Dynamic Table with Repeating Columns
Within a table row, if a column repeats, then these repetitions can be displayed via the dynamic columns feature. The column is associated with a repeating element of a page source. When the table is rendered, the number of columns will correspond dynamically to the number of instances of the associated element.
Dynamic columns can occur in two types of row contexts:
•Static rows, dynamic columns: In this situation, the table grows horizontally rather than vertically (compare table below with dynamic table with repeating rows). In this case, the leading column acts as a "header"; it can contain the names of the rows. (A leading column can be added when the table is first created, but since a leading column is static it can also be created subsequently).
| <Person> | <Person> | <Person> |
<First> |
|
|
|
<Last> |
|
|
|
<Phone> |
|
|
|
•Dynamic rows, dynamic columns: The table can grow both vertically (additional rows) and horizontally (additional columns). To create this kind of table, the number of column element instances in the page source must be the same for all rows. For example, in the table below, each of the four week elements (each corresponding to a row in the table) contains exactly three day elements (the columns of the table). If any week element contains some other number of day elements than three, then the table cannot be correctly drawn. Note also that, typically: (i) column elements occur within row elements, both in the page source and in the table design; (ii) the names of row elements are the same and the names of column elements are the same. However, neither of these two points is a necessary condition for building this kind of dynamic table: (i) column elements can occur outside row elements, and (ii) the names of rows/columns can be different.
| <day> | <day> | <day> |
<week> |
|
|
|
<week> |
|
|
|
<week> |
|
|
|
<week> |
|
|
|
| Note: | A data stream can be generated from an XPath/XQuery expression and can be used as a data source. However, this kind of data source is created for current use only and cannot be accessed as a page source for use elsewhere in the document. |
Example: dynamic columns for days inside dynamic rows for weeks
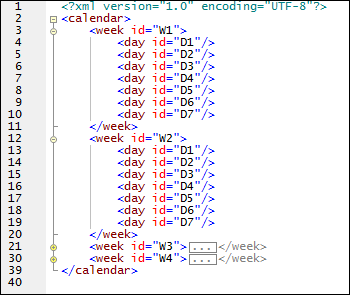
The screenshot below shows a calendar element that contains four week elements, with each week element containing seven day elements. We can make a table containing dynamic rows for week elements and dynamic columns (inside each week element) for the day elements. Notice that in the data structure (i) the day elements are inside the week elements, and (ii) the number of day elements inside every week element is the same: seven.

Creating dynamic columns inside dynamic rows
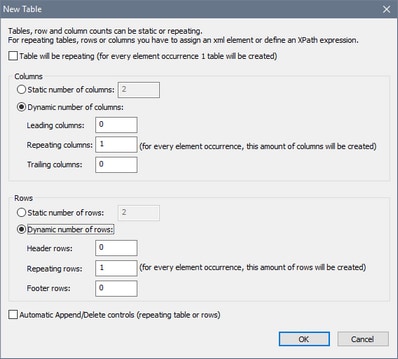
Drag a table control into the design and drop it at the location where you want to create it. In the New Table dialog (screenshot below), select the options for dynamic rows and dynamic columns. Select the number of rows and columns that should be repeated for each instance of the element that, respectively, corresponds to the row and column. Leading/Trailing columns correspond to Header/Footer rows. Note that you can add Append/Delete controls for dynamic rows, but not for dynamic columns.
The table will be created in the design. The screenshot below shows the completed design of a table with dynamic rows and columns. Note the following points:
•The fields representing the table's dynamic rows and columns are indicated by icons that, respectively, show a row and column.
•These fields must be associated with the page source nodes that will provide the data for the table's rows and columns. The element associated with the column must, in the page source, be contained within the element associated with the row. In the design, however, notice that the row field is placed within the column field.

•Also note the XPath expressions that are used to associate the row and column fields with page source nodes. The expression that selects the element for the row field must select all instances of the corresponding element. The XPath expression in the screenshot above selects all the week child elements of the calendar element: $XML1/calendar/week. The XPath expression for the column field, however, must select only the column element within the current row. So, an XPath expression such as $XML1/calendar/week/day would not work because it would select all the day child elements of all week elements. Note also that the XPath context node for the column field is the element that is associated with the row. In our example, the context node of the column field is week. As a result, an XPath expression of day would select the day child elements of the current week element.
•In the design there is a single cell located at the intersection of the row and column fields. The context node of this cell is the element corresponding to the row field (in our example, the week element). XPath expressions in this cell must be constructed within this context. When the table is created, then within each "row element" (the week element in our example), a cell is created for each column. The XPath expression is evaluated for each column's cell within the context of the current row. To reach the contents of the element that corresponds to the column field, a special variable is available: $MT_TableColumnContext, which, at runtime, contains the element that corresponds to the current column (in our example the current day element within the current week element). All this is best explained with an example. In the screenshot above, the cell in the design that is at the intersection of the row and column fields contains a label control. This control has text that is provided by an XPath expression: concat(@id, $MT_TableColumnContext/@id). The concat() function concatenates two strings: the ID of the current week—obtained by @id— and the ID of the current day within the current week—obtained by $MT_TableColumnContext/@id. Since the context node of the entire XPath expression is the week element (associated with the rows) @id provides the value of the current week/@id attribute, while the $MT_TableColumnContext/@id expression fetches the content of the current day/@id attribute within the current week element.
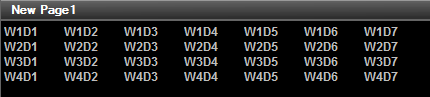
The output of the table design that is shown in the screenshot above will look something like this:

•Each week element in the page source is displayed in a row (W1 to W4).
•Each day element within a week is displayed within the appropriate column (D1 to D7).
•The concatenation of the two IDs is executed separately for the 28 cells from W1D1 to W4D7.
For information about spanning dynamic columns,see the section Row/Column joining and spanning.