-Fragmente.
Beachten Sie, dass die Designkomponenten nach Fertigstellung des Designs in der Design-Struktur auch grafisch dargestellt werden.
Einfügen eines Design-Fragments in eine Vorlage
Um ein Design-Fragment einzufügen, ziehen Sie das Design-Fragment aus der Design-Struktur oder aus der Schema-Struktur an die gewünschte Stelle. Die Stelle, an die Sie das Design-Fragment gezogen haben, sollte so beschaffen sein, dass darin der korrekte Kontext für das Design-Fragment enthalten ist. Wenn der Inhalt des Design-Fragments anhand eines globalen Elements erstellt würde, wäre der korrekte Kontext in der Hauptvorlage der übergeordnete Node des in das Design-Fragment gezogenen Node. Siehe dazu den Abschnitt oben Erstellen des Inhalts eines Design-Fragments.
Alternativ dazu klicken Sie mit der rechten Maustaste an eine Stelle, an der das Design-Fragment eingefügt werden soll und wählen Sie im Kontextmenü den Befehl Design-Fragment einfügen.
Anmerkung: Wenn ein Design-Fragment in der Hauptvorlage referenziert wird und der Name des Design-Fragments später geändert wird, ist die Referenz in der Hauptvorlage später nicht mehr korrekt, was einen XSLT-Fehler zur Folge hat. Um dies zu beheben, löschen Sie die ursprüngliche Referenz aus der Hauptvorlage und erstellen Sie eine neue Referenz zum neu benannten Design-Fragment.
Rekursive Design-Fragmente
Design-Fragmente können rekursiv sein, das heißt, ein Design-Fragment kann sich selbst aufrufen. Um sich in Authentic aber gegen eine Endlosschleife zu schützen, kann eine Eigenschaft zur Einstellung der maximalen Aufruftiefe eingestellt werden. Diese Eigenschaft, die Maximale Tiefe des Vorlagenaufrufs steht auf dem Register "Authentic" im Dialogfeld "Eigenschaften" des SPS (Datei | Eigenschaften) zur Verfügung. Sie gibt die maximale Anzahl der Vorlagenaufrufe an, die während der Verarbeitung für die Authentic-Ausgabe rekursiv gemacht werden dürfen. Wenn die Anzahl der Vorlagenaufrufe die in der Eigenschaft Maximale Tiefe des Vorlagenaufrufs angegebene Zahl übersteigt, wird eine Fehlermeldung zurückgegeben.
Löschen eines Design-Fragments
Um ein Design-Fragment zu löschen, wählen Sie es in der Design-Struktur aus und klicken Sie in der Design-Struktur auf die Symbolleistenschaltfläche "Entfernen"  .
.
Design-Fragmente in modularen SPSs
Wenn ein SPS Modul zu einem anderen SPS Modul hinzugefügt wird, stehen die Design-Fragmente im hinzugefügten Modul dem referenzierenden SPS zur Verwendung zur Verfügung. Nähere Informationen zur Verwendung modularer SPSs finden Sie im Abschnitt Modulare SPSs.
Beispieldatei
Ein Beispiel-SPS finden Sie im Ordner (Eigene) Dateien, C:\Documents and Settings\<username>\My Documents\Altova\StyleVision2025\StyleVisionExamples\Tutorials\DesignFragments.