Vom Endbenutzer ausgewählte Bilder
Mit Hilfe der Aktion "Bild vom Benutzer auswählen lassen" können Sie eine Lösung erstellen, in der der Endbenutzer ein Bild auswählen kann, das in einer Seitenquelle gespeichert werden soll. Dabei kann es sich um ein bereits in einer Galerie (einem Ordner) vorhandenes Bild oder ein Foto handeln, das der Benutzer mit der Kameraapplikation des Geräts aufnimmt. Im zweiten Fall öffnet die Aktion "Bild vom Benutzer auswählen lassen" automatisch die Kameraapplikation und speichert das Bild, das der Benutzer aufnimmt, im angegebenen Seitenquellen-Node. In beiden Fällen (Galerie und Kamera) wird das Bild als Base64-kodiertes Bild zum XML-Node hinzugefügt.
Mit einer zweiten Aktion, Bild laden/speichern, wird ein Bild in einem Seitenquellen-Node in einer Bilddatei (mit der entsprechenden Dateierweiterung) gespeichert.
Die Beispieldatei UserSelectedImages.mtd hat ein Design, über das der Endbenutzer ein Bild aus einer Galerie auf dem Mobilgerät auswählen kann. Dieses Bild wird automatisch in der Datenquelle in einem XML-Node als Base64-kodiertes Bild gespeichert. Das Base64-kodierte Bild wird anschließend automatisch unter einem vom Designer ausgewählten Ordner (der im Design gespeichert ist) als Bilddatei gespeichert.
| Anmerkung: | Nicht alle digitalen Kameras und nicht alle Smartphone-Kameras erzeugen Exif-Daten. |
Beispieldatei: UserSelectedImages.mtd
Die Designdatei UserSelectedmages.mtd befindet sich in Ihrem Ordner (Eigene) Dokumente MobileTogether: MobileTogetherDesignerExamples\Tutorials\Images. Sie können diese Datei in MobileTogether Designer öffnen, sie im Simulator ausführen (F5) und sich die Designdefinitionen ansehen. Außerdem müssen Sie folgende Schritte durchführen:
•Erstellen Sie den Ordner C:\MobileTogether\UserSelectedImages, da dies der Ordner ist, in dem laut Definition im Design vom Benutzer ausgewählte Bilder gespeichert werden. Alternativ dazu können Sie auch einen anderen Speicherort für die Aktion Bild laden/speichern des Ereignisses BeiKlickAufBild definieren.
•Definieren Sie auf der Seite MobileTogether Server-Einstellungen das serverseitige Arbeitsverzeichnis der Lösung als Vorfahrenverzeichnis der Standarddatei des Designs UserSelectedImages.xml. Damit stellen Sie sicher, dass die Standarddatei aktualisiert wird, wenn die Aktion In Datei speichern des Ereignisses BeiKlickAufBild ausgelöst wird. Da das Arbeitsverzeichnis die Basis für alle im Design referenzierten Dateien bildet, empfehlen wir, als Arbeitsverzeichnis C:\MobileTogether zu definieren und die Standarddatei hier zu speichern. Auf diese Art befinden sich die Ordner für Bilder und Standarddatei beide relativ zur selben Basis-URI C:\MobileTogether.
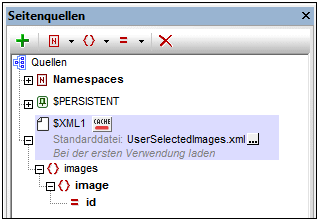
Das Design hat eine einzige Datenquelle, eine XML-Datei namens UserSelectedImages.xml (die sich ebenfalls im Ordner Tutorials\Images befindet). Die Struktur des XML-Dokuments wird in der Abbildung unten gezeigt. Das Element images kann mehrere image Child-Elemente haben. Jedes image-Element hat ein id Attribut und beim Inhalt des Elements image handelt es sich um den Base64-kodierten String des vom Benutzer ausgewählten Bilds. Jedes neue von einem Benutzer ausgewählte Bild wird in einem automatisch angehängten image-Element erstellt.

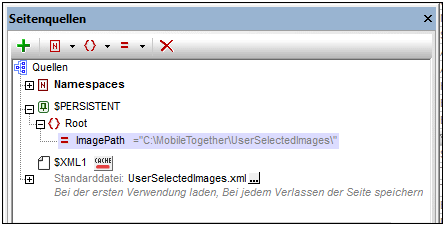
Für den Ordnerpfad des Ordners, in dem die Bilder gespeichert werden sollen, wurde ein Node, $PERSISTENT/Root/@ImagePath, erstellt (siehe Abbildung unten). Als Standardwert dafür wurde C:\MobileTogether\UserSelectedImages\ definiert. Wenn Sie den Ordnerpfad, unter dem die Bilder gespeichert werden sollen ändern möchten, können Sie dies direkt im Fenster "Seitenquellen" ändern: Doppelklicken Sie auf den Namen und bearbeiten Sie ihn.

Das Design (Abbildung links unten) besteht aus einer Beschriftung, in der der Seitentitel angezeigt wird, und einer dynamischen Tabelle. Die dynamische Tabelle hat eine Überschriftszeile und eine sich wiederholende Zeile, die mit dem Node $XML1/images/image verknüpft ist, d.h. dass die Zeile für jedes image-Element wiederholt wird. Anders ausgedrückt, wird für jedes image-Element eine eigene Zeile erstellt. In der Abbildung rechts unten sehen Sie die Lösung im Simulator. Weiter unten finden Sie eine Beschreibung des Designs.
Beachten Sie die folgenden Punkte zum Design:
•Die dynamische Tabelle hat Hinzufügen/Entfernen-Schaltflächen (die über das Kontextmenü der Tabelle hinzugefügt wurden). Dadurch kann der Benutzer eine neue image-Zeile hinzufügen und jede beliebige image-Zeile löschen.
•Jede image-Zeile hat vier Spalten: ID; Image Type; Image Preview; und (der Name der) gespeicherten Bilddatei (Saved Image File).
•Wenn eine neue image-Zeile hinzugefügt wird, wird ein Platzhalter für das Bild erstellt, auf den Sie klicken können (siehe Abbildung rechts oben).
•Wenn Sie auf den Bildplatzhalter klicken, wird ein @id-Attribut zum image-Element hinzugefügt.
•Der Wert des @id-Attributs wird berechnet, indem zum höchsten vorhandenen ID-Wert die Zahl eins hinzugefügt wird. Dadurch wird sichergestellt, dass jeder ID-Wert eindeutig ist. Wenn kein vorhergehendes image-Element vorhanden ist, so wird das hinzugefügte Bild zum ersten image-Element und dem @id-Attribut des Elements wird der Wert 1 zugewiesen. Der XPath-Ausdruck wird mit dem image-Element als Kontext-Node definiert: attribute id {if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1}.
•Die Spalte ID hat ein Steuerelement "Beschriftung", das mit dem Node $XML1/images/image/@id verknüpft ist. Aufgrund dieser Verknüpfung (die durch Ziehen des Node auf das Steuerelement erstellt wurde) wird in der ID-Zelle der aktuellen Zeile der Wert des @id-Attributs des aktuellen image-Elements angezeigt.
•Die Spalte Image Type hat ein Steuerelement "Bearbeitungsfeld" mit einem XPath-Ausdruck, der die Dateitypinformationen aus Base64-Textstrings abruft. Im XPath-Ausdruck wird der aktuelle Node (das aktuelle image-Element) als Argument der Funktion suggested-image-file-extension bereitgestellt. Die Funktion parst den Base64-kodierten String auf seine Dateitypinformationen und gibt die Dateierweiterung als String zurück.
•Die Spalte Image Preview enthält das Steuerelement "Bild". Für die Eigenschaft Typ der Bildquelle wurde base64 definiert und für die Eigenschaft Bildquelle wurde der XPath-Ausdruck current() definiert. Das aktuelle image-Element ist der aktuelle Node. Mit der Eigenschaft Typ der Bildquelle wird festgelegt, dass der Inhalt des image-Elements als Base64-Text (und nicht als URL) gelesen wird.
•Für das Steuerelement "Bild" wurde für sein BeiKlickAufBild-Ereignis eine ganze Reihe von Aktionen definiert. Eine ausführliche Beschreibung dazu finden Sie weiter unten.
•Die vierte Spalte, Saved Image File, enthält den Namen der auf Festplatte gespeicherten Bilddatei. Zur Angabe der Dateierweiterung wird die Altova XPath-Erweiterungsfunktion suggested-image-file-extension verwendet.
Aktionen des BeiKlickAufBild-Ereignisses
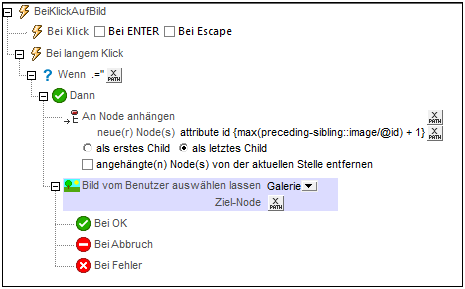
•Dem Ereignis BeiKlickAufBild des Steuerelements "Bild" wurden die in der Abbildung unten gezeigten Aktionen zugewiesen.

•Die If-Bedingung definiert Folgendes: Wenn der aktuelle Node (das image Element) leer ist, so wird bei Anklicken des Bilds ein neues id-Attribut erstellt und als Child an das derzeit leere image-Element angehängt. (Das leere image-Element wurde hinzugefügt, als der Benutzer eine Tabellenzeile hinzgefügt hat (siehe Abbildung des Simulators weiter oben)). Dem id -Attribut wird über den XPath-Ausdruck if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1 ein berechneter Wert zugewiesen. Dieser Ausdruck gibt einen Wert zurück, der immer einen Wert höher als der höchste vorhandene Bild-ID-Wert ist, sodass die einzelnen ID-Werte immer eindeutig sind. Wenn kein Bild vorhanden ist, so erhält das neu zugewiesene Bild einen ID-Wert 1.
•Mit der Aktion "Bild vom Benutzer auswählen lassen" wird festgelegt, dass das Bild aus einem Ordner auf dem Mobilgerät (Galerie) ausgewählt werden muss. Dadurch kann der Benutzer zu einem Bild navigieren, wenn er auf das Bild klickt. Der Ziel-Node der Aktion ist der Pfad, unter dem das Base64-kodierte Bild gespeichert werden soll. In unserem Beispiel ist der Ziel-Node der aktuelle Node, d.h. das Element Image.
•Die Aktion "Bild vom Benutzer auswählen lassen" hat drei Bedingungen: Bei OK, Bei Abbruch und Bei Fehler. Eine separate Beschreibung dazu finden Sie weiter unten.
Bei OK: Bild neu laden + Bild laden/speichern + In Datei speichern
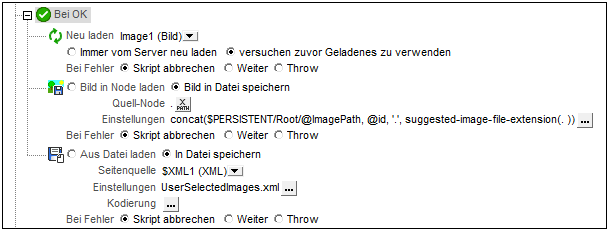
•Mit der Bedingung Bei OK werden drei Aktionen definiert, die ausgeführt werden müssen, wenn das Bild erfolgreich in den angegebenen Datenquellen-Node importiert wurde (siehe Abbildung unten): (i) eine Neu laden-Aktion für das Bild; (ii) eine Aktion "Bild laden/speichern", mit der das Bild aus dem Seitenquellen-Node in einer Bilddatei gespeichert wird; (iii) eine Datei laden/speichern-Aktion, mit der die Daten in der Quellstruktur (auf dem Client/Server) in der Datenquelldatei gespeichert werden.

•Für das Steuerelement "Bild" wird eine Neu laden-Aktion definiert, wodurch das in der Eigenschaft Bildquelle des Steuerelements "Bild" definierte Bild neu geladen wird. Da als Wert der Eigenschaft Bildquelle der aktuelle Node definiert ist und da der aktuelle Node das Image-Element ist, das der Ziel-Node des vom Benutzer gewählten Bilds ist, wird in der Zelle "Image Preview" (Bildvorschau) für die aktuelle Zeile das Bild des Benutzers neu geladen.
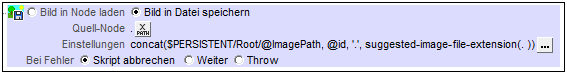
•Mit der Aktion "Bild laden/speichern" (Abbildung unten) wird das Bild aus dem Seitenquellen-Node in einer Bilddatei gespeichert. Als Quell-Node wurde der aktuelle Node (also das Image-Element) definiert. Die Bild-Binärdatei wird anhand der Base64-Daten in diesem Node generiert.

•Mit der Option Einstellungen wird der Pfad definiert, unter dem die Bild-Binärdatei gespeichert wird. Mit dem XPath-Ausdruck werden der Pfad und der Bildname generiert, unter dem das Bild gespeichert werden soll. Im Ausdruck ist der Node in der $PERSISTENT-Struktur, die den Pfad zum Bildordner enthält definiert; das Attribut @id stellt den Dateinamen bereit und die Altova XPath-Erweiterungsfunktion suggested-image-file-extension liefert die Dateierweiterung dazu.
•Mit der Datei laden/speichern-Aktion werden die Daten der Datenquellstruktur auf dem Server in der angegebenen Datenquelldatei gespeichert.
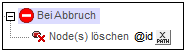
Bei Abbruch: Node löschen
Wenn der Benutzer die Bildauswahl abbricht, wird der @id-Node mit der Aktion "Node(s) löschen" gelöscht. Beachten Sie: Der @id-Node wurde zu Beginn der Bildauswahl erstellt (durch Klick auf den Platzhalter "Bild"; siehe Abschnitt "Beispieldatei" weiter oben).

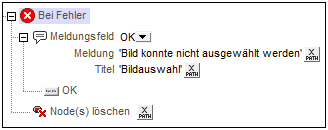
Bei Fehler: Meldungsfeld + Node löschen
Wenn beim Import des Bilds als Base64-Daten in den angegebenen XML-Node ein Fehler auftritt, werden die für die Bedingung Bei Fehler definierten Aktionen ausgeführt. Es wird eine Fehlermeldung angezeigt und der @id-Node wird gelöscht. Der @id-Node wurde zu Beginn der Bildauswahl erstellt (durch Klick auf den Platzhalter "Bild"; siehe Abschnitt "Beispieldatei" weiter oben).