Hinzufügen und Bearbeiten von Datensätzen
Ziel dieses Tutorials ist es:
•einen neuen Kundendatensatz zu einer Kundendatenbank hinzuzufügen
•einen Datensatz in der Datenbank zu bearbeiten

Design-Plan
Das Design ist folgendermaßen aufgebaut:
•Es werden zwei XML-Seitenquellen verwendet. Die $PERSISTENT-Struktur enthält die Kundendatenbank. Eine $EDIT-Struktur dient dazu, den einen Datensatz, der gerade bearbeitet wird (ein Customer-Element), aufzunehmen.
•Das Element $EDIT/Customer wird erstellt, wenn der Benutzer auf die Schaltfläche Add New klickt.
•Wenn der Benutzer auf eine Save-Schaltfläche klickt, wird das Element $EDIT/Customer als letztes Element der $PERSISTENT-Struktur angehängt. Anschließend wird der Datensatz aus der $EDIT-Struktur gelöscht (damit später ein Datensatz - entweder ein neuer oder ein Datensatz für die Bearbeitung - geladen werden kann.
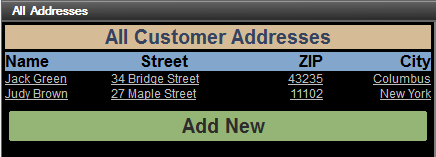
•Die Kundendatenbank wird in Form einer Tabelle, in der die Customer-Elemente in der $PERSISTENT-Struktur angezeigt werden, dargestellt (siehe Abbildung oben).
•Wenn der Benutzer auf ein Feld eines Datensatzes in der Kundendatenbank klickt, wird dieser Datensatz in die $EDIT-Struktur geladen, wo er bearbeitet werden kann.
•Wenn der Benutzer auf die Schaltfläche "Save" klickt, nachdem ein Datensatz auf diese Art bearbeitet wurde, wird dieser wieder an seiner ursprünglichen Stelle in der $PERSISTENT-Struktur gespeichert.
Die Tutorial-Datei
Die fertige Tutorial-Datei befindet sich in Ihrem MobileTogether-Ordner (Eigene) Dokumente: MobileTogetherDesignerExamples\Tutorials\AddEditRecords\AddAndEditRecords.mtd. Öffnen Sie diese Datei und überprüfen Sie, während Sie dieses Tutorial lesen, die Designeinstellungen darin.