Tabelleneigenschaften
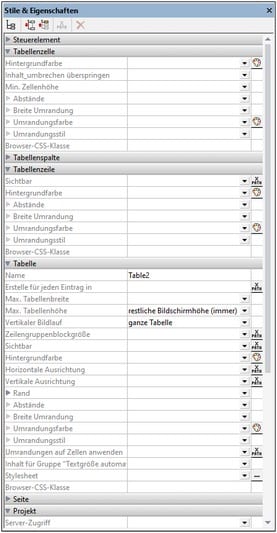
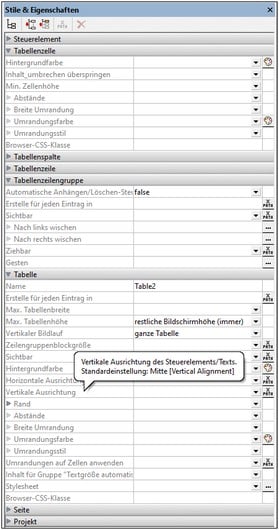
Einige Eigenschaften können für Tabellenzellen, -spalten und -zeilen sowie für die gesamte Tabelle definiert werden. In der Abbildung links unten sehen Sie die Eigenschaften von statischen und sich wiederholenden Tabellen. In der Abbildung rechts unten sehen Sie die Eigenschaften von dynamischen Tabellen. Beachten Sie, dass dynamische Tabellen eine zusätzliche Eigenschaftsgruppe Tabellenzeilengruppe haben, da in einer dynamischen Tabelle normalerweise eine Gruppe von Zeilen (Zeilengruppe) definiert ist, wobei jede Zeile einer einzelnen Instanz desselben Elements entspricht. Wenn z.B. jedes Person Child-Element eines Office-Elements einer Zeile der Tabelle entspricht, bilden alle Person-Elemente zusammen die Zeilengruppe..
Die Tabelleneigenschaften werden in der Beschreibung des Steuerelements "Tabelle" näher erläutert. In diesem Abschnitt werden jene Tabelleneigenschaften beschrieben, die nur in MobileTogether vorkommen und die auf eine besondere Art behandelt werden.
Eigenschaft: Wiederholt
Die Eigenschaft Wiederholt steht für sich wiederholende Tabellen (die gesamte Tabelle wiederholt sich) und für statische Tabellen zur Verfügung. Sie hat den Booleschen Wert true oder false und definiert, ob es sich um eine sich wiederholende oder eine statische Tabelle handelt. Die Eigenschaft steht für dynamische Tabellen nicht zur Verfügung.
Der Wert dieser Eigenschaft wird automatisch zu dem Zeitpunkt zugewiesen, zu dem eine sich wiederholende oder statische Tabelle erstellt wird. Bei einer sich wiederholenden Tabelle ist die Eigenschaft Wiederholt auf true gesetzt, während diese Eigenschaft bei einer statischen Tabelle den Wert false hat. Nachdem eine Tabelle als bestimmter Tabellentyp (sich wiederholende oder statische) erstellt wurde, kann ihr Typ nachträglich durch Ändern des Werts der Tabelleneigenschaft Wiederholt geändert werden.
Eigenschaft: Erstelle für jeden Eintrag in
Die Eigenschaft Erstelle für jeden Eintrag in steht für Tabellen jeden Typs und Tabellenzeilengruppen (in dynamischen Tabellen) zur Verfügung. Sie definiert, wie oft die sich wiederholende Tabelle oder Tabellenzeilengruppe erstellt werden soll. Diese Zahl entspricht der Anzahl der Elemente in der vom XPath-Ausdruck der Eigenschaft zurückgegebenen Sequenz. Der Ausdruck kann zwei Sequenzarten zurückgeben:
•Nodes aus einer Seitenquellenstruktur. Dies ist eine Alternative zum Verknüpfen einer sich wiederholenden Tabelle (oder einer Tabellenzeilengruppe) mit einem Seitenquellen-Node (diese Verknüpfung wird durch Ziehen des Node auf die Tabelle erstellt). Ein XPath-Ausdruck dieser Art erlaubt auch mehr Flexibilität bei der Node-Auswahl. So gibt z.B der XPath-Ausdruck $XML1/Offices/Office[@location='US'] eine Sequenz von Office Nodes zurück, die ein Attribut @location='US' haben. Dieser US-Filter ist mit der Alternativmethode, bei der der Node Office auf die Tabelle gezogen wird, nicht möglich. Sie können diesen Filter jedoch mit Hilfe der Eigenschaft Erstelle für jeden Eintrag in anwenden.
•Elemente, die nicht mit der Seitenquellenstruktur in Zusammenhang stehen. So gibt z.B. der Ausdruck 1 to subsequence(age-details(xs:date("2014-01-01")), 2, 1) für Oktober 2014 eine aus neun Elementen bestehende Sequenz zurück, nämlich die Ganzzahlen von 1 bis 9, also die Anzahl der Monate, die zwischen dem 1. Jänner 2014 und einem Tag im Oktober 2014 liegen sind. Der Grund dafür ist, dass der grundlegende XPath-Ausdruck 1 to X lautet. Dabei ist X (gemäß der Funktion subsequence) das zweite Element der aus drei Elementen bestehenden Sequenz, die von der Funktion age-details zurückgegeben wird. Die Funktion age-details gibt das "Alter" des aktuellen Tags (in diesem Fall im Oktober 2014) in Jahren, Monaten und Tagen in Bezug auf das Eingabedatum (1. Jänner 2014) zurück (In diesem Fall sind das 0 Jahre, 9 Monate und XX Tage). Das zweite Element der aus drei Elementen bestehenden Sequenz ist die Anzahl der Monate im Alter, also 9. Da die zurückgegebene Sequenz neun Elemente (den Bereich von 1 bis 9) enthält, wird die Tabelle neun Mal erstellt.
| Anmerkung: | Wenn Sie eine Vorschau auf die Ergebnisse des XPath-Ausdrucks sehen möchten, führen Sie den integrierten Simulator von MobileTogether Designer aus (Ausführen | Workflow simulieren) und klicken Sie im daraufhin angezeigten Simulator-Dialogfeld auf XPath auswerten und anschließend auf Auswerten. |
Aktivieren des Ziehens von Zeilen in Tabellen mit dynamischen Zeilen
Eine Tabelle mit sich wiederholenden Zeilen besteht aus mehreren Zeilen, wobei jede einer Instanz des sich wiederholenden Datenelements entspricht. Wir nennen dies eine Datenzeile. So enthielte z.B. eine Person-Zeilengruppe normalerweise mehrere Person-Datenzeilen, die in einer bestimmten Reihenfolge vorkommen. Wenn der Endbenutzer die Person-Datenzeilen anders anordnen möchte, kann er eine Datenzeile an eine andere Position ziehen. Sie können das Ziehen von Zeilen mit der Maus im Design aktivieren und Aktionen definieren, die ausgeführt werden sollen, wenn eine Zeile an eine neue Position gezogen wurde. Sie können das Ziehen von Zeilen mit Hilfe der folgenden Eigenschaften aktivieren:
•Tabellenzeilengruppe-Eigenschaften: Eigenschaft Ziehbar. Wenn die Eigenschaft auf false gesetzt wird, wird das Ziehen von Zeilen deaktiviert. Wenn die Eigenschaft auf true gesetzt wird, kann der Endbenutzer jede beliebige Datenzeile an eine andere Stelle ziehen, indem er zuerst lange auf eine beliebige Stelle in der Datenzeile tippt bzw. klickt, bis der Drag-and-Drop-Modus aktiviert ist, und die Zeile anschließend an ihre neue Position in der Tabelle zieht. Wenn Sie die Eigenschaft Sofortiges Ziehen einer Zeile einer beliebigen Schaltfläche in der Zeilengruppe auf true setzen, können Sie das lange Drücken vermeiden. In diesem Fall kann der Endbenutzer die Zeile sofort an eine andere Stelle ziehen. Wenn Sie den Wert der Eigenschaft Ziehbar auf true setzen, erscheint ein Popup, in dem Sie gefragt werden, ob MobileTogether die Umordnungsaktionen automatisch definieren soll. Sofern Sie keine anderen Aktionen zuweisen möchten anstatt Aktionen neu anzuordnen, klicken Sie auf Ja.
•Tabellenzeilengruppe-Eigenschaften: Eigenschaft Gesten. Mit Hilfe dieser Eigenschaft können Sie Aktionen definieren, die ausgeführt werden sollen, wenn die Datenzeile an ihre neue Position gezogen oder gewischt wurde. Wenn eine Zeile z.B an eine neue Stelle gezogen wurde, wird die neue Anordnung auf der Benutzeroberfläche angezeigt, doch werden die zugrunde liegenden Daten nicht automatisch neu angeordnet. Wenn dies geschehen soll, müssen dafür explizit Aktionen definiert werden. Wenn der Endbenutzer z.B. eine Person-Zeile auf dem Display von Position 1 an Position 5 gezogen hat und das dazugehörige Person-Element in den zugrunde liegenden Daten daher an die neue Position verschoben werden soll, müssen dafür Aktionen definiert werden. Sie können die Umordnungsaktionen automatisch von MobileTogether definieren lassen (siehe vorheriger Aufzählungspunkt) oder Sie können die Aktionen selbst definieren. Alternativ dazu können Sie die Umordnungsaktionen von MobileTogether definieren lassen und diese dann ändern oder ergänzen.
Beachten Sie, dass diese Funktionalität nur auf die Zeilengruppen der obersten Ebene von dynamischen Tabellen angewendet werden kann.
Die Eigenschaften Ziehbar und Gesten werden im Kapitel Steuerelement "Tabelle" beschrieben. Die Eigenschaft Sofortiges Ziehen einer Zeile ist eine Eigenschaft des Steuerelements "Schaltfläche" und wird mit den anderen Schaltflächeneigenschaften beschrieben.
Wisch-Aktionen für dynamische Zeilen
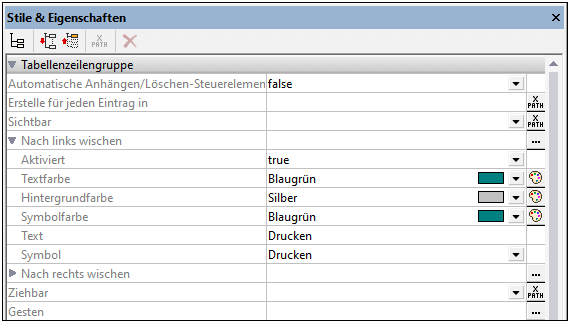
Sie können Aktionen definieren, die ausgeführt werden sollen, wenn der Endbenutzer eine Datenzeile oder eine Zeilengruppe nach links oder rechts wischt. Wisch-Aktionen können mit Hilfe der Eigenschaften Nach links wischen und Nach rechts wischen der Tabellenzeilengruppe definiert werden (siehe Abbildung unten).

Die Aktionen eines Wisch-Ereignisses werden folgendermaßen konfiguriert:
•Setzen Sie die Eigenschaft Aktiviert auf true.
•Beim Wischen können in der gewischten Zeile ein Textstring und ein Symbol angezeigt werden. Definieren Sie die entsprechenden Eigenschaften, je nachdem, was angezeigt werden soll (siehe Abbildung oben). Das Symbol wird aus einer Gruppe verfügbarer Symbole ausgewählt.
•Definieren Sie eine oder mehrere Aktionen, die beim Wischen ausgeführt werden sollen. Das Dialogfeld Aktionen für das Wischen wird über die Eigenschaft Gesten der Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Nach links/rechts wischen aufgerufen. In der Abbildung unten sehen Sie, dass für die Eigenschaft Nach links wischen eine In Datei drucken-Aktion definiert wurde.
Beachten Sie, dass diese Funktionalität nur auf die Zeilengruppen der obersten Ebene von dynamischen Tabellen angewendet werden kann.
Diese Eigenschaften werden im Kapitel Steuerelement "Tabelle" beschrieben.
Verbinden und Überspannen von Zeilen/Spalten
Um mehrere Zeilen oder Spalten miteinander zu verbinden, wählen Sie im Design die gewünschte Zeile bzw. Spalte aus und klicken Sie im Kontextmenü, dem Menü "Tabelle" oder der Applikations-Symbolleiste auf Verbinden. Daraufhin wird die ausgwählte Zeile/Spalte mit der benachbarten Zeile/Spalte verbunden. Wenn sich die verbundenen Zeilen bzw. Spalten innerhalb einer Zeilen- bzw. Spaltengruppe befinden (die für dynamische Zeilen oder Spalten erstellt wurden), so erfolgt die Verbindung innerhalb der einzelnen Instanzen der Gruppe und die verbundene Zeile/Spalte wird in jeder Gruppe angezeigt.
Für dynamische Spalten steht eine zusätzliche Art der Spaltenzusammenführung, nämlich das Überspannen, zur Verfügung: Die Spalten aller Spaltengruppen werden zu einer einzigen Spalte überspannt, unabhängig davon, ob die Spaltengruppe im Design aus einer oder mehreren Spalten besteht. Setzen Sie dazu die Eigenschaft Überspannt Spaltengruppen (im Fenster "Stile & Eigenschaften") auf true. Diese Eigenschaft steht nur in der ersten Spalte einer Spaltengruppe zur Verfügung. Sie erhält den Wert true oder false. Der Standardwert ist false. Wenn die Eigenschaft auf true gesetzt wird, werden alle Spalten der Spaltengruppe in der Ausgabe überspannt und als eine Spalte angezeigt.
In der Tabelle unten sehen Sie ein Design bestehend aus einer Spaltengruppe, die zwei nicht überspannte Spalten umfasst. Die Spaltengruppe ist mit dem Element Node verknüpft.
Spaltengruppe im Design, entspricht dem sich wiederholenden Element Node. Nicht überspannt
|
In der Ausgabe wird die Spaltengruppe für jede Instanz von Node wiederholt. Als Ergebnis werden, wie in der Tabelle unten gezeigt, für jedes Node-Element zwei Spalten erstellt.
Node[1] | Node[1] | Node[2] | Node[2] | ... | Node[n] | Node[n] |
Würde die dynamische Spaltengruppe durch Setzen der Eigenschaft Überspannt Spaltengruppen auf true überspannt, so wirkt sich dies im Design so aus, als wären beide Spalten miteinander verbunden (siehe Tabelle unten). Die Eigenschaften und der Inhalt der erzeugten Spalten sind die der ersten Spalte.
Spaltengruppe im Design, die dem sich wiederholenden Element Node entspricht: überspannt
|
In der Ausgabe überspannt die Spaltengruppe alle Instanzen von Node. Dadurch gibt es nur eine Spalte für alle Instanzen von Node, wie in der Tabelle unten gezeigt. Wenn der Inhalt der Spalte dynamisch mittels eines XPath-Ausdrucks, der Node-Elemente abruft, ausgewählt wird, wird ein Fehler zurückgegeben.
Node[1 bis n] |
Wenn dynamische Spalten überspannt werden, können Sie sich den Transformationsprozess als einen aus zwei Schritten bestehenden Vorgang vorstellen: (i) Alle Spalten (jeden Typs, auch statische Spalten) in der Spaltengruppe werden im Design zu einer einzigen Spalte verbunden, so als würde der Befehl Befehl Verbinden darauf angewendet; (ii) In der erzeugten Ausgabe werden alle Instanzen des sich wiederholenden Elements als eine einzige Spalte erstellt. XPath-Ausdrücke, die (i) sich innerhalb einer überspannten dynamischen Spalte im Design befinden und (ii) versuchen, einzelne Elementinstanzen für die entsprechenden Ausgabespalten aufzurufen, würden nun einen Fehler zurückgeben.
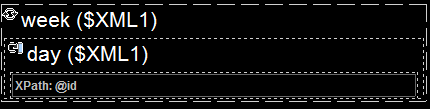
In der Abbildung unten sehen Sie ein einfaches Beispiel für eine in einer Spaltengruppe erstellte dynamische Spalte. Die Spaltengruppe im Design enthält eine einzige Spalte, die mit dem Element day verknüpft ist, und diese Spaltengruppe befindet sich innerhalb einer sich wiederholenden Tabelle, die mit dem Element week (welches in der Seitenquelle das Parent-Element des Elements day ist) verknüpft ist. Da sich das Element week wiederholt, wird für jedes week Element eine neue Tabelle erstellt. Wenn sich in der Seitenquelle mehrere day Child-Elemente des Elements week befinden und wenn die dynamischen Spalten der Spaltengruppen im Design nicht überspannt werden, erhält die anhand dieses Designs generierte Tabelle (für jedes week-Element) so viele Spalten, wie day Child-Elemente vorhanden sind. Wenn Sie die Eigenschaft Überspannt Spaltengruppen jedoch auf true setzen, werden die Spalten in der generierten Tabelle überspannt und die Tabelle hat folglich nur eine Spalte.

Nähere Informationen zu Spaltengruppen finden Sie unter Dynamische Spalten.
Sichtbarkeit von Spalten/Zeilen
Um die Sichtbarkeit einer Spalte oder Zeile zu definieren, wählen Sie die Spalte oder Zeile aus und setzen Sie ihre Eigenschaft Sichtbar auf true oder false. Der Standardwert ist true.
Bei Spalten- oder Zeilenbereichen kann die Sichtbarkeit einzeln definiert werden, wenn die Sichtbarkeit der ersten Spalte/Zeile in der Gruppe den Wert true erhalten hat. Wenn die Sichtbarkeit der ersten Spalte/Zeile im Spalten-/Zeilenbereich den Wert false erhalten hat, so erhalten alle Spalten/Zeilen des Bereichs den Wert false.

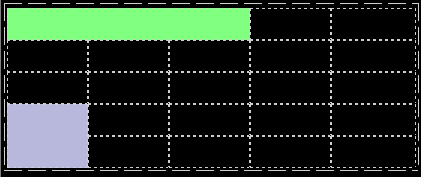
Abbildung oben: Spaltenbereich in der ersten Zeile (in Grün):
•Der Spaltenbereich bestehend aus drei Spalten in Zeile-1 (grün) wird als Spalte-1 betrachtet. Die nächste Spalte in Zeile-1 ist Spalte-4. Es gibt in Zeile-1 keine Spalte-2 oder Spalte-3.
•Wenn Sie eine der ersten drei Spalten in Zeile-2 bis 5 einzeln auswählen und die Sichtbarkeit auf true/false setzen, so wirkt sich das nicht auf die Sichtbarkeit einer der anderen Spalten aus.
•Wenn Sie den Spaltenbereich Spalte-1 in Zeile-1 auswählen und die Sichtbarkeit auf true/false setzen, so wird nur die Sichtbarkeit von Spalte-1 geändert. Spalte-2 und Spalte-3 (in Zeile 2 bis 5) sind davon nicht betroffen.
Abbildung oben: Zeilenbereiche in der ersten Spalte (in Blau):
•Der Zeilenbereich in Spalte-1 (blau) gilt als Zeile-4. Es gibt in der Spalte-1 keine Zeile-5.
•Wenn Sie eine der beiden Zeilen (Zeile-4 oder Zeile-5) einzeln auswählen und die Sichtbarkeit auf true/false setzen, so wirkt sich dies nicht auf die andere Zeile aus.
•Wenn Sie den Zeilenbereich-4 in Spalte-1 auswählen und die Sichtbarkeit auf true/false setzen, so ändert sich nur die Sichtbarkeit der Zeile-4. Zeile-5 (in den Spalten 2 bis 5) ist davon nicht betroffen.
Scrollbare Tabellen
Wenn eine Tabelle besonders lange und/oder breit ist, können Sie eine vertikale oder horizontale Bildlaufleiste dafür definieren. In diesem Fall wird nur ein Teil der Tabelle angezeigt; der Rest der Tabelle kann mittels Bildlauf in den oder aus dem Anzeigebereich verschoben werden.
Vertikaler Bildlauf
Mit der Eigenschaft Max. Tabellenhöhe wird die Höhe der Tabelle in Pixel oder relativ zur Bildschirmhöhe des Geräts definiert. Wählen Sie den gewünschten Wert aus der Auswahlliste der Eigenschaft aus. Wenn Sie z.B. 50% auswählen, so erhält die Tabelle eine Höhe, die die Hälfte der Bildschirmhöhe beträgt (siehe erster Bildschirm links in der Abbildung unten). Wenn die Höhe der Tabelle nicht in den dafür vorgesehenen Teil des Bildschirms passt, so erhält die Tabelle eine vertikale Bildlaufleiste, so dass der Endbenutzer den Rest der Tabelle durch Scrollen im zugeteilten Bildschirmanteil (in diesem Beispiel 50 % der Bildschirmhöhe) anzeigen kann. Wenn oberhalb der Tabelle Designkomponenten vorhanden sind, werden alle diese Komponenten oberhalb der Tabelle angezeigt; die Tabelle selbst hat die absolute oder relative Höhe, die in dieser Eigenschaft definiert wurde.
| Anmerkung: | Tabelle und Seite haben separate Bildlaufleisten (siehe Bildschirme in der Abbildung unten). Verwenden Sie im MobileTogether Designer-Simulator das Mausrad, um einen vertikalen Bildlauf durchzuführen und klicken und ziehen Sie, um einen horizontalen Bildlauf durchzuführen. |
| Anmerkung: | Wenn eine Seite zwei oder mehrere Tabellen (mit oder ohne Bildlaufleiste) auf einer Seite enthält, so kann auf Android 4.x-Geräten kein vertikaler Tabellenbildlauf durchgeführt werden. |
| Anmerkung: | Ein Beispiel dazu finden Sie im Tutorial zu Tabellen mit Bildlauf. |
Die Eigenschaft Max. Tabellenhöhe kann (neben Pixel oder Prozentwerten) zwei weitere Werte erhalten:
•Restliche Bildschirmhöhe (max): Die Tabellenhöhe wird so weit wie möglich minimiert, damit möglichst viel von der restlichen Seite angezeigt werden kann. In der Abbildung oben sehen Sie ganz rechts eine Tabelle, für die dieser Eigenschaftswert definiert wurde: Die Tabellenhöhe wurde so weit reduziert, dass alle fünf Komponenten der Seite angezeigt werden. Beachten Sie, dass die Seitenbildlaufleiste auf Null reduziert wurde, da die gesamte Seite angezeigt wird.
•Restliche Bildschirmhöhe (immer): Mit dieser Option füllt die Seite die gesamte Bildschirmhöhe aus. Wenn eine Tabelle nicht lange genug ist, um die gesamte Bildschirmhöhe zu füllen, wird unterhalb der Tabelle zusätzlicher Leerraum eingefügt, damit die letzte Komponente der Seite ganz unten auf dem Bildschirm angezeigt wird. Mit dieser Einstellung können Sie festlegen, dass bestimmter Inhalt am unteren Rand des Bildschirms angezeigt wird.
Die Eigenschaft Vertikaler Bildlauf steht zur Verfügung, nachdem für die Eigenschaft Max. Tabellenhöhe ein Wert definiert wurde und wenn kein Wert für Max. Tabellenbreite definiert wurde. Die Eigenschaft Vertikaler Bildlauf kann einen von zwei Werten erhalten:
•Ganze Tabelle: Der Bildlauf im dafür in der Eigenschaft Max. Tabellenhöhe zugeteilten Bildschirmbereich wird für die gesamte Tabelle durchgeführt. Ganze Tabelle ist der Standardwert.
•Zeilen mit Ausnahme von Kopf- und Fußzeile: Die Kopf- und Fußzeile werden immer angezeigt. Der Bildlauf für den Tabellenkörper erfolgt in der restlichen Tabellenhöhe.
Die Eigenschaft Zeilengruppenblockgröße steht erst zur Verfügung, wenn sich in der Tabelle eine sich wiederholende Zeilengruppe befindet und nachdem für die Eigenschaft Max. Tabellenhöhe für scrollbare Tabellen ein Wert definiert wurde. Sie können damit die Anzahl der jeweils geladenen Zeilengruppen definieren. Wenn der Benutzer bis zur letzten Zeilengruppe des zuletzt geladenen Blocks scrollt, wird der nächste Block geladen. Für diese Eigenschaft ist kein Standardwert definiert.
Horizontaler Bildlauf
Mit der Eigenschaft Max. Tabellenbreite wird die Breite der Tabelle (i) in Pixel (ii) relativ zur Bildschirmbreite des Geräts oder (iii) für Spalten optimiert (Inhalt_umbrechen) definiert. Die Standardeinstellung ist Inhalt_umbrechen. Wählen Sie den gewünschten Wert aus der Dropdown-Liste der Auswahlliste der Eigenschaft aus. Wenn die Tabelle breiter als der Bildschirm ist, wird die Tabelle mit einer horizontalen Bildlaufleiste angezeigt. Der Benutzer kann zum Scrollen der Tabelle nach links oder rechts wischen.
Tabellenränder
Das Menü Tabelle bietet eine Reihe von Befehlen zum Bearbeiten der Tabellenstruktur. Einige Tabelleneigenschaften werden im Fenster "Stile &Eigenschaften" definiert. Zusätzlich dazu können Tabellenränder im Dialogfeld "Umrandungseinstellungen" (Tabelle | Umrandungseinstellungen) definiert werden.