Simulation and Testing
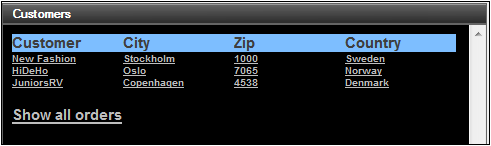
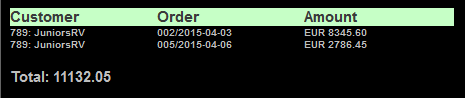
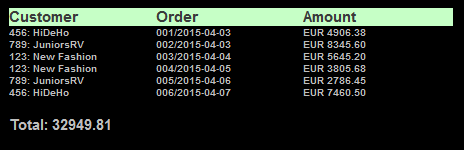
After completing the design, run a simulation (by pressing F5) and test your design. The screenshots below show the top page and sub pages in the MobileTogether Designer simulator.
Top page: Customers

Sub page: Orders (for selected customer and all customers, respectively)


That's it!