Einfügen von dynamischen Inhalten (aus der XML-Quelle)
In diesem Abschnitt wird eine Methode vorgestellt, mit der Sie Daten aus Nodes im XML-Dokument einfügen können. Sie erfahren hier, wie man Element- und Attribut-Nodes aus der Schema-Struktur in das Design zieht und diese Nodes als Inhalt definiert. Wenn ein Node als Inhalt definiert wird, werden die Daten darin als String ausgegeben, wobei die Child-Text-Nodes des Elements und die Text-Nodes aller untergeordneten Elemente miteinander verkettet werden.
Einfügen von Elementinhalt
Gehen Sie in Ihrem SPS folgendermaßen vor:
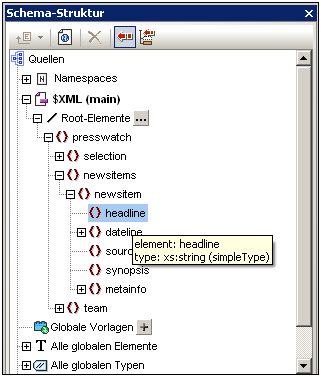
1.Erweitern Sie die Schemastruktur in der Seitenleiste "Schema-Struktur" bis zu den Child-Elementen des Elements newsitem (Abbildung unten).

| 2. | Wählen Sie das Element headline, (Beachten Sie, dass der Datentyp des Elements in einem Popup-Fenster angezeigt wird, wenn Sie die Maus darüber platzieren) und ziehen Sie es in die Design-Ansicht. Wenn sich der Pfeilcursor in einen Einfügepunkt verwandelt, lassen Sie die Maustaste los und legen Sie das Element in der Hauptvorlage ab. |
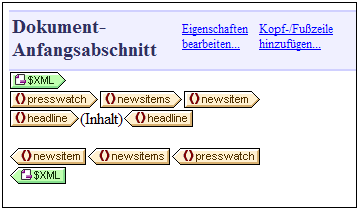
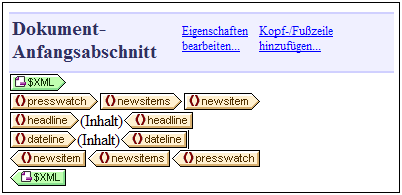
| 3. | Wählen Sie im Kontextmenü den Befehl Inhalt erstellen. Die Start- und Endtags des Elements headline werden an der Stelle eingefügt, an die Sie das Element headline gezogen haben. Sie enthalten den Platzhalter Inhalt. Die headline Tags befinden sich innerhalb der Start- und End-Tags der übergeordneten Elemente von headline (Abbildung unten). |
| 4. | Platzieren Sie die Elemente wie in der Abbildung unten gezeigt auf unterschiedlichen Zeilen, indem Sie die Eingabetaste drücken. |

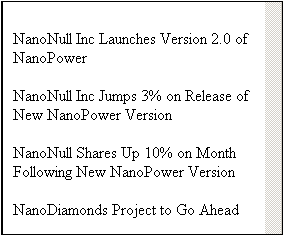
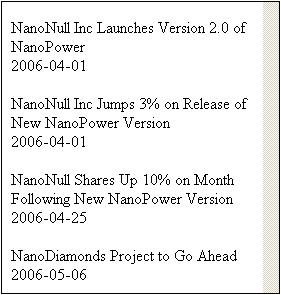
Klicken Sie auf das Register "HTML", um eine Vorschau der HTML-Ausgabe zu sehen (Abbildung unten). In der HTML-Vorschau sehen Sie den Inhalt der headline Child-Elemente von newsitem, jedes als Textstring.

Anmerkung: Sie können den Inhalt eines Node auch folgendermaßen erstellen: (i) durch Klicken auf die Schaltfläche "Inhalt einfügen" in der Symbolleiste "Design-Elemente einfügen", (ii) durch Klicken auf die gewünschte Stelle im Design, (iii) durch Auswahl des gewünschten Node in der Schema-Selektorstruktur, die angezeigt wird.
Einfügen von Attributinhalt
Beim Einfügen eines Elements in das Design in Form von Inhalt wird der Inhalt seiner Attribute nicht automatisch eingefügt. Sie müssen den Attribut-Node explizit in das Design ziehen, damit der Attributwert ausgegeben wird. Gehen Sie ihn Ihrem SPS folgendermaßen vor:
| 1. | Platzieren Sie den Cursor hinter den End-Tag des Elements headline und drücken Sie die Eingabetaste. Dadurch wird eine leere Zeile erstellt (Abbildung unten). |

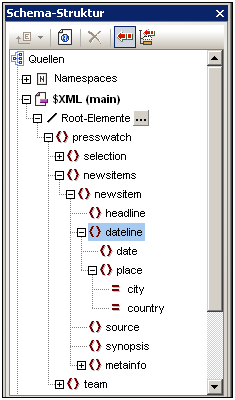
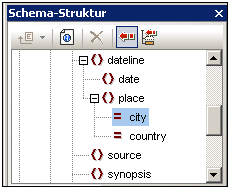
| 2. | Erweitern Sie in der Seitenleiste "Schema-Struktur" das Element dateline (Abbildung unten). |

Beachten Sie, dass das Element dateline zwei Child-Elemente hat, nämlich date und place und dass das Element place zwei Attribute hat: city und country.
| 3. | Ziehen Sie das Element dateline in das Design an den Beginn der neu erstellten leeren Zeile (Abbildung unten) und wählen Sie im Kontextmenü den Eintrag "Inhalt erstellen". |

| 4. | Wechseln Sie in die HTML-Vorschau und sehen Sie sich die Ausgabe von dateline genau an (Abbildung unten). |

Beachten Sie: Während der Inhalt der date Child-Elemente von dateline Elementen ausgegeben wurde, wurde kein Inhalt für die place Children von dateline ausgegeben. Der Grund dafür ist, dass die place-Daten in den Attributen des Elements place, nämlich city und country, enthalten sind und dass Attributinhalt nicht ausgegeben wird, wenn das übergeordnete Element des Attributs verarbeitet wird.
| 5. | . Ziehen Sie das date Element aus der Seitenleiste "Schema-Struktur" zwischen den Start- und End-Tag des dateline Elements (und erstellen Sie es als Inhalt). |
| 6. | Wählen Sie in der Seitenleiste "Schema-Struktur" das city Attribut des dateline/place Elements (Abbildung unten) aus. |

| 8. | Ziehen Sie den @city Attribut-Node in die Design-Ansicht und platzieren Sie ihn (Als Inhalt erstellen) genau hinter den End-Tag des date Elements. |
| 9. | Ziehen Sie den @country Attribut-Node in die Design-Ansicht und platzieren Sie ihn (Als Inhalt erstellen) genau hinter den End-Tag des @city Attributs. |
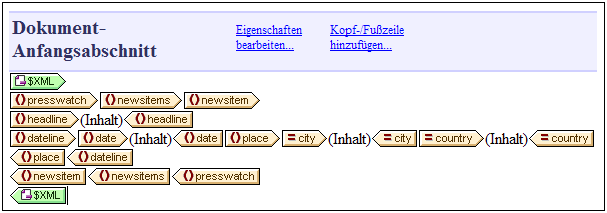
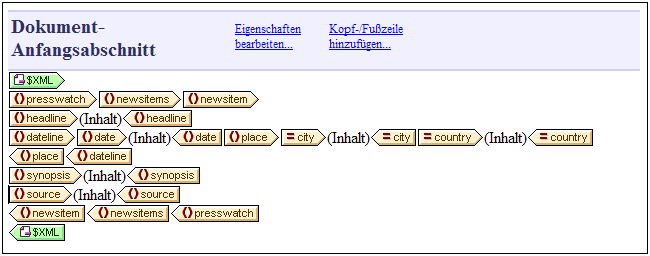
Das SPS Design sollte anschließend etwa folgendermaßen aussehen:

Die HTML-Vorschau sollte folgendermaßen aussehen:

Beachten Sie, das die Werte der Attribute @city und @country nun in der Ausgabe enthalten sind.
Hinzufügen von weiterem dynamischem Inhalt
Mit der oben beschriebenen Methode können Sie überall im Design den Inhalt von Elementen und Attributen aus der XML-Datenquelle einfügen. Fügen Sie zum Abschluss die Elemente synopsis und source zum Design hinzu, sodass das Design folgendermaßen aussieht:

Beachten Sie: Das Element synopsis wurde vor das Element source platziert. Dies entspricht nicht der Reihenfolge der Elemente im Schema. Überprüfen Sie nach dem Hinzufügen der Elemente synopsis und source zum Design die HTML-Vorschau, um die Ausgabe zu sehen. Dies ist ein wichtiger Punkt: Die Reihenfolge, in der Nodes in der Hauptvorlage angeordnet werden, gibt die Struktur des Ausgabedokuments vor (Nähere Informationen zum Strukturieren des Ausgabedokuments finden Sie im Abschnitt Vorlagen und Design-Fragmente).
Beachten Sie bitte auch, in welcher Form ein Node in das Design eingefügt wird. In der HTML-Vorschau sehen Sie, dass alle bisher in das Design eingefügten Nodes als Textstrings an die Ausgabe gesendet wurden. Alternativ dazu kann ein Node auch in einer anderen Form ausgegeben werden, z.B. in Form einer Tabelle oder als Auswahlliste. In diesem Abschnitt haben Sie festgelegt, dass alle Nodes als Textstrings ausgegeben werden sollen, indem Sie alle Nodes als (Inhalt) erstellt haben. Im Abschnitt Verwendung von Bedingungen erfahren Sie, wie man einen Node als Auswahlliste erstellt und im Abschnitt Verwendung von globalen Vorlagen und "Restlicher Inhalt" wird erklärt, wie ein Node als (dynamische) Tabelle erstellt wird.
Stellen Sie sicher, dass Sie die Datei gespeichert haben, bevor Sie mit dem nächsten Abschnitt fortfahren.